Introduction
IntelliJ Aqua is the IDE launched by JetBrains which is oriented towards test automation and incorporates several tools and options that help QA Automation develop them. It is currently in the free preview phase, so I have decided to try this version of IntelliJ in order to get my own conclusions and see how useful or necessary (perhaps essential?) it is for our daily work as automation QAs.
First steps
When you open the preview version and accept the confidentiality agreement, the typical IntelliJ menu pops up to authenticate with the JetBrains account or through Google, Github, or other services if you wish, in addition to showing the menu to open a project you have locally. I will choose to open a new one and test the framework generator in Kotlin-Selenium taking advantage of one of the generators provided by Aqua.
In doing so Aqua also allows me to choose some useful reporting dependencies like Allure as well as a very useful dependency for automation like Selenide. I keep the dependencies that it suggests by default and I accept the configuration.
Interface
This is the first impression of Aqua once the project has been generated. Logically, it is very reminiscent of other IntelliJ IDEs in terms of design and organization of the different panels and modules, although I can appreciate some new modules such as Databases and the famous Web Inspector on the right next to the Gradle panel, modules that we will investigate later.
Taking a look at the generated project with Selenium, I can see that the architecture is based on a typical very simple POM, good enough for an IDE project generator that aims to provide a starting point that allows flexibility and scalability.
The generated files belong to a class that does nothing more than contain the page selectors ( MainPage.kt ) and a test class that prepares a basic configuration for the tests and the methods necessary for the test ( MainPageTest.kt ).
MainPage.kt
package com.example.testaqua
import com.codeborne.selenide.Selectors.byXpath
import com.codeborne.selenide.Selenide.element
// page_url = <https://www.jetbrains.com/>
class MainPage {
val seeDeveloperToolsButton = element(byXpath("//*[@data-test-marker='Developer Tools']"))
val findYourToolsButton = element(byXpath("//*[@data-test='suggestion-action']"))
val toolsMenu = element(byXpath("//div[@data-test='main-menu-item' and @data-test-marker = 'Developer Tools']"))
val searchButton = element("[data-test='site-header-search-action']")
}
MainPageTest.kt
package com.example.testaqua
import com.codeborne.selenide.Condition.attribute
import com.codeborne.selenide.Condition.visible
import com.codeborne.selenide.Configuration
import com.codeborne.selenide.Selectors.*
import com.codeborne.selenide.Selenide
import com.codeborne.selenide.Selenide.element
import com.codeborne.selenide.Selenide.open
import com.codeborne.selenide.logevents.SelenideLogger
import io.qameta.allure.selenide.AllureSelenide
import org.testng.annotations.*
import org.testng.Assert.*
class MainPageTest {
private val mainPage = MainPage()
companion object {
@BeforeClass
fun setUpAll() {
Configuration.browserSize = "1280x800"
SelenideLogger.addListener("allure", AllureSelenide())
}
}
@BeforeMethod
fun setUp() {
open("<https://www.jetbrains.com/>")
}
@Test
fun search() {
mainPage.searchButton.click()
element("[data-test='search-input']").sendKeys("Selenium")
element("button[data-test='full-search-button']").click()
element("input[data-test='search-input']").shouldHave(attribute("value", "Selenium"))
}
@Test
fun toolsMenu() {
mainPage.toolsMenu.click()
element("div[data-test='main-submenu']").shouldBe(visible)
}
@Test
fun navigationToAllTools() {
mainPage.seeDeveloperToolsButton.click()
mainPage.findYourToolsButton.click()
element("#products-page").shouldBe(visible)
assertEquals(Selenide.title(), "All Developer Tools and Products by JetBrains")
}
}
The code is of course not intended to be too fancy to be a basic code generator. However, it’s disappointing not to see any option that includes Gherkin/Cucumber together with Selenium in its generator unless you install it manually with some dependency or plugin and it seems to me an error on the part of JetBrains not including which is probably the most used combination by the automation community aside of the growing Cypress (which is also not included by Aqua, although it seems that it is expected to come in the near future together with Playwright).
 Note : The selenide sample test doesn’t work in the dependency version that comes by default (6.10.1). To fix it just update the dependency to version 6.12.2.
Note : The selenide sample test doesn’t work in the dependency version that comes by default (6.10.1). To fix it just update the dependency to version 6.12.2.
