I started learning Flutter today through Udacity's course titled Build Native Mobile Apps with Flutter. The course uses Android Studio but I'm following along with Visual Studio Code without any issues (a few things don't work though, like the great widget inspector). A disclaimer: so far I've written zero mobile apps (native or otherwise), I know nothing about Android or iOS development. I'm a total newbie when it comes to this side of the development world.
Quick note: I had already installed Flutter a few days ago. I had to install Flutter SDK, Android SDK, Android Studio, build an emulator image for Android, install XCode and various plugins for Flutter. This took ages as you can imagine :-D
This post goes through episode 1 to 9 of the first lesson (there are 2 lessons in total):
Random annotations
Mobile development is probably faster than ever but it's still slow compared to web development, even frontend web development.
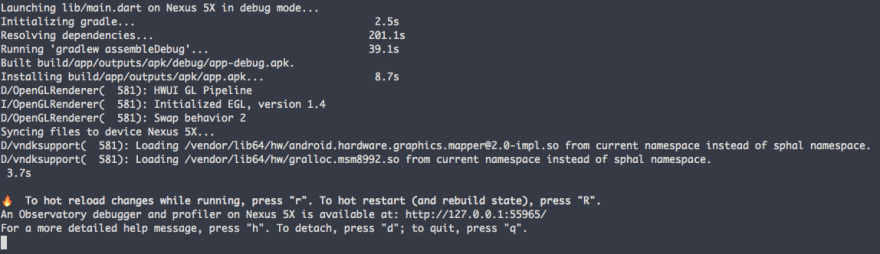
The super slow stuff is the startup time, hot reload is fast enough considering it has to repaint parts of the app on a phone attached to USB. The initialisation is slooooow:
More than 4 minutes from when I typed flutter run to when the app started on the phone. Hopefully you have to do it only once and then you can use hot reload. This for the standard Flutter app generated on creation: a button that increments a counter.
Fortunately the second time around, because dependencies have already been resolved, it takes only 45 seconds to appear on the physical device. Not bad. I have a Nexus 5X with Android Oreo (API 27).
I've also tested with the Android's own Emulator (Nexus 5X API 28) which is comically slow to start. Once the emulator is started, then it can be detected by Flutter and it takes 78 seconds for the app to appear the first time. Finally I did the same with the iPhone Simulator (iPhone XS Max) and it took 80 seconds to run the app the first time, 25 the second time. Very "scientific" conclusion: Android Emulator's startup is slow, iOS Simulator is much better, mobile builds are slow, did I say that? I don't know how you mobile developers do it every day. Long story short for the fellow newbies: use the device instead of the emulator if you can.
Visual Studio Code has an extension that basically embeds all Flutter's tooling but know that this extension is just a UI on top of Flutter own CLI tooling. They are that powerful. So you can keep your favorite editor to develop.
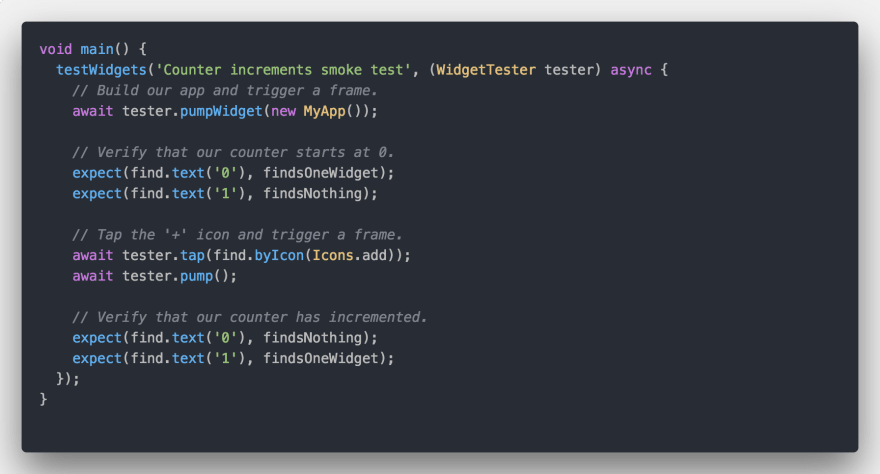
You can also launch tests from VS Code (and the command ine), which is super cool. Tests look like this:
I ran them, they passed. I've moved on to the course.
