Want to be a VS Code Pro?
Here are 7 VS Code Tricks you should Definitely Know, which will undoubtedly take your productivity to the Moon 🚀🌕!
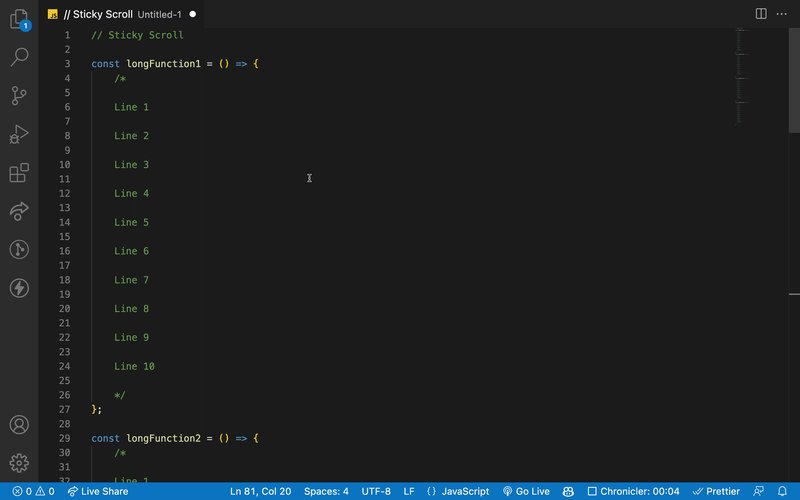
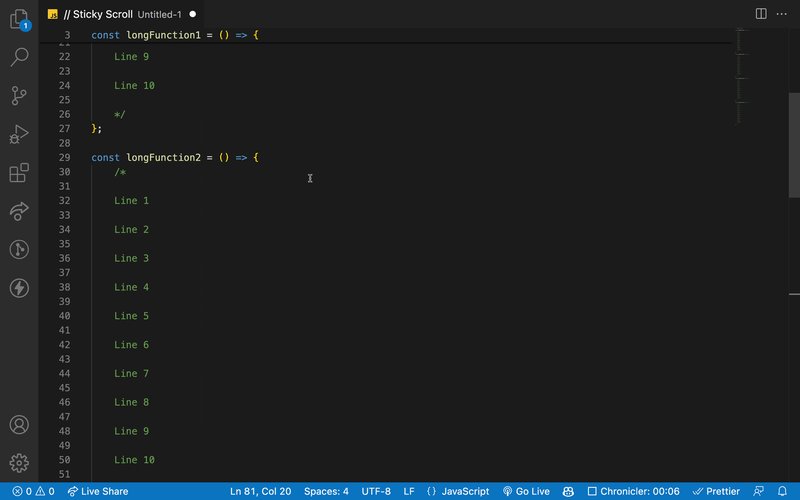
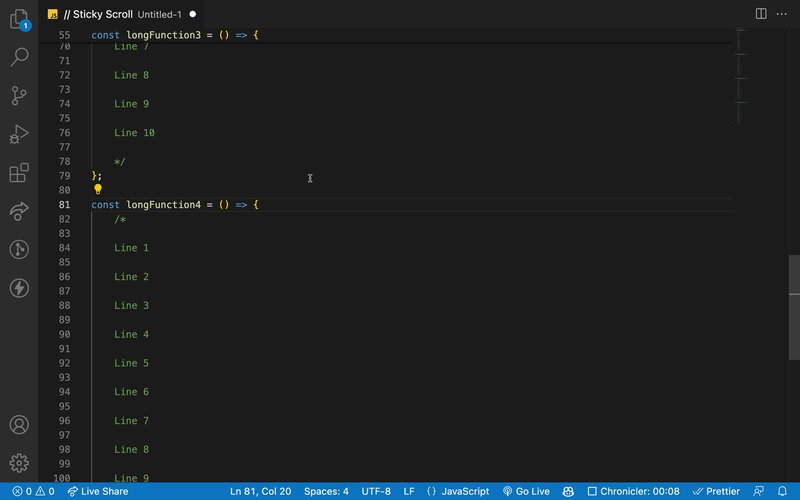
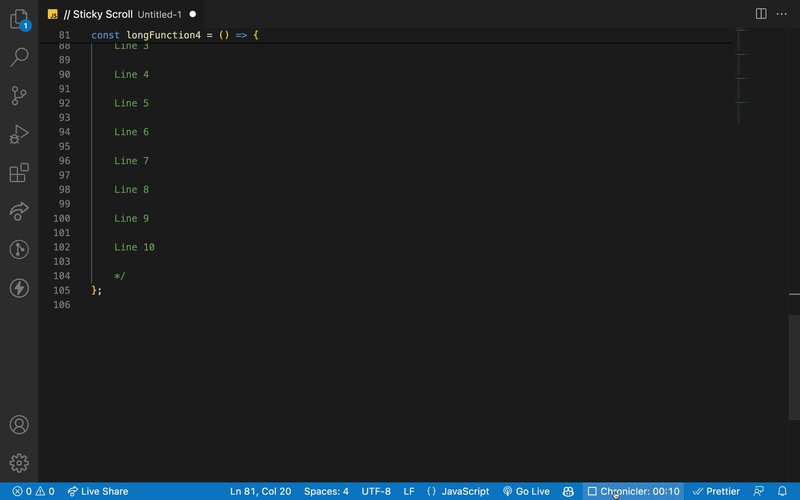
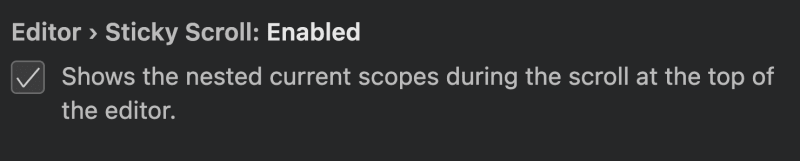
1. Sticky Scroll
Do you often get lost while scrolling through a long file?
