INTRODUCTION
If you are planning to build a web or mobile app, and you are facing the problem of choosing between React vs Angular, in this article, I will guide you through the differences, similarities, and some of the best use cases for both, to help you make a final decision.
Some people say you cannot compare React to Angular, as React is a JavaScript library, whereas Angular is a JavaScript framework built on TypeScript.
However, I think you can and even should compare them, as they are both ready to deliver great apps, and both are perfect technologies to support the most demanding digital business objectives.
So today we will go over the benefits of React.js and Angular, and we will also make a classic head-to-head comparison.
WHAT IS REACT.JS?
React is an open-source library developed at Facebook (now Meta) and released in 2013. that has gained popularity for its ability to build fast, responsive, and beautiful user interfaces. With its component-based architecture, React allows developers to efficiently create reusable UI elements, making it easier to manage complex applications.
It combines development simplicity (thanks to small pieces of code called React components) and a strong focus on user experience. React is the View layer of the MVC model, which gives you almost total freedom in choosing Model and Controller libraries. React comes with a set of browser extensions and developer tools.
Pros and cons of React.js
Now, let’s take a look at some advantages of React from a business perspective and its cons.
Also, maybe there are other questions you would like to ask. Maybe you can find them in our React JS FAQ?
Companies using React.js
Facebook isn’t the only company taking advantage of React and its possibilities. There are a few more well-known brands, such as:
- Airbnb
- Instagram, which is a React application
- Netflix
- Slack
- Udemy
- New York Times
However, it doesn’t mean that React is the right choice only for big brands – it’s on the contrary. You can use as little (or as much) of React as you need at the moment. For example, adding React to your website is a matter of one minute.
WHAT IS ANGULAR?
Angular is a framework created by Google for building web applications. While React is based on JavaScript, Angular is based on TypeScript. And unlike React, Angular is a full-fledged MVC framework so once you learn it well, you won’t need other solutions.
Angular is a result of rewriting AngularJS, which was the first version of Angular.
Important note: Google stopped supporting AngularJS on the 31st of December 2021 and support fully further Angular development:
We’re incredibly proud of the work that has been done with AngularJS and the way it evolved into its successor, Angular, which empowers an ecosystem of millions of developers.
Mark Thompson, Developer Advocate on Angular Team at Google
Source: Angular Blog
Pros and cons of Angular
You already have learned about React’s pros and cons, so it’s time to find out why it’s a great idea to choose Angular (or not).
Companies using Angular
Google use Angular for most of its products
Forbes
General Motors
Nike
Paypal
Telegram
Upwork
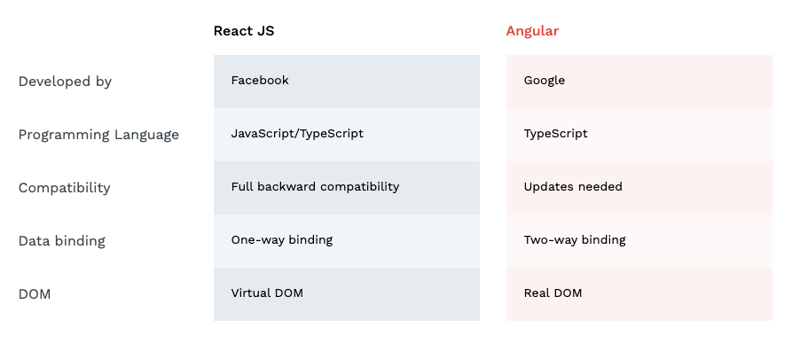
REACT VS ANGULAR: HEAD-TO-HEAD COMPARISON
ANGULAR VS REACT.JS: COMPARISON
React vs Angular – view library vs full-stack framework
As I’ve mentioned at the beginning, some people say it’s not really a good way to compare React JS to Angular, as they are both slightly different things.
But does it really matter if both are able to build great apps?
It seems like Angular is a better option, as it’s a full-stack MVC framework that doesn’t require any additional libraries to be complete.
On the other hand, React JS indeed requires other libraries, but it really depends on your project objectives if that’s a benefit or disadvantage.
