If you've never heard of Windows PowerToys, you're not alone. I only recently discovered it and installed it on my Windows 11 dev machine. Even more recently, I took some time to fully explore all that it can do and it completely blew my mind!
PowerToys is a 100% free suite of utilities created by select members of the Windows development team, with a history reaching back to the Windows 95 days. It is created by developers for developers. It's basically a wish list of everything I wish Windows shipped with.
In this article, I'm going to show you how you can leverage several of these utilities to improve your quality of life and productivity as a web developer.
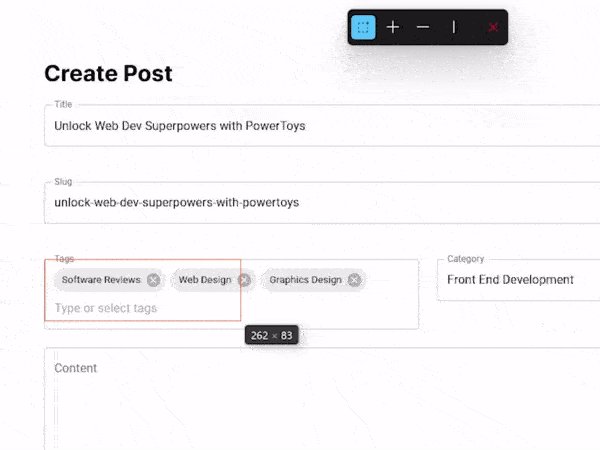
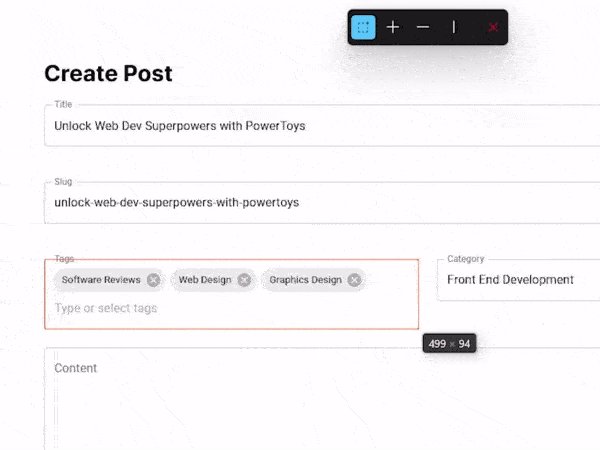
PowerToy #1: Screen Ruler
Disruptions to the user experience due to cumulative layout shift (CLS) are rampant on the web. What's the reason? Developers are not hard-coding their div heights to compensate for dynamic content!
You can use PowerToys' Screen Ruler to help you measure actual pixel dimensions, system-wide, by issuing a simple keyboard shortcut: ⊞WIN-⇧SHIFT-M. Then click the marquee select tool and drag anywhere on the screen to get X and Y pixel dimensions. This tool is also great for measuring actual rendered image sizes as well.
PowerToy #2: Color Picker
This is by far my personal favorite and the most useful PowerToy I use on a daily basis. The Color Picker tool works system-wide (as do all the utilities) and allows you to select a color anywhere on the screen, and from any window. This is especially useful for translating artist mockups into CSS. The keyboard shortcut to activate this tool is ⊞WIN-⇧SHIFT-C. Simply click on the color you want to pick and then you are given three color value formats to choose from: HEX, RGB or HSL.
PowerToy #3: FancyZones
Most web devs use multiple displays (as do I), but sometimes it's nice to see windows side-by-side on a single display. FancyZones makes this really easy. It requires a little setup to get the layout(s) you want but to use it, it's as simple as holding down the ⇧SHIFT key while dragging a window. You will see the placeholders for your layout panes show up when you do so.
PowerToy #4: Image Resizer
PowerToys' Image Resizer adds an option to the right-click context menu. It comes with five predefined presets, but you can customize your sizes to the ones you frequently use in the PowerToys setup app.
Note that in Windows 11, you must hold down the ⇧SHIFT key while right-clicking to see the extended context menu. If you want to disable the Windows 11 fancy context menu (as have I) and just automatically show the extended context menu, please see additional resources below.
PowerToy #5: File Explorer Add-ons
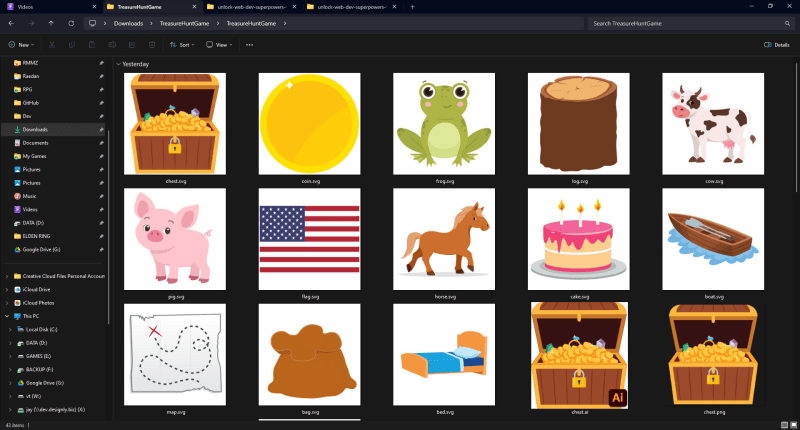
The File Explorer add-on adds additional capabilities to both thumbnail display and the preview pane. What is particularly useful about this utility is the added support for SVG files, markdown, and source code documents.
PowerToy #6: Hosts File Editor
It is sometimes necessary to override a hostname to point to a local development server. Now, you can use something fancy like dnsmasq (as do I), but sometimes you want something quick and dirty. Editing the Windows hosts file is a total pain to do manually and requires some filesystem gymnastics to accomplish. This PowerToy makes it super simple.
Other Noteworthy PowerToys
I've covered six of the PowerToys I find the most useful for my daily workflow, but all of them are very useful tools. I'd like to mention a few of them here:
- Crop and Lock - allows you to crop a current application into a smaller window or thumbnail. Could be useful for viewing real-time changes in your code.
- Environment Variables - quickly edit system-level environment variables
- Awake - keep your PC awake indefinitely. Easily switch back to power saving mode. Useful when running a dev server.
- Always on Top - Pins a window to stay on top of other windows. Might be useful for certain visual coding applications.
- File Locksmith - Search for processes that are using a file right from the right-click context menu.
- Keyboard Manager - Re-map keyboard shortcuts system-wide.
-
Paste as Plain Text - Hold down
⊞WIN-CTRL-ALT-Vto paste text from the clipboard as plain text in any app. -
PowerToys Run - press
ALT-SPACEto open a very lightweight quick-launcher (much faster than the Windows start menu).
Additional Resources
- The History of the Windows PowerToys - Microsoft Dev Blogs
- How to Disable the Windows 11 Context Menu
- Windows PowerToys GitHub Repo
Thank you for taking the time to read my article and I hope you found it useful (or at the very least, mildly entertaining). For more great information about web dev, systems administration and cloud computing, please read the Designly Blog. Also, please leave your comments! I love to hear thoughts from my readers.
If you want to support me, please follow me on Spotify!
Also, be sure to check out my new app called Snoozle! It's an app that generates bedtime stories for kids using AI and it's completely free to use!
Looking for a web developer? I'm available for hire! To inquire, please fill out a contact form.