Setup
I currently have open Visual Studio Code to type stuff in and Android Studio to run the app. It's a little counter productive but I'm not ready to embrace Android Studio yet and after five minutes in it I declared that for all intents and purposes that it's a great IDE but a shitty text editor. Fortunately they both synchronise fine with each other because they detect file changes in the project's folder.
The good, the bad and the I don't know
The good:
- Flutter uses a reactive framework and "diffing" to decide what to repaint. Hot reload helps a lot and it's fast enough for a quick feedback loop. Does it remind you of something? Like Vue or React with webpack's hot reload :D ?
- Builtin tooling is great. They definitely got the memo that you can't release subpar anything in 2018. Five seconds of attention span is a thing.
- Dart has embraced the Go way of one single possible format and I think it's great. We read code much more than we write it and knowing you're going to find a familiar coding style saves you time. Your programming expertise is not denoted by spaces and tabs and indentation, just by how you design and write your code. We build AIs to help us detect cats in memes, I'm not sure why we're still debating about code styles, let the machine do it.
- Dart seems nice but (I know I shouldn't say it) I'm not hooked nor interested in reading its manual, for now. My goal for now is to learn how to build a first cross platform native mobile app without going down a rabbit hole or shoot myself in the foot. Dart is not getting in the way, but I'm also at the first day of this journey so I might change my mind tomorrow.
- Flutter's Widget inspector (not available through VS Code) is amazing! You can activate a widget selection mode, tap on the widget on the phone and see in the widget tree where it is and viceversa: tap on the widget tree and see the widget selected in the app on the phone (!!). You can also jump to the part of the code where you declared the widget, you can inspect the app's performance, go into the source of the widget you're using and other stuff. This also reminds of Vue's dev tools for Chrome/Firefox.
- There's one code base. It took me a few minutes to test the same app on iOS. It's also true that the app didn't do anything but this is a huge selling point nonetheless. I've encountered a few companies and all of them had separate mobile development teams (or at least separate code bases) for what is essentially the same app. To me that's too weird. It's honestly one of the reasons I've never been interested in mobile development so far. Flutter's promise (and React Native's I guess) is also one of huge time and money savings (though I've seen a few articles here and there of companies backtracking from React Native). Only time will tell what happens to Flutter :D
-
flutter upgrade: you run it in a project and it upgrade packages, you run it outside a project and it updated Flutter itself
The "I don't know" if it's good or bad:
- Flutter uses a 2D engine separate from the host OS to render widgets which means (or at least I think it means) they will always be behind native widgets (maybe less on Android because they are from the same company but I imagine they must need to implement widgets from scratch every time Android or iOS have new stuff). I'm sure the community will help if Flutter becomes mainstream.
- Everything is a widget and widgets are declarative. I put this here because I like it a lot in theory but I've never developed a mobile app so I'm not sure how much better this is when you're part of a team with designers and such. How do "standard" Android or iOS UI development work? Are there tools you give to the designer so they build the various screens and then you attach behaviour to it? Or is it the developer that translates the mockups in actual code like in web development? If it is then Flutter's idea of "declarative widgeting" is absolutely brilliant, otherwise it might complicate teams lives.
- Flutter, though it supports both Android and iOS seems to be clearly favouriting Android and Material Design but I might be wrong on this (I'm also watching a course made by Google so that's to be taken into account).
The bad:
- some features are broken (a few buttons in the Widget inspector don't work). I'm using the latest Flutter (a beta version) and latest Dart that comes with it (a beta version).
- there are a lot of open issues on Github (not a scientific indicator of quality)
- it's freaking hard to go back to semicolons :-D
Well. I'm done for the today. It took me a couple of hours (watching videos plus pausing plus experimentation plus testing speed plus writing notes in the meantime) and I already have a useful useless app installed on my smartphone.