Being an independent view library, React gives you almost unlimited possibilities if it comes to building user experience, and what’s more, you can also be quite flexible in choosing with which libraries you want to work.
The winner is:
Angular For Projects Needing a Full-Stack Solution:
Angular is the better choice if you’re looking for a comprehensive, out-of-the-box solution. Being a full-stack MVC (Model-View-Controller) framework, Angular provides a wide array of built-in functionalities without the need for additional libraries. This makes it particularly suitable for projects where having a cohesive framework that covers everything from frontend to backend (assuming you are using it in conjunction with other full-stack capabilities) is advantageous.
React For Projects Requiring High Flexibility and Custom User Experience:
React outperforms Angular when flexibility and customizability are top priorities. As an independent view library, React allows for the creation of dynamic user experiences with the choice to integrate a variety of libraries according to project needs. This makes it ideal for projects where building a unique user experience is crucial, and the development team appreciates the freedom to choose the best tools for each aspect of the application.
ANGULAR VS REACT PERFORMANCE
DOM
DOM is the main difference between angular and react.
Angular uses real DOM, which means it goes through the entire structure of HTML to find what there is to be changed and “mutate” the tree to apply changes. And that’s perfect for single pages that are not updated very often.
React uses a virtual DOM implementation, which means it doesn’t have to update all the HTML. It is just looking for the differences between the current and the old HTML and updating it accordingly. That means that React apps load much faster than Angular apps.
React Concurrent Mode
According to the official React website, Concurrent Mode is a set of new features In React 18, released on the 29th of March 2022. It was released as a built-in mechanism that enables React to prepare multiple versions of the UI at the same time.
Concurrency was available in earlier React versions, but only as an experimental element.
A key feature of Concurrent React is interruptible rendering, which guarantees that the UI will appear consistent even if a render is interrupted. Thanks to that, React can prepare new screens in the background, without blocking the main thread and creating a fluid user experience.
React Fiber
A while ago (with the v16 version) React changed its engine elevating the speed from “just fast” to “blazingly fast”. React Fiber enables a priority-based update system, so you can fine-tune your renderings to make sure the most critical updates are done first. Also, you can pause and start your work at will.
Angular Ivy
Ivy was created as a complete rewrite of the compiler, as some kind of response to React Fiber. It allows Angular developers to:
- Achieve faster build times
- Get smaller build sizes
- Unlock new features like lazy loading of components instead of modules
The winner:
Angular For Single-Page Applications (SPAs) with Rare Updates:
Angular might be more suitable for projects that focus on single-page applications where the content does not change very often. Since Angular use the real DOM it ensures that when updates occur, they are handled efficiently in a structured manner. This can be particularly beneficial for applications where the data structure is relatively static, and the emphasis is on stability and reliability over rapid content changes.
React For Highly Dynamic Applications with Frequent Content Updates:
React library is better suited for applications that require frequent updates and dynamic content changes. React’s virtual DOM implementation allows it to quickly identify changes between the current and previous states of the HTML, updating only what’s necessary. This results in improved performance and faster loading times, making React ideal for interactive user interfaces where the data or content changes regularly.
Performance Considerations:
In scenarios where performance and loading speed are critical, especially in the context of real-time user interactions, React offers a significant advantage due to its virtual DOM. Applications that involve complex user interactions, multiple state updates, or real-time data feeds will benefit from React’s efficient update mechanism while in those cases, the performance of Angular apps may be lower.
