Unique commerce experiences begin at the frontend. We are therefore excited to announce our newly updated Next.js Starter Template with App Router support as an easy way for developers to get started building performant storefronts for Medusa.
The template combines Next.js 13, Tailwind, and Typescript for a modern stack and comes with key e-commerce features out-of-the-box. The template and Medusa’s commerce building blocks ensure developers can focus on building customer-facing features that create value instead of rewriting table-stakes logic.
Visit the hosted demo of the template. Or, learn how to set it up in our Docs.
About Medusa
Medusa is an SDK for commerce consisting of Node.js packages with core logic for carts, discounts, products, order management, and more. In combination, the packages provide a digital commerce API with default behavior similar to other platforms’ APIs. But, unlike other platforms, Medusa is easily extended and customized to create rich and differentiated customer experiences when needed.
Next.js 13 Support
The Medusa Next.js Starter Template has been fully updated to support Next.js 13 and App Router, which unlocks easy dynamic routing based on your data and improved SSR with React Server Components. Additionally, Next.js 13 introduces new features and improvements for font loading, serverless support, and efficient image optimization, making it a great foundation for performant e-commerce storefronts.
Template Features
Out of the box, our Next.js Starter Template comes with the following features:
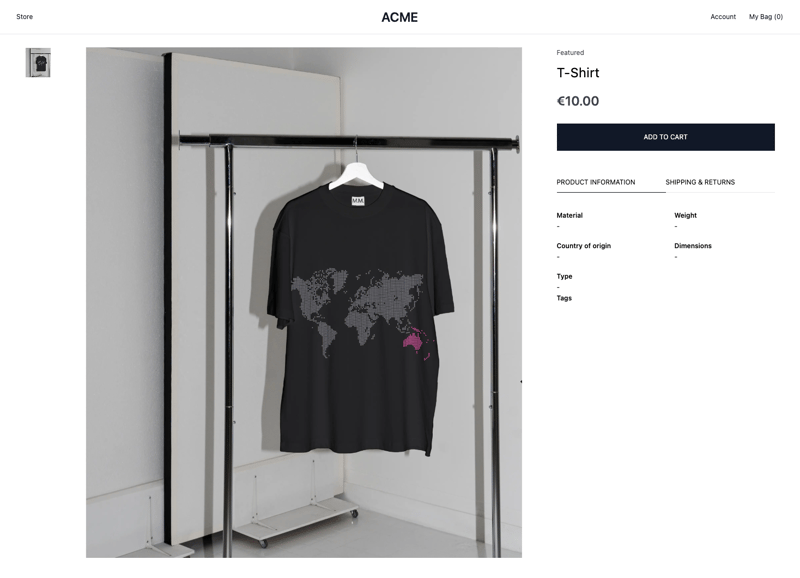
Product Detail Pages
The Starter Template includes informative and visually appealing product detail pages. Display product descriptions, images, pricing, and other essential information.
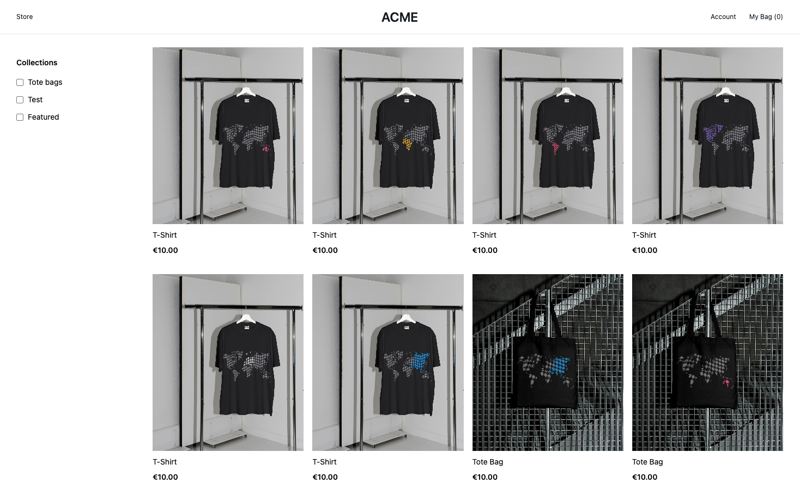
Product Overview Page
Guide your customers through your product range with intuitive product overview pages. Our Starter Template enables you to showcase your products in an organized manner with collection filters automatically generated.

Product Search Integrations
The Medusa Next.js Starter Template supports popular instant-search providers Melliseach and Algolia out of the box. With these integrations, you can provide fast and accurate search results.
Product Collections
Create product collections to highlight specific themes, seasons, or promotions. With our Starter Template, collection pages are dynamically created, filterable, and added to the theme footer.