Sticky Scroll to the rescue! It shows you the functions/class you are in at the top of the screen, so you never get lost again!
You can enable it by going to Settings and searching for Sticky Scroll.
Or if are a nerd at heart, add the following to your settings.json file:
"editor.stickySrcoll.enabled": true
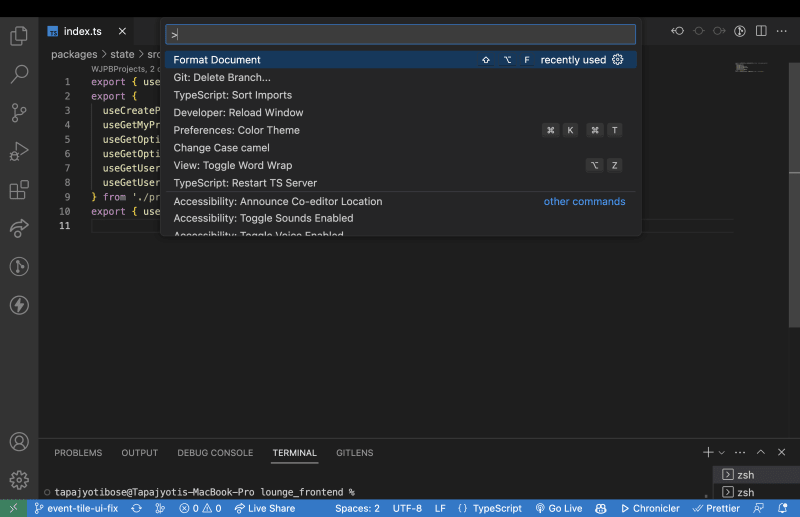
2. Command Palette
Need to execute a command fast? Command Palette is there to help!
