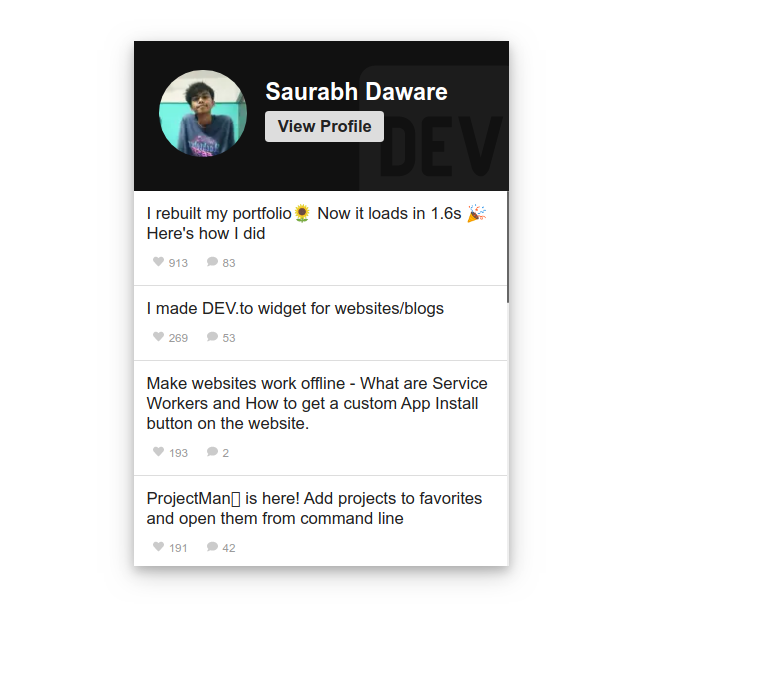
DEV widget
GUI to Generate Card: https://dev-widget.netlify.app/create
Codepen: https://codepen.io/saurabhdaware/pen/NWWbOvv
Unofficial Widget / profile card for dev.to.
You can use it in your website/blog and show off your DEV.to articles
Installation and Usage
- Through script tag
<dev-widget data-username="saurabhdaware"></dev-widget>
<!-- Place script tag before the end of the body tag -->
<script src="https://unpkg.com/dev-widget@^1/dist/card.component.min.mjs" type="module"></script>
- As NPM module
This can be used in React, Vue and almost any other frontend framework
npm install --save dev-widget
Inside your framework component
import 'dev-widget'
Attributes Guide
| attributes | description | default |
|---|---|---|
| data-username | Your DEV.to Username | |
| data-width | Width of the card | 300px |
| data-contentheight | Height of the Aricles Container | 300px |
| data-theme |
Theme of the card (dark, ocean, pink, cobalt2, default) |
default |
| data-name (optional) | Name to display on card | Will |