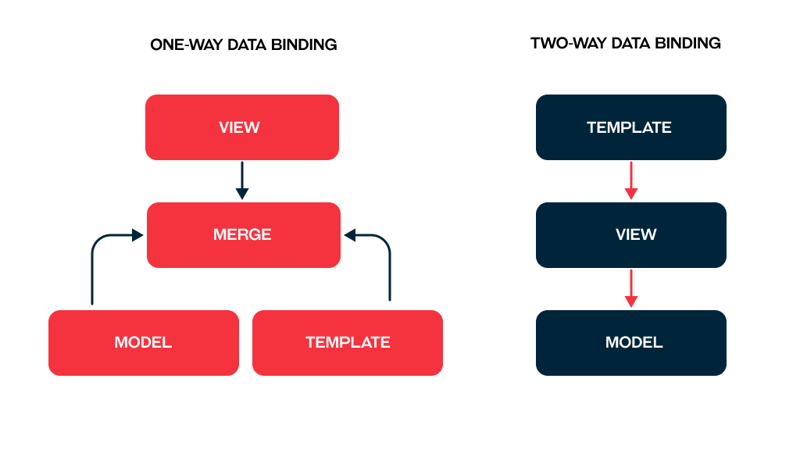
React vs Angular Data binding
Angular uses both one and two-way data bindings. Two-way data binding means that whenever you change any element of the interface, your model state changes automatically, too.
React uses one-way data binding, which renders the change in the interface model only after the model state is updated first. And whenever you change the UI components, the model state stays the same with no changes.
In one-way data binding, the data flow is unidirectional, which gives developers more flexibility and control over mobile and web apps.
Mobile app solutions: React Native vs Ionic
While it uses a bit different syntax than React does, it’s relatively easy to learn it if you are already familiar with React. With React Native, you can create components and bind them in Objective-C, Java or Swift code.
Angular framework, on the other hand, uses Ionic, which is also a platform that allows developers to build high-performance cross-platform mobile applications using a single codebase.
Applications created via Ionic can be also used on the web or any other device. This open-source framework provides friendly tools to the developers along with powered services. It also incorporates a rich library and building blocks which make things way easier for the developer.
To keep you inspired, we’ve listed more than 50 examples of great React Native apps from many different industries.
The winner:
React.js For Truly Native App Performance and Feel:
React is the better choice if your priority is to deliver an app with a truly native look and feel. React Native allows for the creation of components that can be directly mapped to native UI elements, offering performance that is closer to that of a native app built specifically for iOS or Android. This is particularly beneficial for apps requiring smooth animations, fast load times, and a high degree of responsiveness.
Cross-Platform Development with a Single Codebase:
Both React Native and Ionic enable cross-platform app development from a single codebase. However, React Native achieves this by providing a bridge to native components, while Ionic relies on web technologies and runs in a WebView or as a Progressive Web App (PWA). This distinction might influence your choice depending on the specific requirements for device integration and user experience.
Performance and User Experience:
While both platforms can produce high-performance applications, React Native has a slight edge in scenarios requiring native device capabilities or complex interactions, due to its closer integration with native elements.
Ionic can still deliver excellent performance and a seamless user experience, especially for applications that do not heavily rely on native device features. Its ability to run as a PWA also adds flexibility for distributing your app.
ANGULAR VS REACT: LEARNING CURVE
Since React is a lightweight UI library, the learning curve is much simpler than in Angular. The list of things you have to absorb is quite short: JSX, a router library and a state management library. Also, using React requires knowledge of writing components, managing internal state and using props. So learning React is faster, since Angular is a complete MVC framework. Because of that, the list of things to learn is much longer than in the case of React.js:
- TypeScript
- Components
- Decorators
- Dependency Injection
- Modules
- Pipes
- Services
- Templates
And that’s just a start. So the learning curve for Angular is much longer and more complex.
The Winner:
React.js has an easier learning curve.
React vs Angular Popularity
The popularity of any particular Javascript framework or web technology can be a great source of information and insights. Looking at these stats will help you with gathering answers to questions like:
- Is this technology a serious thing?
- Is there (and will be) demand for this technology?
- Will it be easy to find and hire developers?
- How big is the community?
- What kind of help can I expect from the community?
To determine the popularity of React and Angular, I checked sites like Github, Google Trends, Stack Overflow Trends, and Stack Overflow 2023 Annual Survey.