Just use the shortcut & select the command you need
Windows:
Ctrl + Shift + PMac:
Cmd + Shift + P
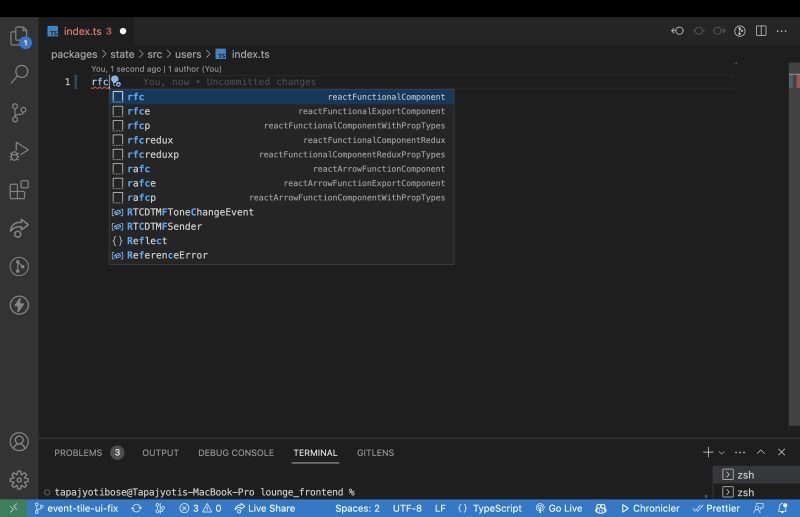
3. Custom Snippets
Find yourself rewriting the same code over and over and yet over again? With Custom Snippets you can automate that!
There are dedicated articles on how to write your own snippets.
You can find them here: https://dev.to/ruppysuppy/how-pros-automate-repetitive-code-using-vs-code-53b
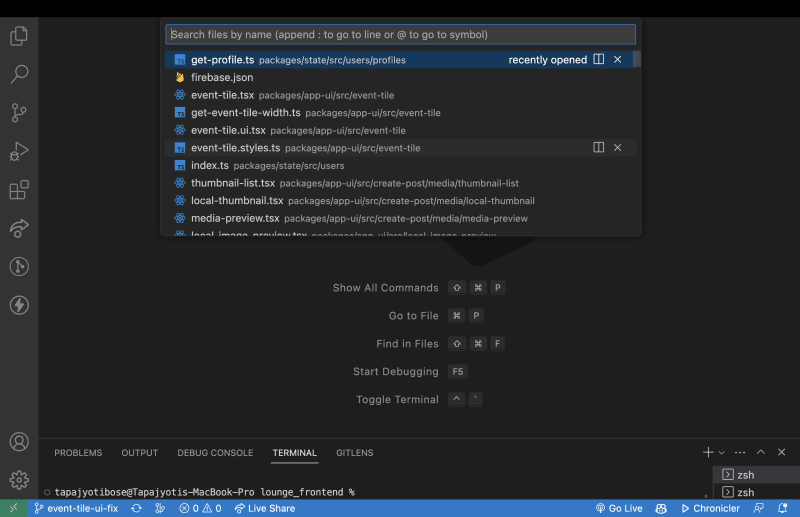
4. File Finder
Just like the Command Palette, Go to File is a handy feature to quickly open a file.
Here are the shortcuts:
Windows:
Ctrl + PMac:
Cmd + P
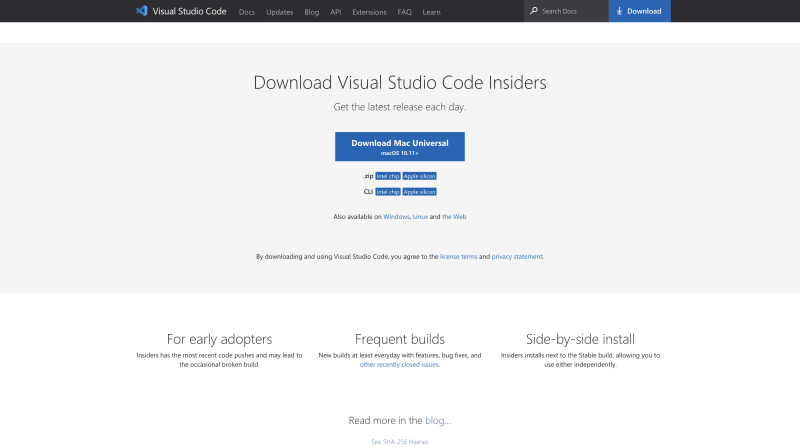
5. Insider Version
Did you know you can try out the latest features of VS Code before they are released?
