How to design your app that maintains its state when switching between tabs in Flutter.
A BottomNavigationBar is a common navigation widget used in Flutter mobile applications to provide users with quick access to multiple screens or tabs.
However, one common issue with this widget is that the state of the navigation bar is not maintained across tabs. for example, you might have entered some text in a form on one tab, but when you switch to another tab and come back, the form is reset and your text is gone.
This is because by default, when you switch between tabs in a bottom navigation bar, Flutter destroys and rebuilds the widget tree for the new tab, which results in the loss of state.
Unlike other frameworks, Fluter doesn’t make any assumptions about how you want to handle the display of the screens. however, this can lead to poor user experience and make the app less responsive. Right?
In this article, we will explore different methods that keep the state intact while navigating through the bottom navigation tabs. So let’s dive in!
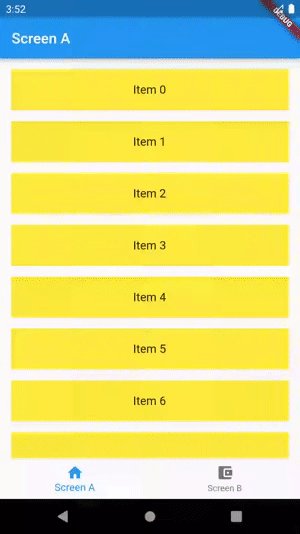
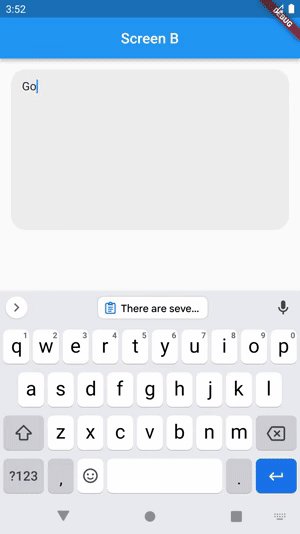
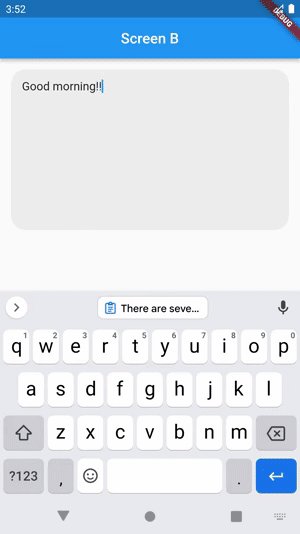
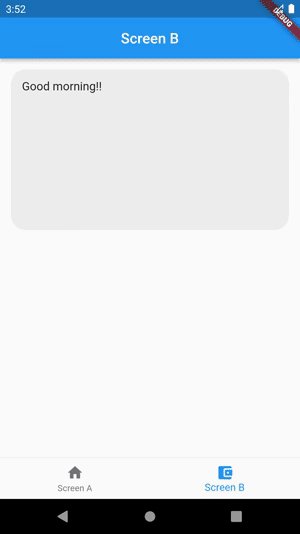
Final output will look like this:
For implementation with examples, check out Canopas Blog.