Medusa is an open source headless ecommerce platform that allows developers to create their own customizable and extendable online store. With Medusa, developers can have a fun time building distinctive e-commerce sites.
Medusa is composed of three components: the headless backend, the admin dashboard, and the storefront.
In this tutorial, you’ll set up the Medusa backend server with Docker by running only a few commands. You’ll then install the admin and storefront and link them to the Medusa server.
What is Docker?
Docker is an open source containerization tool that allows you to build, test, deploy, and manage applications quickly using lightweight virtualized environments called containers.
These Docker containers have everything that the application needs to run, including libraries, system tools, code, and runtime. Docker containers are based on Docker images.
A Docker image is a template file that acts as a set of instructions to run containers. The easiest way to build a Docker image is by using a plain-text file called Dockerfile that contains all the specifications for creating the image.
A simple Dockerfile looks like the following:
FROM alpine
CMD ["echo", "Hello Medusa!"]
Prerequisites
Before continuing in this article, you need to install a few tools and software:
- Node.js: You need Node.js and NPM to install @medusajs/medusa-cli. If you haven’t installed Node.js yet, install it from here.
- Git: Git is a version control system. Medusa uses it behind the scenes while creating a project. You can install it from here.
- Docker: You need Docker to set up your server. You can download and install Docker on your system from here.
Setting up Your Development Server with Docker
Once you have installed the tools from the prerequisites section, you are good to follow along to set up your development server with Docker.
Install the Medusa CLI using the following command:
npm install -g @medusajs/medusa-cl
Now that you have installed the Medusa CLI, create a new Medusa project using the following command:
medusa new my-medusa-store
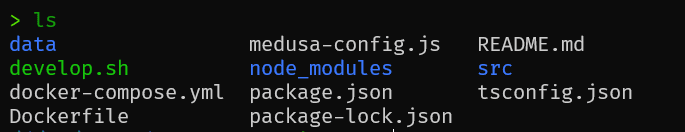
Once the project is created, go to the newly-created project directory named my-medusa-store. This directory will have the following files and folders:
Now, you can find some familiar files like Dockerfile and docker-compose.yml as seen above. The explanation of these files is beyond the scope of this article. For the time being, you should just understand that the Dockerfile is used to build the image for the Medusa server.
In addition to this, the compose file also includes two images, Postgres and Redis, which are essential for running the server.
Now that you have a Docker Compose file, you can run a container. Before running any Docker container, make sure your Docker Desktop is running successfully.
As already discussed, you need to create the image yourself; use the following command to build the image and run containers using that image:
docker compose up --build
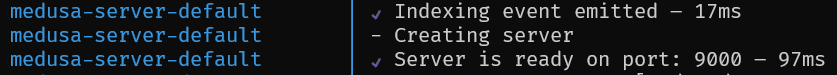
The command will take some time to build the image and run the required containers. If you see the following output at the end, then your local Medusa server is up and running on port 9000.
If you get any error saying ./develop.sh: no such file or directory, then replace the last line in the Dockerfile with the following:
ENTRYPOINT ["sh", "develop.sh"]
Once done, run the previous command again to start your containers.
Your server database is empty of data as of now.
You can optionally seed your server with demo data. Since the server is running inside a Docker container, you will need to execute the seed command inside that container.
Run the following command in a different terminal to seed your database with demo data:
docker exec medusa-server-default medusa seed -f ./data/seed.json
Test Your Medusa Server
Once you have the server up and running, you are ready to test your Medusa server. You can go to http://localhost:9000/store/products on your browser to check whether you have set up your server correctly. If you haven’t seeded the database in the previous step, you will see the below output:
However, if you seeded the database, you will see JSON data with an array of products and other details.
Congratulations, you just set up your first Medusa server with Docker!
Set up your Next.js Storefront
In this section, you’ll to set up your Next.js Storefront to provide your customers with a great experience browsing your ecommerce store.
First, clone the Next.js Starter Medusa repository from GitHub using the command:
npx create-next-app -e https://github.com/medusajs/nextjs-starter-medusa my-medusa-storefront
Next, navigate into the cloned repository folder and get your environment variables ready using the command:
cd my-medusa-storefront/
mv .env.template .env.local
Now you are ready to start up your project using the command:
npm start
Test Storefront
Once the frontend server starts up, you can visit http://localhost:8000/store on your browser to see your products. Your storefront will look similar to the below:
If you look clearly, these are the same products that your server has returned in JSON format.
Set up Medusa Admin
In this step, you’re going to set up Medusa Admin. Medusa Admin allows you to manage your ecommerce store’s data including products, orders, settings, and more.
To start with, clone the Medusa Admin repository on GitHub and navigate to the cloned repository folder:
git clone https://github.com/medusajs/admin.git
cd admin
Next, install all the dependencies using the NPM command:
npm install
Further, start the development server for Medusa Admin:
npm start
Test Admin
Once the development server starts up, you can visit http://localhost:7000 to see your admin panel. The admin panel initially asks you for login credentials. If you have already seeded the data, the admin username is admin@medusa-test.com and the password is supersecret.
However, if you haven’t seeded the data, you can create an admin user by running the below command on the Medusa server:
medusa user -e admin@email.com -p some-password
Once the admin user is created, you can log in and start adding products as shown in the demo below:
Note that in the above demo, the server has data already seeded.
Additional Configurations
You can set the environment variables used in the project by changing their values in the docker-compose.yml file. The docker-compose.yml file contains an environment section in the different services wherein all of your environment variables used by that specific container are mentioned.
You can add a new environment variable as KEY: VALUE. An example of the same is given below:
environment:
...other environment variables...
MY_VAR: ABCD123
In the above example, MY_VAR is the name of the environment variable and ABCD123 is the value of that environment variable.
Once you run a Docker container using this docker-compose.yml file, your container will have these environment variables already set.
You can learn about adding more configurations to your Medusa server in this documentation.
Conclusion
Docker makes it very easy to pack, ship, and deliver code. In this tutorial, you set up your first Medusa server with Docker by running just a few commands.
You can check out Medusa’s documentation to learn more about Medusa and its features. You can explore more about Docker in their documentation.
Should you have any issues or questions related to Medusa, then feel free to reach out to the Medusa team via Discord.