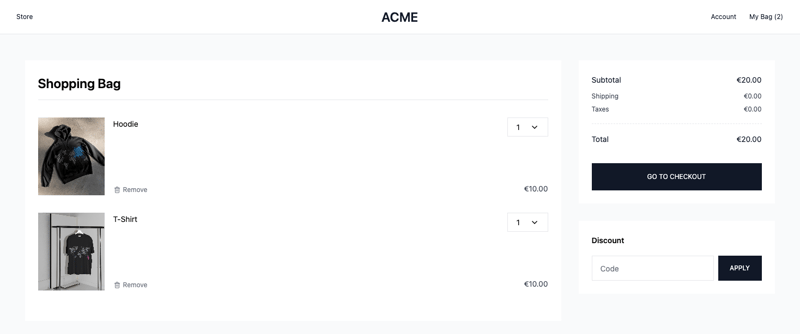
Cart
Our Starter Template provides robust cart functionality, allowing customers to conveniently add products, view their cart contents, and modify quantities. The cart is stored in the database and persistent over multiple user sessions.
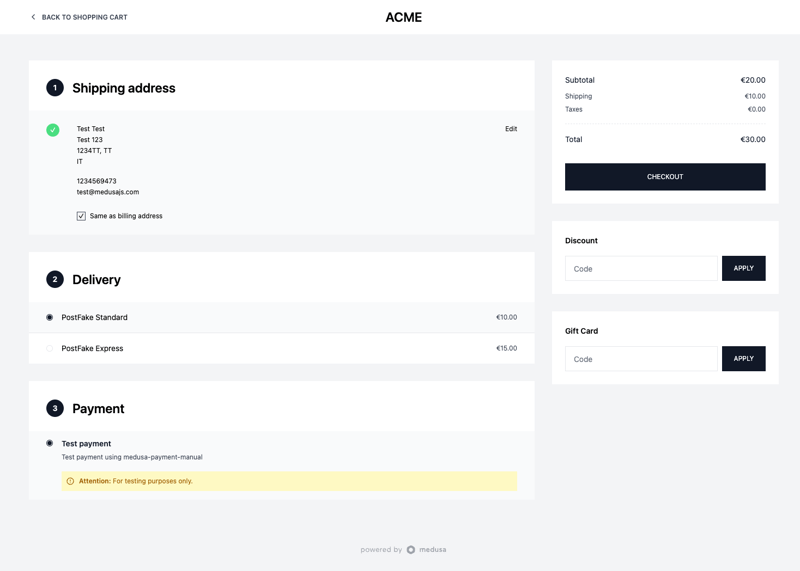
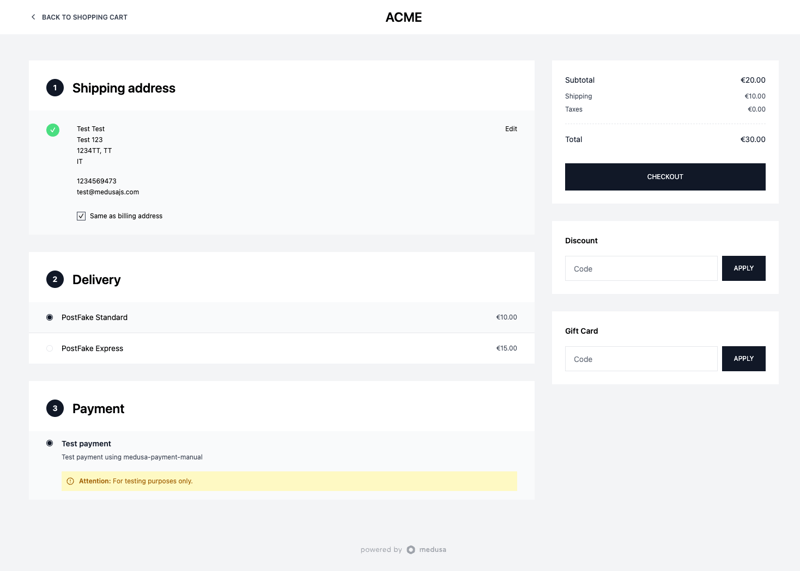
Checkout with Payment Integrations
Ensure a secure and seamless checkout process with integrated payment gateways. The Medusa Next.js Starter Template seamlessly works with popular payment providers PayPal and Stripe, out of the box. Enable your customers to complete their purchases smoothly, using familiar payment methods.
