Introduction
How many times did you find yourself trying to split an important feature giving some value to the user in each bite. This is something we face in our daily basis and we would like to share with you.
Within this article we will expose the problems we found ( maybe you found them as well), and the decisions we put together to face them, always foreseen an INVEST ’s User Story ( I ndependent, N egotiable, V aluable, E stimable, S mall, and T estable).
We hope you enjoy the reading as much as we enjoy the writing process.
Problem scenario
Let’s imagine we are working in the product department of a company called ‘Frame Store’. We sell frames (we know, pretty clever, right!!) to multiple physical stores.
We receive suppliers from all kind of providers and distribute them.
What we used to get from our business people is a big idea, inspirational (sometimes not 100% realistic and rational!) of a very nice and cool feature that can improve some aspect of their software product. Something like:
_ Let’s evolve our current home page to make it easy to use to our different personas. _
Our users navigate through the left menu, selecting a section and after that, selecting a sub-menu.
After some refinement with the Business, let’s imagine that we finally were able to agreed on the definition of the feature, and it ends up looking like:
| Context | Our Frame Store Portal has different personas (1) accessing the app and seeing the same menu. Each persona has a different goal working with our portal.
- Mary as Accountant > she needs to access our Frame Store Portal to check and send the invoices to different suppliers providers.
- Susan as Stock manager > she is using the portal to manage the stock of all our stores and distribute the surrounding suppliers.
- Laura as Warehouse manager > she uses the portal to get the list of suppliers her team need to ship to each store.
Every time they need to perform an action on our platform, they need to navigate through the menu and find the option they need. Most of the time, they are using only 3 menu options and just ignoring the other ones.
Roles and permissions are not useful in this situation because, some people have the same role inside the app, but the action that they perform are different. |
| Business Value | Improve the navigation through our portal will allow our users to be more efficient and also be able to focus on what they really need. These are the assumptions we would like to accomplish with this process (2):
– If the users are able to customize their menu, they will be able to find them easily, improving performance and satisfaction.
– If the users are able to search menu options, they will be able to find them easily, improving performance and satisfaction.
We expect to increase user’s satisfaction by 10% (calculated through NPS survey) and number of deals closed per day a total of 5% ( calculated through our analytics system) |
| Acceptance Criteria | – User should be able to find their main menu actions in less than 1 clicks.
– User should not be overwhelmed with hundreds of option. |
(1) Note that different personas needs to be clear and they need to be transversal ( see article about how to define Personas here)
(2) At this point, we already validated the assumptions, see article Hypothesis validation for more details about how to do so.
How to split the User Story
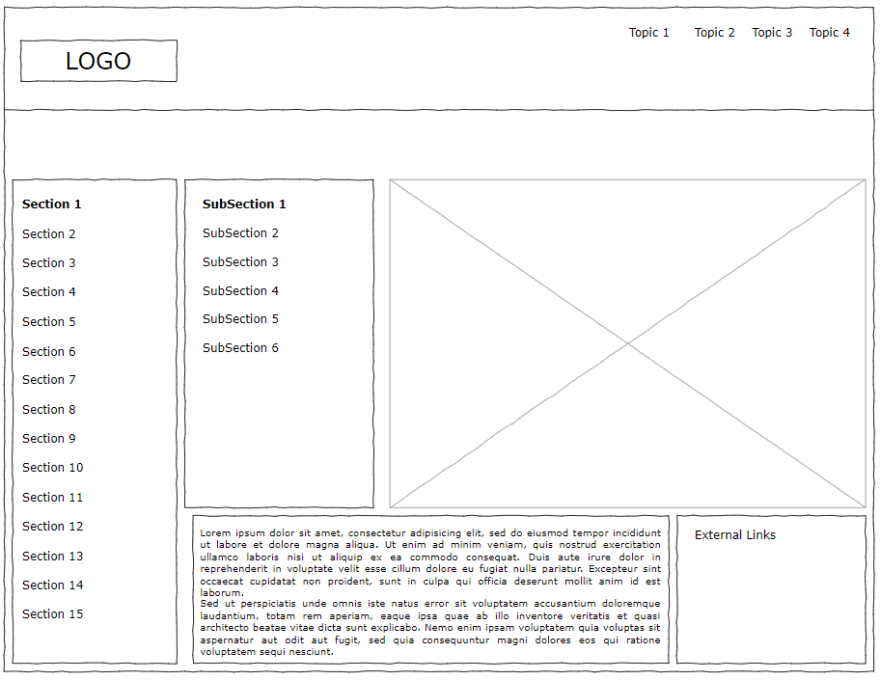
After some user test, UX refinements,… the product team come up with the following mock up that all agree will help to achieved the benefit we are seeking.
Looking at the wire-frame proposal, an immediate consideration would be to look at the Search input field as a separate feature. So, a different User Story then. This immediacy directly comes from the fact that a Search input field it’s a generic UI component which can be used wherever needed. From here, the next thought would be how to configure on demand the criteria we want to filter by.
But just a moment: where do we come up with this “next thought”? Well, going through the User Story title “As a User, I would like to be able so search any menu and sub-menu option through a search field.” the and conjunction uses to indicate that both described criteria (menu and sub-menu) are connected. And thinking a bit out of the box, this connection between criteria could be generic not only between menu and sub-menu.
The list of US to implement in order to achieve the AC of the feature could be something like…
- As a User I want to manage my favorite actions so I can access them quicker
- As a User I want to be able to search any menu option through a real time search field in less than 3 seconds so that I can have a quick feedback
- As a User I would like to add menu and sub-menu options to the favorites bar so I can save time finding them.
- …
As you can see, none of them achieve the INVEST status.
In some cases, what happens is the user story created matches the INVEST paradigm and in its own uniqueness can be deliverable because it actually represents a tangible value to the final user.
In the following example, we consider a small group of User Stories, which reach and satisfy both acceptance criteria and business requirements, to deliver the highest customer value.
Does the story describe a workflow?
Let’s first identify our main workflow:

