React Native stands as a robust solution for cross-platform mobile app development, merging performance with cost-efficiency. Its single codebase approach resonates well with developers and organizations. The framework is further bolstered by support from Meta (Facebook) and a proactive community, ensuring its relevancy in the fast-evolving tech landscape. However, with constant growth comes the responsibility of keeping the highest quality and that’s why React Native Updates arrive on the market regularly.
At Pagepro, our journey with React Native development exceeds five years, mainly catering to scale-ups and enterprises. A common situation is taking over apps from previous handlers, which often reveals a necessity for architectural upgrades and addressing technical debt to prime the mobile application for a sustainable future.
The essence of keeping abreast with React Native releases emerges as a crucial aspect during these transitions. Each update unveils potential for enhanced performance, new features, and sometimes, a needed architectural overhaul.
Navigating the updated landscape requires a thorough understanding to truly leverage the benefits that React Native makes, a narrative explored as we delve deeper into this article.
THE SIGNIFICANCE OF REACT NATIVE UPDATES
Staying updated with the new versions of the framework you’re working with is not merely a technical requirement, but a strategic endeavour. The rhythm of updates released for React Native reflects a continuous effort to refine the framework, making it more efficient, secure, and easy to interact with and building beautiful user interfaces. These updates, however, beckon a thorough understanding of new technologies and a strategic approach to harness their potential benefits.
For example, the recent shift in Google Play’s target Android SDK API level requirements, with a deadline of August 31, 2023, is particularly impactful for apps built on React Native.
Post-deadline, apps on versions older than 0.69 will vanish from visibility on Android phones, necessitating an upgrade to React Native 0.71 or higher for reinstatement. Meanwhile, apps on React Native 0.70 won’t appear on devices with Android 13 or newer, though they’ll linger on previous versions for one more year.
For scale-ups, these changes aren’t trivial; they demand immediate strategic planning. Failing to update promptly risks significant app invisibility, potentially stalling user growth and undermining trust.
Given the complexities of upgrading React Native, especially for feature-rich apps, CTOs should prioritize auditing their version status and orchestrating a calculated upgrade process to safeguard their market presence.
Enhancing App Performance
Performance is often the first lens through which users evaluate mobile apps, making it a critical focus for devs during the project. The main purpose of React Native updates is generally to advance the boundaries of what apps can accomplish, particularly focusing on enhancing speed, responsiveness, and overall user satisfaction.
Leveraging the Latest Features for Better Functionality of React Native Apps
New features often open avenues for better user experience in mobile applications and streamlined development processes. Additionally, they present opportunities to outpace competitors through innovative app functionalities.
Yet, without a keen insight into these features’ potential and limitations, the journey of integrating them into the existing React Native apps can turn counterproductive.
It’s not just about adopting new features; it’s about discerning which updates align with your business goals, user needs, and existing technical architecture.
The right enhancements not only elevate the user experience but also fortify your app’s market position, potentially unlocking new avenues for revenue and growth.
Prioritizing Security Patches and Bug Fixes to Improve Mobile App Stability
Understanding and addressing potential vulnerabilities is a critical aspect of risk management. Security patches are not just routine; they are a vital element in the cybersecurity framework, crucial for mitigating risks, protecting user data, and securing intellectual property. Recent React Native updates have addressed specific security vulnerabilities, reinforcing the importance of timely application of these patches.
Moreover, proactive bug fixes aren’t just about fixing glitches—they’re critical for maintaining operational stability and user trust.
Failing to apply these updates can risk security breaches or compliance issues, significantly impacting the business. Therefore, integrating security patches and bug fixes efficiently into the development lifecycle is a strategic necessity, aligning with broader cybersecurity initiatives and preserving both the app’s integrity and company reputation.
Strategic Implications: Beyond the Code
React Native updates are critical pieces in your overall business strategy. Using the latest updates can significantly speed up your launch time, attract more users, and integrate seamlessly with the broader tech strategies that fast-growing companies use.
Compliance with Store Guidelines
The path to ensuring high mobile app accessibility and trustworthiness often lies through the gates of app store compliance. Adherence React Native project to the guidelines set forth by mobile app stores is a testament to an app’s quality and user-centric approach.
