The Document Object Model (DOM) is one of the fundamental concepts of web development, but it is often difficult for beginners to grasp. With the introduction of additional DOM entities like the Virtual DOM and the Shadow DOM, people find themselves scratching their heads trying to decipher what they are.
Today we are going to fix that. After reading this article, you will be able to hold a conversation on these topics like a pro
DOM
Let's first take a look at the definition before proceeding to learn about the DOM. The definition says:
DOM is an API for HTML or XML documents and it creates a logical structure which can be accessed and manipulated.
Web browsers create the DOM by parsing the HTML document, so we can interact with it using JavaScript and select & style elements with CSS.
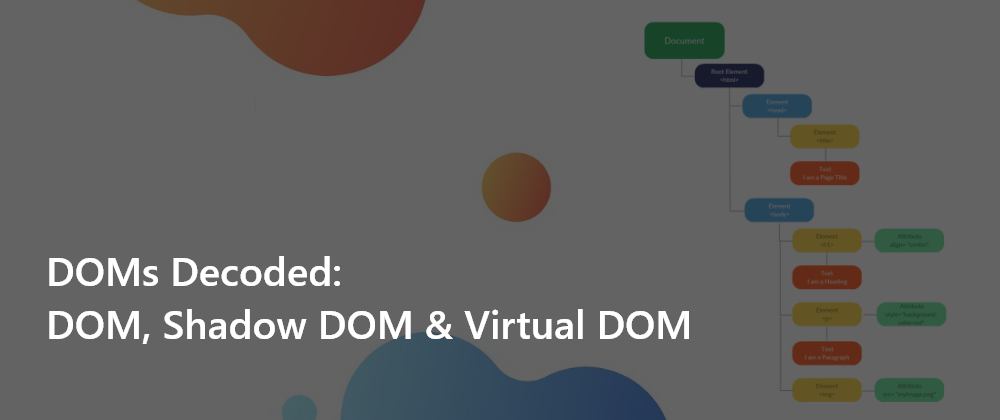
This is what a DOM typically looks like:
We also mentioned that we can interact with the DOM using JavaScript. Let's take a look at how its done:
<!-- part of the html body -->
<div id="root"></div>
// getting access to the element (DOM node)
const rootElement = document.querySelector("#root");
// now you can modify the element as you please
// modifying style
rootElement.style.color = "red";
// adding children
const paragraph = document.createElement("p");
const text = document.createTextNode("This is a paragraph.");
paragraph.appendChild(text);
rootElement.appendChild(paragraph);
Shadow DOM
First off, the definition obviously:
The Shadow DOM API is a key part of this, providing a way to attach a hidden separated DOM to an element.
The Shadow DOM can be thought of as a layer that allows the developer to insert a nested DOM. The following picture perfectly sums it up:
One of the well known framework that extensively uses Shadow DOM is Ionic. The following Ionic Component:
<ion-button>Default</ion-button>
when rendered by the browser (on iOS) becomes:
<ion-button size="small" class="ios button button-small button-solid ion-activatable ion-focusable hydrated">
<button type="button" class="button-native" part="native"><span class="button-inner"><slot name="icon-only"></slot><slot name="start"></slot><slot></slot><slot name="end"></slot></span></button>
Default
</ion-button>
You can use Chrome Dev Tools to dive into the Shadow DOM of the different components:
Virtual DOM
Let's see how Google describes the Virtual DOM:
A virtual DOM is a lightweight JavaScript representation of the DOM used in declarative web frameworks such as React, Vue.js, and Elm.
DOM operations might be really powerful, it comes at a huge cost. It's one of the slowest operations in the world of web dev. To reduce the number of DOM operations, we use the Virtual DOM to modify the DOM if it really requires any modification and not every time something changes.
Let's demonstrate with a React-based example. The JSX we use to write React apps:
// demo jsx
<div style={{ color: "red" }}>
<h1>Hello world!</h1>
<p>Some random text</p>
</div>
Gets converted to simple JavaScript using transpilers like Babel:
React.createElement(
"div",
{ style: { color: "red" } },
React.createElement(
"h1",
null,
"Hello world!"
),
React.createElement(
"p",
null,
"Some random text"
)
);
The React Virtual DOM is just an object representation of the DOM.
Why does React store an additional copy of the DOM? you might ask.
Well, updating JavaScript objects are far faster than repainting the DOM. As mentioned previously, the Virtual DOM calculates the change in data and only triggers a DOM re-render when required, thus providing a huge performance boost
Wrapping Up
In this article, we went over the DOM, Shadow DOM & Virtual DOM. Hope this helps you in your development journey!
Happy Developing!
Finding personal finance too intimidating? Checkout my Instagram to become a Dollar Ninja
Thanks for reading
Need a Top Rated Front-End Development Freelancer? Contact me on Upwork
Want to see what I am working on? Check out my GitHub
I am a freelancer who will start off as a Digital Nomad in mid-2022. Want to catch the journey? Follow me on Instagram
Follow my blogs for Weekly new Tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
-
I am a beginner, how should I learn Front-End Web Dev?
Look into the following articles: Would you mentor me?
Sorry, I am already under a lot of workload and would not have the time to mentor anyone.Would you like to collaborate on our site?
As mentioned in the previous question, I am in a time crunch, so I would have to pass on such opportunities.
Connect to me on