In this example, manage means Add, See, Update and Delete and, each of them, is one of the steps of the main workflow.
Does the story get much of its complexity from satisfying non-functional requirements like performance?

We first provide the functionality of the search and then, we moved on with the enhancements ( real time search and performance non-functional requirement)
Does the story have a simple core that provides most of the value and/or learning?

Setting menu options as favorites saves the user 50% of the scroll and clicks. Adding also the sub-menu option represents only 10% of the scroll and clicks made. If our goal is to improve the efficiency of the portal, the implementation to add menu options first is the one way to go. It is the core functionality we need to implement to get the pursued value sooner.
When you apply the obvious split, is whichever story you do first the most difficult?

Be able to manage menu options as favorites is the ticket that requires more effort. Afterwards, be able to add sub-menus is just an extension of this main functionality. Take in consideration that, a second iteration will be required at this point. Probably, the sliced US still need to be divided again to avoid terms like ‘manage’
Does the story get the same kind of data via multiple interfaces?

Take in consideration that, a second iteration will be required at this point. Probably, the sliced US still need to be divided again to avoid terms like ‘manage’
Does the story have a complex interface?

The CSS animation can be tricky and may impact a bit the performance of mobile devices on web. This is the reason we go first with the filter and then with the animation.
Does the story do the same thing to different kinds of data?

We divide, considering menu and sub-menu two different kind of data. We start with the main one and move one to the sub-menu later on the implementation process.
Does the story have a variety of business rules?

Here we can see 2 business rules, the first one is the actual search, the second one is to display only the ones actionable for the user’s role. Let’s recap the different personas that act like a user in our portal: Mary as Accountant (she needs to access our Frame Store Portal to check and send the invoices to different suppliers providers), Susan as Stock manager (she is using the portal to manage the stock of all our stores and distribute the suppliers around them) and Laura as Warehouse manager (she uses the portal to get the list of suppliers her team need to ship to each store).
Does the story include multiple operations ( managing, configuring,..)?
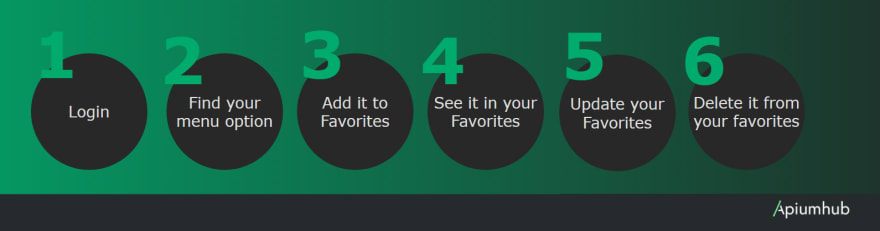
See here an additional example using CRUD (method is a technique which follow the action of the acronym. Create, Read, Update and Delete can help us to break down a “major” user story in different ones):
| Example | As a User I want to manage my favorite actions so I can access them quicker |
| Split | As a user I would like to be able to create any menu item to my Favorite list.
As a user I would like to be able to read my Favorite list.
As a user I would like to update my Favorite lists with the proper items.
As a user I would like to be able to delete any menu item to my Favorite list. |
Conclusions
With this article, we apply different questions to different US in order to split them making sense. Practice will help you to identify quicker which question you will need to ask yourself in each scenario. We hope our examples helps you to understand better what we are seeking in each case. Not all questions apply to all scenarios, and also, it’s normal that you feel more comfortable using few of them instead of others.
Methodology can give you a guide, but you need to know your business and your team to make it work.
Also, do not rely only on one unique paradigm. Mix and match, blend them up to achieve clear, estimable and useful User Story, and INVEST User Story.
We hope to see you around!
Good luck!