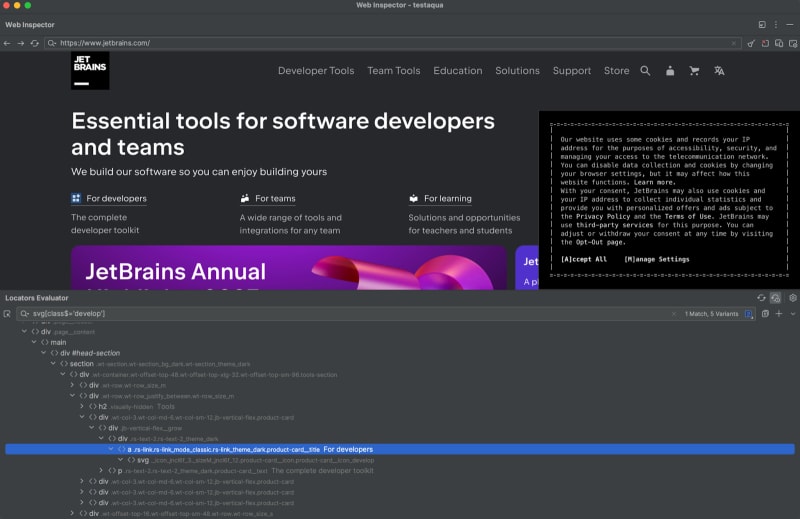
Web inspector
One of the great additions of Aqua is its web Inspector. With this tool, we will be able to view the web page, choose the most suitable selectors for our tests, and copy these selectors directly to our code. It also allows you to change the resolution by switching to a mobile display.
It doesn’t bring anything new that any other web browser like Chrome or Firefox doesn’t already do, but the fact that it is integrated into the IDE allows us to directly add the selector in our code by directly choosing which PageObject we want to add it to.
The tool has potential: The fact that through the inspector we can automatically copy the selector to the PageObject of our choice could create a link between said selectors in our PO and the web inspector. Thinking beyond, in the future Aqua could add some detection of “broken selectors” by comparing the value of our selector in code with the selector it finds on Web Inspector. It is undoubtedly an overly ambitious thought for the current development phase of the IDE. We will discover this in future implementations in this section.
On the other hand, the tool is still somewhat green in terms of performance and stability. As I write this article the IDE has crashed from time to time after clicking on some options in the inspector. I hope however that the errors will become more stable in the later stages of this preview.
API testing
IntelliJ Aqua also comes with its own HTTP client for API testing.
Responses are saved by default in a httpRequests folder in JSON or XML format. I’m missing more configuration of this HTTP client, like where to save these responses or even if I want to save them directly. Nothing is indicated about it in the documentation either since it is under development and there is still nothing in this section. It is probably the section in which Aqua has the most room for improvement.
TMS
IntelliJ Aqua also comes with the possibility to connect the IDE remotely to a TMS like TestRail (more TMS services will come likeZephyr,Xray, andTestLink)
This will allow linking the test suite in the code with the tests in said service, allowing better visualization of the same and integration into IntelliJ Aqua.
It will be interesting to know if Aqua will allow direct management of the tests in this service through the IDE, something that we will be able to find out when this section is more developed.
Databases
Aqua allows you to integrate database management into the IDE for scripting, low-level assertions, and a host of other operations.
The range of integrations is quite wide today and it is useful if the tests work directly with a DB or if we do some data management of any kind, for example, prepare a previous dataset before launching our tests.
Docker
With IntelliJ Aqua, we have access to our Docker containers, being able to run them, debug them, download them and build images or run multi-container applications.
Again, a great addition if we want to execute our tests under a specific setup, such as production data without wanting to directly execute them in the production environment, in this case, we can manage the container as we need with the Aqua functionalities.
Final thoughts on IntelliJ Aqua
In my opinion, IntelliJ Aqua can be a good complement to the daily work of QA Automation, especially for those who already use technologies such as Docker or Database management for their tests. The benefit we can get from Aqua will depend on the future updates and features that may be included in new phases of development.
Pros
- A very useful set of tools both for those who are starting to work in the field of automation and for those who are more advanced.
- Test framework generator enough to start from 0, being able to scale the architecture from what Aqua provides.
- There is potential in the native web inspector, which could be a very useful tool for automation in the future.
- Other useful features like TMS connection, Database management, and Docker are integrated into the IDE.
Cons
- No support for mobile test automation and no support for Cypress or Playwright (although these two are expected to come later in development).
- The generator misses the option of providing Selenium alongside Cucumber, which is a big loss if the user wants to automate in a non-JS language.
- Difficult to use right now on a daily basis, as the versions released can crash quite often.
Interested in staying up-to-date with the latest trends in technology? I suggest you take a look at Apiumhub’s blog! You may find content on new technologies, front-end development, QA automation, software architecture, and more.