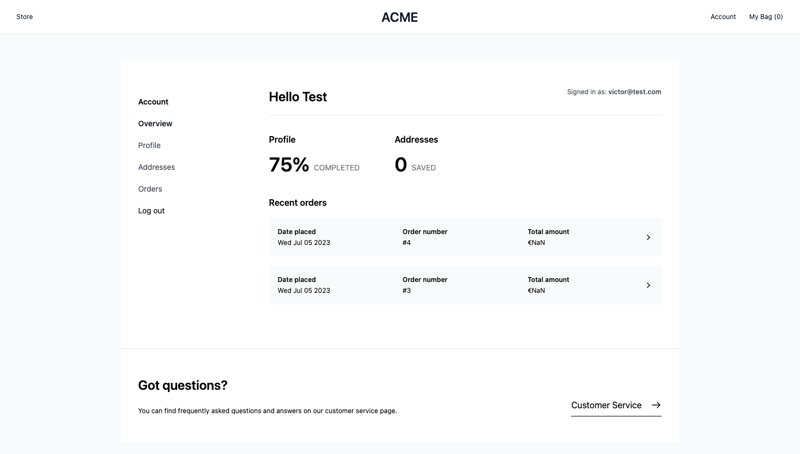
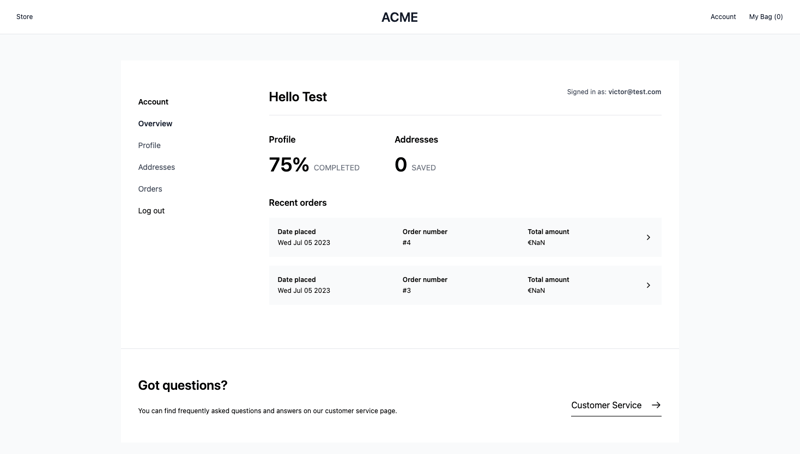
User Accounts
Foster personalized experiences and customer loyalty by implementing user account functionality. With our Starter Template, customers can create accounts, manage their profiles, and access their order history.
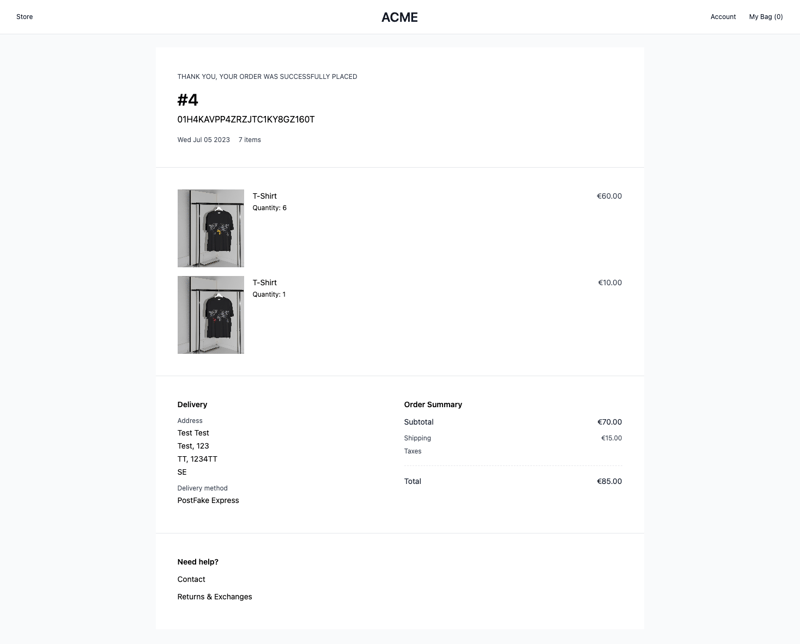
Order Details
Keep your customers informed and satisfied with real-time order updates. The Medusa Next.js Starter Template enables you to provide order status, shipping information, and tracking details, ensuring transparency throughout the entire purchase journey.
More Medusa and Next.js
Clone the Medusa Next.js Starter Template from GitHub
Or check out our other Next-focused product launches, like our Product Module that allows you to access Products, Variants, Categories, and more through a standalone package that can be installed and run in Next.js functions. Read more about it in our latest announcement post, or check out how we used it to create a personalized storefront experience in our demo.