Meeting Apple Store and Google Play Store Requirements
Staying updated with React Native versions is often synonymous with ensuring compliance with both iOS and Android app store guidelines. For instance, to comply with Android target SDK requirements, certain React Native updates are requisite.
This compliance is not merely about checking boxes but ensuring a seamless user experience on multiple platforms and gaining trust, as it helps align with the latest privacy, security, and performance standards set by the platforms.
“Each React Native update presents a unique set of technical enhancements that directly impact our app’s functionality and compliance with Apple Store and Google Play Store standards. These updates are essential; they introduce improved code structures, optimize system performance, and, most critically, ensure our applications align with the latest platform security requirements.” - Jakub Dakowicz, CTO at Pagepro
Cost Implications
The economic aspect of software development profoundly hinges on the strategies employed in managing React Native application updates. This process is centred around cultivating an environment of efficiency and strategic planning, crucial for guaranteeing that projects are completed punctually and without exceeding budget.
Increased Development Costs with an Outdated Codebase
The accumulation of technical debt over time can become a formidable obstacle, significantly impeding the pace of React Native app development, and subsequently, leading to the escalation of costs, making it imperative for development teams to address these challenges proactively.
Cost-efficiency and Time-saving with Regular React Native Updates
Timely updates can streamline development processes, ensuring projects stay on track both in terms of time and budget, as demonstrated by our experiences at Pagepro.
Maintenance and Developer Onboarding
App maintenance and developer onboarding unfold as a critical subplot in the larger story of mobile app development.
Ease of Onboarding and Code Comprehension with an Updated Codebase
An updated codebase can significantly smoothen the onboarding curve for the new React Native development team, fostering a culture of knowledge sharing and continuous learning and improving developer velocity.
THE EVOLVING LANDSCAPE OF REACT NATIVE
The dynamism inherent in React Native’s landscape mirrors the broader trends in mobile app development. With its continuous refinement, it’s becoming a preferred choice for many organizations. Especially because React Native lets you manage both Android and iOS apps using only one codebase.
Recent Updates
React Native 0.71 comes packed with a plethora of enhancements that solidify its standing as a go-to solution for app development. Here’s a more detailed look at what’s new:
TypeScript by Default
To emphasize a seamless TypeScript experience, new React Native projects are now created with TypeScript from default, and they come complete with a pre-configured tsconfig.json file.
This change facilitates immediate type-checking and more accurate TypeScript declarations, eliminating the need for @types/react-native. The documentation now also features TypeScript examples, reflecting this shift.
Flexbox Gap
Simplifying layouts is more intuitive with the introduction of Flexbox properties gap, rowGap, and columnGap, initially supporting pixel values. This addition streamlines the creation of responsive layouts with consistent space between elements, without the complexities of margin manipulation.
Web-Inspired Props
To enhance cross-platform consistency, new props mimicking web standards have been introduced. These include ARIA props for accessibility, new prop aliases for core components (like ‘src’ for Image), and style extensions aligning with CSS styles. Additionally, an opt-in implementation of PointerEvents has been added, introducing hover support in View handlers.
Developer Experience Improvements
This version introduces “Click to inspect” and component highlighting from React DevTools, aligning the debugging experience with web practices. Hermes, the JavaScript engine, sees significant upgrades, including improved source maps, enhanced JSON.parse performance, and support for new methods like .at().
New Architecture Enhancements
React Native 0.71 improves the experimental New Architecture with reduced build times, less mandatory C++ code, better iOS app setup encapsulation, improved dependency management, and numerous bug fixes.
Other Notable Fixes and Breaking Changes
This release also brings better stack frame collapsing in LogBox, build time improvements and template enhancements. However, it’s important to note the breaking changes, such as changes to console logging, removal of deprecated components, and the migration of JSCRuntime to react-jsc.
