Introduction: Understanding TypeScript and Its Challenges
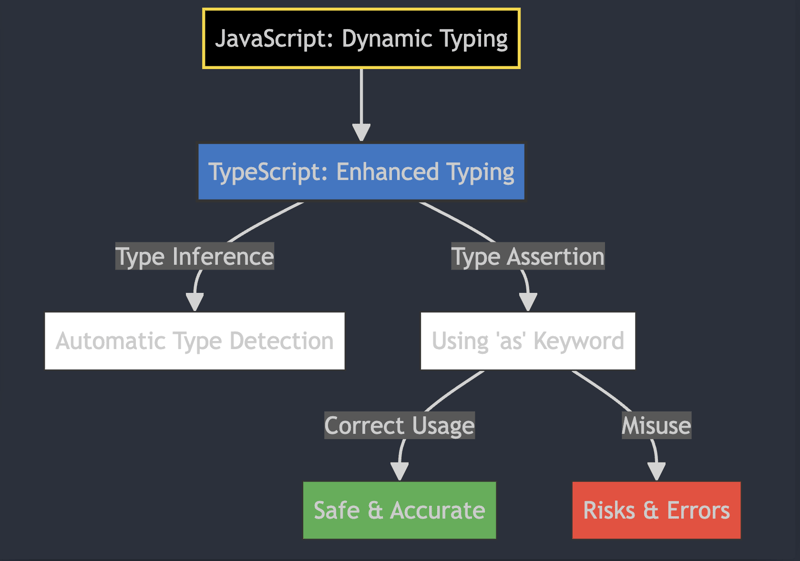
TypeScript is like a helper for JavaScript, a well-known programming language. JavaScript is flexible but sometimes too loose with its rules, which can lead to mistakes. TypeScript adds stricter rules to help avoid these mistakes, but it's not perfect. It's like adding new parts to an old car to make it safer, but it's still not as good as a new car designed with safety in mind, like the programming language Haskell.
One part of TypeScript, the as keyword, is especially tricky. It's supposed to help with the new rules, but sometimes it can skip them. When I see as used a lot in TypeScript code, it makes me think there might be problems. It's like a sign that the code could be better. In this article, I'll talk about why as can be a problem and what we should think about when we see it in TypeScript.
Easy Introduction to TypeScript's as Keyword
TypeScript is a special version of JavaScript. It adds rules to make coding less error-prone and clearer. But there's a part of TypeScript, called the as keyword, that's tricky. In this article, I'll talk about why as can be a problem.
What is as in TypeScript?
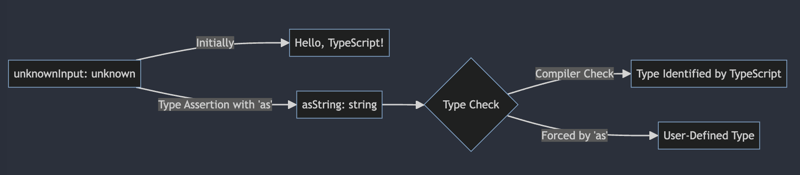
as in TypeScript lets you change the type of a piece of data. For example:
let unknownInput: unknown = "Hello, TypeScript!";
let asString: string = unknownInput as string;
Here, we're saying unknownInput is a string, even though TypeScript isn't sure. This seems helpful, but it can actually cause trouble.
The Problem with as
The best thing about TypeScript is that it finds mistakes in your code before you even run it. But when you use as, you can skip these checks. It's like telling the computer, "I'm sure this is right," even if we might be wrong.
Using as too much is risky. It can cause errors in parts of your code where TypeScript could have helped. Imagine driving with a blindfold; that's kind of what it's like.
Why Using as Can Be Bad
-
Skipping Checks: TypeScript is great because it checks your code. Using
asmeans you skip these helpful checks. -
Making Code Unclear: When you use
as, it can make your code hard to understand. Others (or even you later) might not know why you usedas. -
Errors Might Happen: If you use
aswrong, your program can crash unexpectedly.
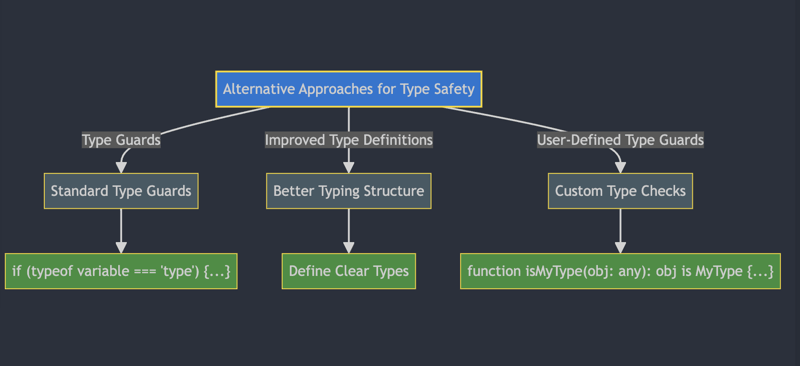
Better Ways Than as
-
Type Guards: TypeScript has type guards. They help you check types safely.
if (typeof unknownInput === "string") { // TypeScript is sure it's a string } Better Type Definitions: Sometimes,
asis used because types aren't defined well. Making your type definitions better can help.-
Your Own Type Guards: For complicated types, you can make your own checks.
function isMyType(obj: any): obj is MyType { return obj && typeof obj.someProperty === "string"; }
Cases Where Using as is Okay
While it's important to be cautious with the as keyword, there are situations where its use is appropriate and even necessary:
Integrating with Non-Typed Code: When working with JavaScript libraries or external APIs that aren't typed,
ascan be useful to assign a type to data coming from these sources. However, I personally believe that even in these situations, it's preferable to use type guards. Type guards offer a more robust and safer approach to ensuring data types, aligning better with TypeScript's goal of enhancing code reliability and maintainability.Casting in Tests: In unit tests, especially when mocking or setting up test data,
ascan be a practical way to quickly shape data into the required form.
Remember, even in these situations, it's crucial to ensure that the use of as is truly necessary and not a substitute for proper type handling.
Conclusion
as can be handy in TypeScript, but be careful. It's usually better to fix type problems in other ways. By doing this, we keep our code clear and reduce mistakes. Let's use all the good parts of TypeScript without taking shortcuts.