When it comes to building ecommerce platforms, managing a dedicated server can be challenging, especially for those who choose to self-host. However, with the power of Next.js and serverless architecture, these challenges can be overcome.
Simplifying Headless Ecommerce
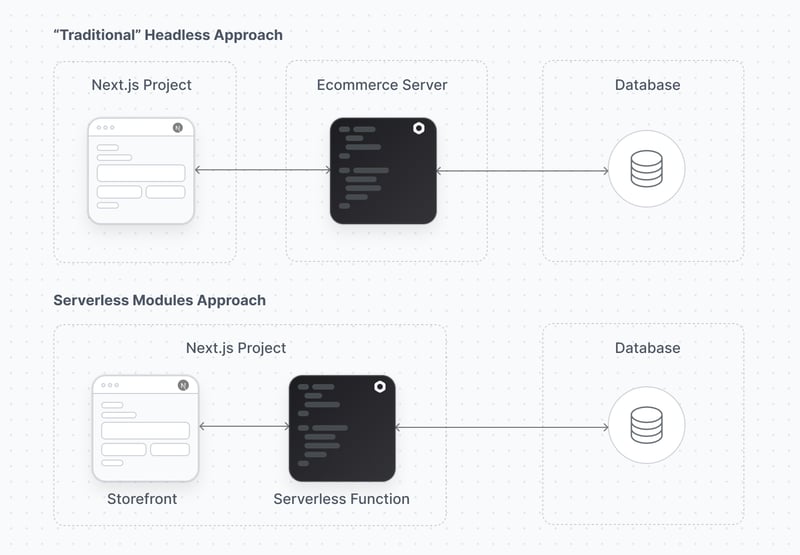
Traditionally, setting up an ecommerce platform in a headless architecture would involve managing a dedicated server. This approach brings along challenges like scalability, maintenance, and security.
But with serverless modules, these challenges can be overcome. By leveraging serverless functions, developers can achieve a more scalable and low-maintenance solution for their ecommerce needs.
Modules can work together or separately. E.g. our new Pricing Module is an obvious companion to our Product Module, but it's just as straightforward to incorporate a PIM to handle your product data.
Next.js and Serverless Ecommerce: A better DevEx
Using Medusa's serverless modules, backend logic can be seamlessly integrated within your Next.js project. This approach greatly enhances the developer experience by providing a unified development environment. You won't be switching between two projects when you need to modify an API response.
Going serverless also means that resources are scaled automatically as traffic increases. This means the server won't be overloaded in the case of an unexpected traffic peak, but you also won't be paying for resources you don't need in times of lower traffic.
When building with Next.js, deploying serverless functions to platforms like Vercel is straightforward. However, this approach is not limited to Vercel alone; it can be deployed on AWS, GCP, or any other serverless environment that supports Node.
Crafting Customized Responses
One key benefit of using serverless modules is the level of customizability you get, without the need to dive deep into the backend. This allows developers to tailor the response to contain only the data required for their frontend components.
If your product page requires an image, title, handle and price, you can easily query that data - and nothing else.
By doing so, unnecessary data transfer is eliminated, resulting in optimized performance.
The Future of Modular Commerce
As Medusa continues to release more modules, the possibilities for building scalable commerce setups expand.
The long-term vision is to transform the world of digital commerce with our modular approach. These modules will make it easier for developers to create highly customizable commerce applications, allowing them to work independently or together seamlessly.
The aim is to simplify and enhance communication between different parts of a commerce system, making it more efficient and adaptable. The goal is to empower businesses to build flexible and scalable commerce solutions that can evolve with their needs.
Stay tuned as we dive deeper into each of these subjects in future posts. We'll explore the technical details, best practices, and real-world implementation examples.
For now, check out the examples provided in our Next.js Starter repository here to get started with the Medusa Pricing Module.