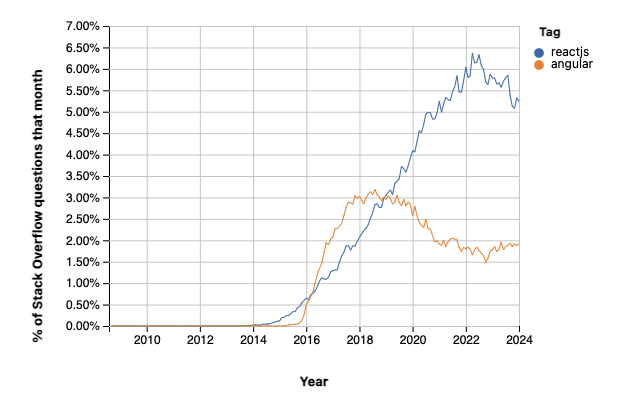
Stack Overflow Trends
ReactJS is much more popular than Angular. Since 2019 the number of questions about Angular has decreased, and React had a small drop since 2022.
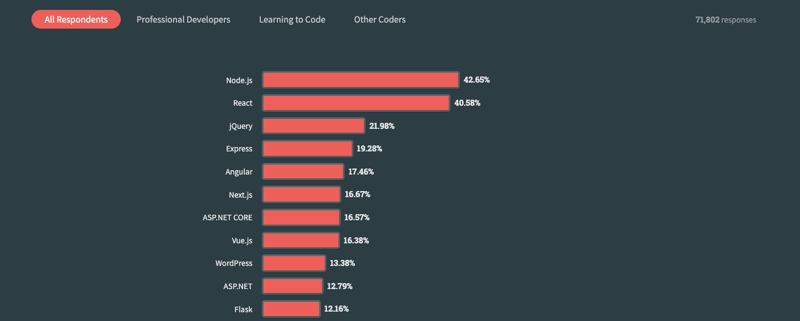
Most Loved Web Frameworks According to Stack Overflow 2023 Survey
For the last few years, React has kept second place among the most common web frameworks and technologies according to the Stack Overflow Survey. And Angular has kept its fifth place for the last 2 years.
What's more, on GitHub, till January 2024, React.js gained over 2x more stars and “watchers”.
The winner:
React.js, without a doubt. While both Angular and React have strong communities and ecosystems, React’s popularity and widespread adoption mean a larger pool of experienced developers and more community-driven solutions available.
Angular vs React: Templates
HTML
Angular framework is using templates based on an extended version of HTML with Angular directives. The syntax of those directives is complex and sophisticated, making it one more thing to learn from the basics.
JSX
With React, on the other hand, all you need is JavaScript knowledge. A JSX is a genius component made from markup and JavaScript logic in the same file. Thanks to the use of XML-like language, you can write your markup in your JavaScript code, so everything is in one place, and the code completion works better.
The Winner:
React For Developer Experience and Productivity:
React and JSX might be preferred for their simplicity and the unified way of handling logic and markup. The ability to use JavaScript for both can make development faster and more intuitive, especially for those already proficient in JavaScript.
Angular For Structured Development and Complex Applications:
Angular could be the better choice for projects that benefit from a clear separation between templates and logic. Its sophisticated templating system is powerful for building complex, large-scale applications, albeit with a steeper learning curve.
React For Flexibility vs. Structure:
If your project values flexibility and a less opinionated approach, React’s JSX is the winner. For projects requiring a more structured and comprehensive framework, Angular’s template system comes out ahead.
Angular vs React JS: Testing
React uses Jest (sometimes together with Enzyme – JavaScript testing utility). Jest has a powerful mocking library, doesn’t require any configuration and is included in every React project. However, nowadays using react-testing-library is more common and practised.
The Angular CLI downloads all the tools you need for testing with a Jasmine test framework. Angular has multiple features, such as isolation of the unit of code and was created with testability in mind, but many Angular developers find the output from Jasmine rather difficult to read.
The Winner:
React For Ease of Setup and Use:
React might have an edge due to Jest’s zero-configuration setup and the intuitive approach of the React Testing Library. This combination makes it easier for developers to write and maintain tests, especially for those who are new to testing.
Angular For a Behavior-Driven Development Approach:
Angular with Jasmine is powerful for developers who prefer a more traditional, behaviour-driven approach to writing tests. It offers comprehensive testing capabilities, albeit with a steeper learning curve in interpreting test results.
