CDN stands for Content Delivery Network. They are used by large platforms such as Facebook, Amazon, Twitter, etc. Traditionally, they were only in the market of companies with deep wallets, but now-a-days, you can have your own CDN solution for an affordable price.
In years past, I used CloudFlare to cache my websites and speed up delivery — and I still do. But recently I discovered Amazon Web Service’s CloudFront product. Like many AWS services, CloudFront has a free tier! The free tier allows up to 1TB of transfer out, 10,000,000 HTTP or HTTPS Requests , and 2,000,000 CloudFront Function Invocations per month. And the overage charges are just pennies. In the past, this type of service was only available to large-scale sites with millions of requests per day, but Amazon has made this service available to anyone — all you need is an AWS account and a credit card on file, but you’re credit card will only be charged if you go over the free-tier quota.
So, without further ado, let’s get started! This guide assumes you already have an AWS account and are logged in.
Step 1: Create an S3 Bucket
S3 stands for Simple Storage Service. Unlike services, such as Google Drive or DropBox, S3 treats files stored as objects. This gives you greater control over management of your files, such as versioning, deletion protection and encryption option. In this tutorial, we are just going to create a standard S3 bucket with no bells and whistles.
Ok, once you’re logged into the AWS Console, click on the Services icon in the upper left corner, then click Storage , then click S3.
Next, click Create Bucket and enter a Bucket Name. The name you choose must be unique amongst all of AWS, so you may have to play around until you find one that works. You should choose a name that is DNS-compliant because this name will be part of your URI to access the bucket from the web.
Now choose your AWS Region , which should be the same as any other AWS services you currently use. If this if your first AWS resource, choose a region that geographically close to where you live.

Create a New Bucket and then enter a Bucket Name and choose your AWS Region
Next, scroll down to the Block all Public Access checkbox and uncheck it. This bucket is intended to be accessible to the public so we can uncheck this option. Then check the “I Acknowledge” checkbox to continue.

Uncheck Block all pubic access and check “I Acknowledge”
Step 2: Setup AWS CloudFront
Now that we have an S3 bucket, we can setup AWS CloudFront, which will use that bucket as back-end storage for your CDN.
Click the Services icon and then choose Network & Content Delivery > CloudFront.

Click Services > Network & Content Delivery > CloudFront
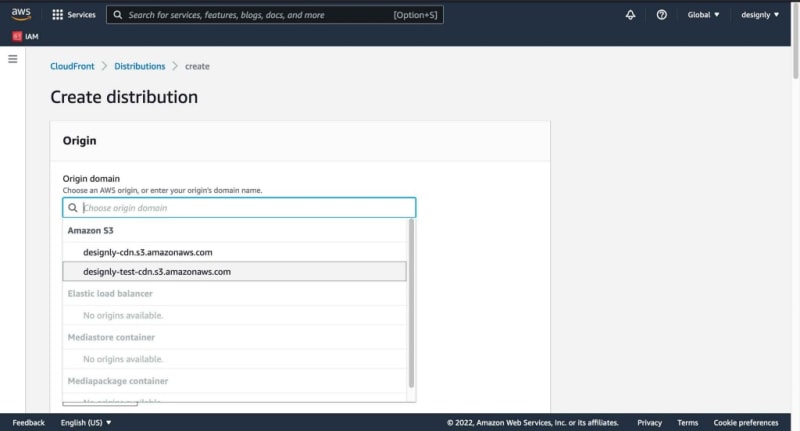
Once in the CloudFront console, click Create Distribution. Then click on Origin Domain and select your newly-created S3 bucket.

Click Create Distribution and then click Origin Domain and select your bucket
Next, scroll down to the Viewer section and select Redirect HTTP to HTTPS under Viewer protocol policy.

Select Redirect HTTP to HTTPS under Viewer protocol Policy
Leave all the other settings in their default state and then scroll down to the bottom and click Create Distribution.
Now copy and paste the Distribution domain name into a place where you can reference it later. This is your new CDN’s base url.
Step 3: Create an IAM User/Group to Manage your CDN
Now we need to create a service account user with appropriate permissions to manage your new CDN. In the Search Bar next to the Services icon type in Iam and then click Users under IAM.

Search for Iam and then click Users
Next, click Add Users and enter a username. Then check the box labeled Access key under Select AWS credential type.

Click Add Users and enter a Username then check Access Key
Now you’ll need to add your new user to a group. We’re going to Create Group. Name the group whatever you like and the type S3 in the search baar and check AmazonS3FullAcess. This will give this group full access to your S3 bucket for managing objects.