The Insiders version is updated every day with the latest features, and you can download it from here: https://code.visualstudio.com/insiders/
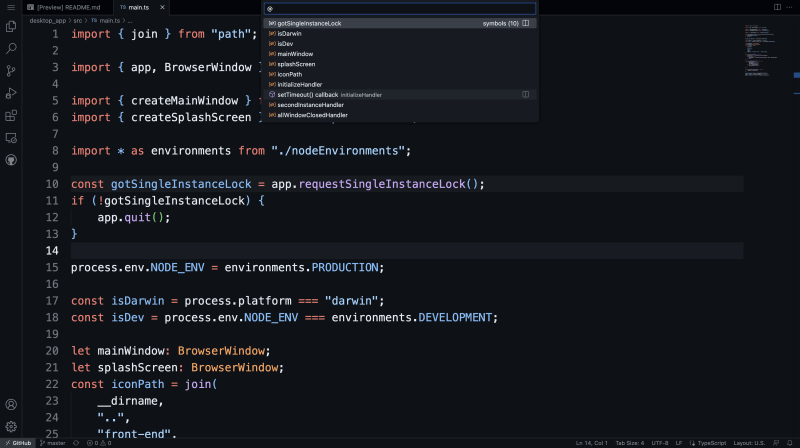
6. Go to Symbol
Go to Symbol is another handy feature to quickly jump to a function/class in a file.
Windows:
Ctrl + Shift + OMac:
Cmd + Shift + O
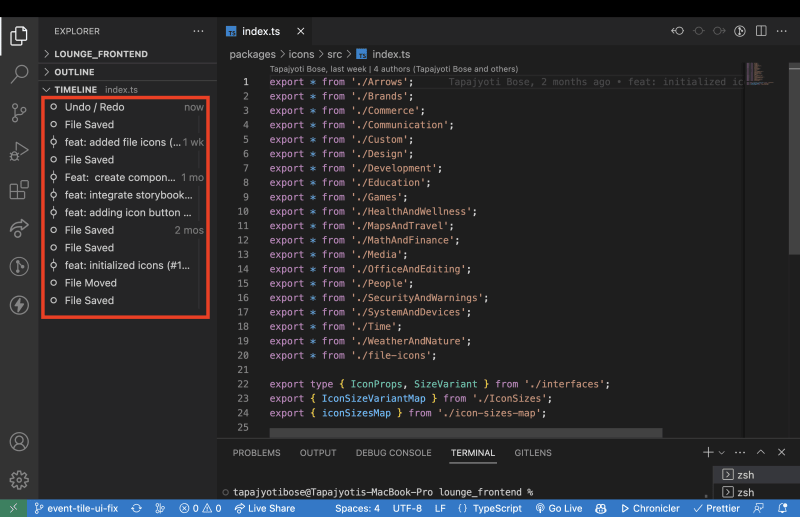
7. Check out file changes
By default VS Code ships with a timeline feature, which shows you all the changes you have made to a file.
No more scrambling through git logs to find out what was changed!
That's all folks! 🎉
Finding personal finance too intimidating? Checkout my Instagram to become a Dollar Ninja
Thanks for reading
Need a Top Rated Front-End Development Freelancer to chop away your development woes? Contact me on Upwork
Want to see what I am working on? Check out my Personal Website and GitHub
Want to connect? Reach out to me on LinkedIn
Follow me on Instagram to check out what I am up to recently.
Follow my blogs for bi-weekly new Tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
-
I am a beginner, how should I learn Front-End Web Dev?
Look into the following articles: Would you mentor me?
Sorry, I am already under a lot of workload and would not have the time to mentor anyone.