Hello data engineers and backend engineers!
- Have you ever wanted to implement a web app but didn't know where to start because you don't have frontend skills?
- Have you ever struggled to write interactive components and spent a lot of development time?
- Have you ever wanted to present an idea quickly but didn't have the right tools?
Here's your savior, let's welcome Streamlit.
It's a full-stack framework for Python that allows you to write scripts to generate a Web App that can really work, and it supports a variety of interactive components as well.
Let me show the power of Streamlit with a real-world example.
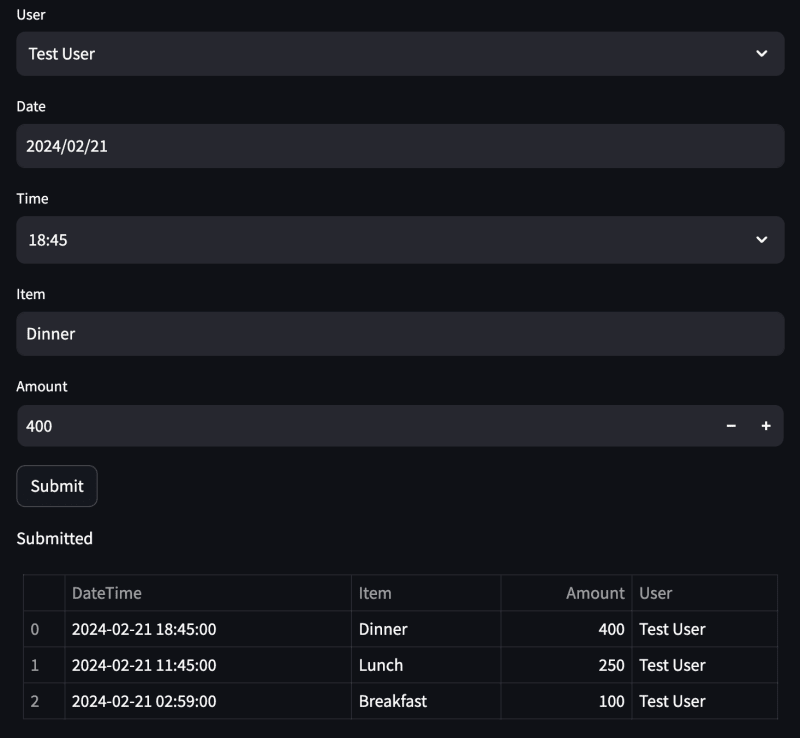
The above Web App is a demo of what I actually developed after I know about Streamlit, with several interactive components and integration with the database, and it's even already live. Guess how long it took me?
Less than an hour.
A beginner who can write Python can write a Web App in a very short time, and I have to say that this practical experience is truly amazing.
Moreover, the goal of Streamlit is to provide a framework for fast data visualization, so even drawing is as easy as the following.
In the Streamlit gallery there are a lot of examples that have already been done, and you can see that Streamlit covers almost all of the common components needed for daily work.
Demo Site
Let's go back to the beginning of the example I worked on.
As we can see from the diagram, we have used six input components in the following order.
- Select box
- Calendar
- Time picker
- Text input
- Number input
- Button
The actual code is quite simple.
@st.cache_data(ttl=600)
def get_user():
db = client.dev
users = db.user.find().sort('_id', -1)
users = [x['name'] for x in users]
return users
user = st.selectbox('User', get_user())
d = st.date_input('Date')
t = st.time_input('Time')
item = st.text_input('Item')
amount = int(st.number_input('Amount', step=1))
dt = datetime.combine(d, t)
if st.button('Submit') and item and amount:
db = client.dev
db.accounting.insert_one({'DateTime': dt, 'Item': item, 'Amount': amount, 'User': user})
st.write('Submitted')
Each input component is actually a function, and the return value is the result of the input component, which makes the whole program as easy as writing a script. There is no callback and no signal, which makes the development of Web App extremely trivial.
After the script is executed, the corresponding frontend page will be generated.
Why am I so impressed?
For someone without frontend skills, making an interactive UI used to rely on packages like PyQt or tkinter.
Taking PyQt as an example, the way to write a select box is as follows.
def show():
text = box.currentText()
print(text)
box = QtWidgets.QComboBox(form)
box.addItems(['A','B','C','D'])
box.currentIndexChanged.connect(show)
For components to be able to interact, they need to deal with event binding in addition to appearance definition, which is not intuitive.
Each component has its own events, and various callbacks need to be defined, all of which are learning curve. In fact, tkinter is a similar implementation.
But in Streamlit, you can do the same thing with just one line.
text = st.selectbox('Label', ['A','B','C','D'])
print(text)
This makes development very natural. I call the component I need, and the return result is what I want.
Conclusion
The greatest advantage of Streamlit is that a person without any frontend skills (HTML, CSS and Javascript) can build a full-featured Web App in a very short time.
In addition, Streamlit is a differentiator from many UI packages in providing a simple concept that makes the operation of interactive components natural, and truly what you see is what you get.
Streamlit is best suited as an internal data analytics platform or a PoC for quick validation, while its biggest shortcoming is that such a Web App is not well suited for high-traffic systems.
The main reason is because Streamlit, in order to build up the simple concept mentioned above, its implementation is to reload the whole script every time any component changes, which has a very high system load.
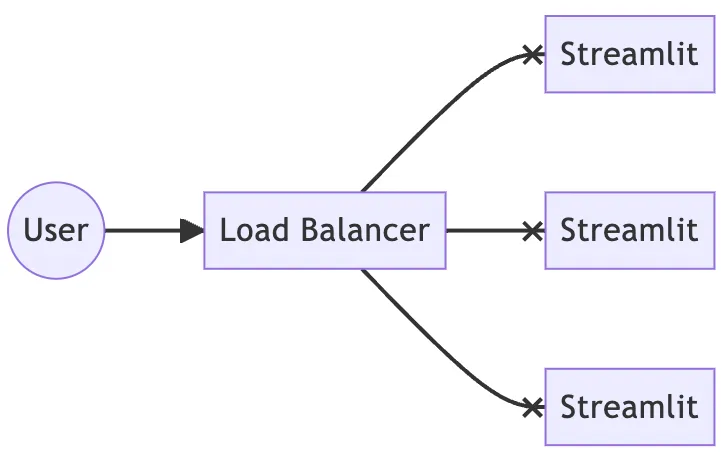
On the other hand, this means that the Web App is stateful and cannot be scaled horizontally through a load balancer.
And Streamlit itself so far does not support Gunicorn, so its vertical scalability is limited.
In summary, Streamlit is best suited for Data Apps, as mentioned in the official website.
A faster way to build and share data apps.
Nevertheless, for me, even though I'm able to develop frontend pages, I don't feel I'll ever touch HTML again. After all, who wants to deal with the extra technical stack when you can do it all in Python.