React For Developer Preference and Community Support:
React’s testing tools are widely adopted and have strong community support, which can be advantageous for finding resources and troubleshooting issues. Angular’s Jasmine also has good support, but its complexity might be a barrier for some developers.
Angular For Integration with Framework:
Angular’s testing tools are designed to work seamlessly with its architecture, making it a solid choice for testing Angular-specific features. React’s tools, while flexible, are more generalized and not tied to any specific architectural patterns.
REACT JS VS ANGULAR FAQ – HARD TO ANSWER
Many times, our clients are also asking quite interesting questions, that are truly hard to answer.
Some of them you can find below:
React JS vs Angular: Time to market
Is it faster to build an app with React or Angular?
The answer is hard for two reasons.
Firstly, it really depends on too many factors. Like the skill of a developer, the competencies of the entire team, the level of communication, team workflow, etc.
Secondly, even if you take a perfectly the same skilled developer and put him in a perfectly the same project with perfectly the same conditions, it’s still going to be hard to say, as the delivery time may be pretty much similar.
React JS vs Angular: Scalability
Is it going to be easier to scale an app in React or Angular?
And again, I don’t have a definite answer.
Both Angular and React have their pros and cons if it comes to scalability, but taking into account that React is better off with bigger apps, if you plan to make your app really big in the future, maybe it’s better to think about React from the beginning.
Angular vs React: How easy it is to start?
Is it going to be easier to start a project with React or Angular?
And again, no clear answer here.
If you take Angular – it has a lot of great ready-to-use tools and functionalities out of the box, which makes it extremely easy to start.
However, although React doesn’t have that many ready-to-use options, it has also great, clear, and rich documentation that will guide you through and help you build the project from scratch. It also has a great community ready to help anytime.
CONCLUSION AND FINAL THOUGHTS
Deciding between React JS and Angular for web development projects is not a straightforward choice, as both frameworks offer robust solutions capable of delivering high-quality applications. The suitability of each depends on the specific needs of the project, the team’s expertise, and the desired development experience.
Angular, with its comprehensive framework, offers a structured environment that includes everything developers need to build complex applications. Its use of TypeScript introduces strong typing, enhancing code quality and maintainability. Angular’s opinionated approach to architecture ensures consistency across projects, making it an excellent choice for enterprise-level applications that benefit from a standardized development process.
React, on the other hand, stands out for its flexibility and the simplicity of integrating JavaScript logic with the UI. The component-based architecture of React allows developers to reuse UI components, promoting a more streamlined and efficient development process. React’s virtual DOM implementation addresses performance challenges effectively, making it ideal for applications that require frequent dynamic updates.
As a React and React Native agency, we naturally gravitate towards React for several reasons:
- Performance: React’s virtual DOM makes it exceptionally well-suited for applications where performance and responsiveness are critical.
- Frontend Freedom: React also offers unparalleled flexibility in how we build our UIs, allowing us to tailor the frontend experience precisely to our project’s needs without being constrained by a framework’s limitations.
- Cross-Platform Development: With React Native, we can extend our web development expertise into building native mobile applications, enabling a unified development experience that leverages our existing knowledge of React.
- Community and Ecosystem: The React ecosystem is vast and continuously evolving, providing us with a wealth of libraries, tools, and resources that enhance our development capabilities and enable us to stay at the forefront of web and mobile app development.
- Developer Experience: The simplicity and elegance of React, combined with its focus on JavaScript, make it a joy to work with. It allows our developers to focus on creating innovative solutions without wrestling with the framework. Also, reusable components in React make further development of the existing projects a pleasure to work with. Also, our experts highly recommend React developer tools that are improved with each library update.
In summary, while Angular offers a powerful platform for building sophisticated web applications, our preference for React arises from its performance capabilities, flexibility, and the cohesive development experience it provides, especially when transitioning between web and mobile app development. This alignment with our goals ensures that we can deliver exceptional applications that meet our client’s needs while staying true to our expertise.