Click Add User To Group and then search for S3 and check AmazonS3FullAccess
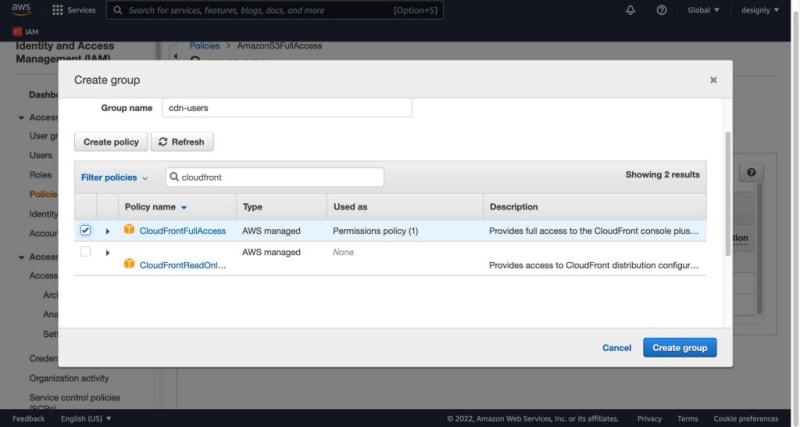
Now search for cloudfront and check CloudFrontFullAccess. Then click Create Group.

Search for cloudfront and check CloudFrontFullAccess then click Create Group
Click next, skip adding tags and then click Create User. Now copy and paste your Access key ID and Secret access key and store them in a safe place. Once you close this screen you will not be able to see your secret key again!

Copy your Access Key ID and Secret access key
Step 4: Install the AWS Command Line Interface
We have our own free CDN! Yay! Now we need to be able to upload files to the S3 bucket and control our CloudFront cache. So we need to install the AWS CLI. I offer methods to install this on MacOS or Linux. I’ve never used it on Windows because… well… I hate Windows! So sorry.
Install AWS CLI on MacOS
Assuming you alread have Homebrew installed on your Mac, run the following commands:
$ brew update
$ brew install awscli
Install AWS CLI on Linux
Debian/Ubuntu
$ curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"
$ unzip awscliv2.zip
$ cd aws
$ sudo ./install
Once the installation completes you can test if it installed properly by running:
$ aws --version
It should output something like:
aws-cli/2.1.33 Python/3.8.8 Linux/5.4.0-70-generic exe/x86_64.ubuntu.20 prompt/off
Next, we need to login using the Access key and Private key you so carefully wrote down. To do this, we’ll run aws configure:
$ aws configure
AWS Access Key ID [None]: YOUR_ACCESS_KEY
AWS Secret Access Key [None]: YOUR_SECRET_KEY
Default region name [None]: e.g: us-east-1
Default output format [None]: LEAVE_BLANK
If all goes well, you are now logged in and may begin uploading files to your S3 bucket!
There are two ways to get your file uploaded to your CDN. You can use the aws s3 cp command or the aws s3 sync command. Personally, I prefer the sync command as it works very similarly to rsync. So in this example, I’m going to show you how to sync a local images directory to your CloudFront CDN:
aws s3 sync /Users/johndoe/httpd/images/ s3://designly-test-cdn/images --delete --exclude ".*"
If you’re familiar with rsync then this command should look very familiar. The --delete option tells the command to delete any files in the target directory that no longer exists. The --exclude directive tells sync to ignore any files that begin with a dot. Most likely, you won’t want to upload any operating system hidden files like .DS_Store.
Ok, you did it! You now have a globally-syndicated CDN for your website’s assets! You should see huge gains in loading times on your site.
To access your files, remember the Distribution domain name I asked you to note earlier. In my example it was https://dmcgr6zwv04i4.cloudfront.net. So to get to a specific image file we just uploaded you would enter https://dmcgr6zwv04i4.cloudfront.net/images/your-image-file.jpg.
Invalidating Your CDN Cache
CloudFront automatically caches your S3 files at the CloudFront edge server for lightning-fast delivery. If you are doing a lot go development and changing files regularly, it may be necessary to invalidate certain files from the cache. To do this run the following awscli command:
$ aws cloudfront create-invalidation --distribution-id YOUR_DISTRIBUTION_ID --paths "/*"
Where --distribution-id is your CloudFront Distribution ID and --paths is the specific files you want to invalidate. If you enter "/*", it will invalidate everything.
Well, that’s it. I hope you found this tutorial as useful as I have! For more great information, please visit our Blog.
See also: Automating S3 + CloudFront CDN Using PHP.






