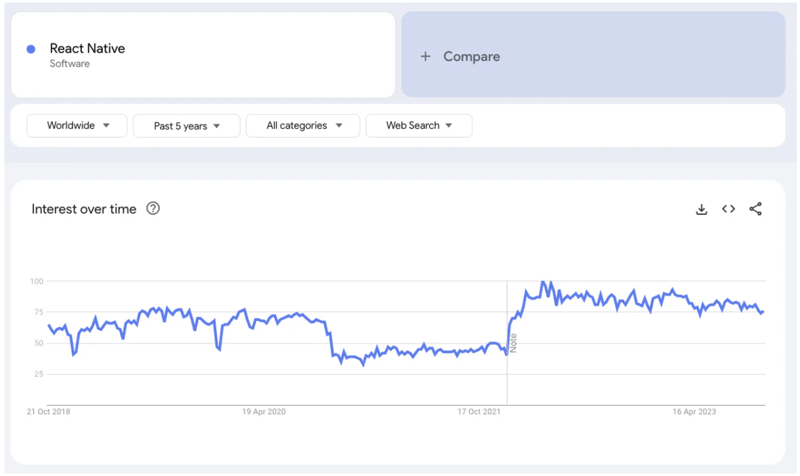
Growing Popularity
Continuous Enhancement and Community Support:
The global developer community and Meta’s backing significantly contribute to React Native’s rising popularity.
CHALLENGES AND SOLUTIONS IN UPGRADING
Upgrading to newer versions or architectures in React Native can present a mixed bag of challenges. However, with a strategic approach, these hurdles can be transformed into stepping stones towards an optimized app development journey.
Potential Incompatibilities
Identification and Resolution of Compatibility Issues:
Upgrades can sometimes lead to compatibility issues with existing code or third-party libraries. At Pagepro, we follow a structured approach to identify and resolve these issues, ensuring smooth upgrades.
Tools and Best Practices
Utilization of React Native Upgrade Helper:
Tools like React Native Upgrade Helper have been instrumental in streamlining the upgrade process to the new version. It provides a clear roadmap of what changes are needed, making upgrades less daunting.
By adopting a systematic approach and leveraging the right developer tools used, upgrading challenges can be effectively navigated, paving the way for improved app performance and maintainability.
HOW REACT NATIVE UPDATES INFLUENCE CUSTOMERS’ BUSINESSES
Let’s take a moment to explore how staying updated with React Native can make a real difference. We’re going to share two stories that bring to life an example of the importance and influence of keeping pace with React Native’s evolution.
Yoke Network
Our client swiftly developed an MVP with in-house skills, gaining initial market traction. However, as the need for new features and better scalability arose, we were engaged to audit and improve the codebase.
To address issues such as the lack of TypeScript, insufficient testing, and neglected code refactorization, we implemented TypeScript, established a regular testing protocol, and dedicated time during each iteration for necessary code restructuring.
React Native’s ease of update allowed for smooth feature additions, retaining early adopters. This case underscores the importance of a well-structured codebase for scaling, affirming that while many JavaScript developers can release an MVP with React Native, a deeper understanding of mobile development and React Native is crucial for scaling and ensuring a smooth development process.
![[Read full case study]](https://res.cloudinary.com/practicaldev/image/fetch/s--2fl2rjqN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://pagepro.co/case-studies/yoke-network)
Tech Step
Post-acquisition, Tech Step found themselves with a React Native mobile app that was central to the acquired company’s operations but laden with technical debt and outdated versions, rendering in-house updates unfeasible.
We stepped in to update the React Native app, which required some code rewriting, followed by adjustments to meet enterprise standards. Post-update, Tech Step could develop new features, maintain compliance with enterprise standards, and onboard developers with ease.
This case reflects the pivotal role of React Native updates in transitioning a technically debt-ridden app into a maintainable, enterprise-standard-compliant asset.
CONCLUSION
Navigating through React Native updates requires more than awareness; it demands a strategic mindset, continual optimization, and a steadfast dedication to excellence. This process isn’t just about keeping pace with the newest releases; it’s about leveraging each update’s unique potential to enhance functionality and security.
At Pagepro, our experiences reinforce this perspective, emphasizing the importance of a thoughtful strategy for updates to ensure our projects surpass both client and end-user expectations.
If you have any problems with your app upgrade - let me know in the comments section!


](https://media.dev.to/cdn-cgi/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fgz2ipp5dy2ytv2lhlb8u.png)
](https://media.dev.to/cdn-cgi/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F7i10fslnsjn1lw92a6ed.png)