Jamstack is an engineered process that breaks down the web experience layer from data and business logic, enhancing flexibility, performance, scalability and maintenance.
Jamstack erases the demand for business logic to set out the web experience. It allows for a composable layout for the web where you use custom logic and third party services through APIs. Jamstack frameworks have proven to be perfect for building static and dynamic websites. In this article, we’ll walk you through the best Jamstack frameworks for this job.
What Are Static Sites?
A static website is simple to build from scratch and maintain. It consists of a series of HTML files, each representing a website's physical page. Static sites have a separate HTML file on each page. So, for example, when you visit the homepage, you view only the homepage file. Even when double pages contain similar content like footers, the footers are separate. Therefore, you must update the footer on each page individually if the need for it arises.
Static websites are relatively straightforward— during the internet's early years, all websites were built this way. As a result, static websites look the same for every user accessing them, and they only change when you modify the source files. Although relatively simple, static websites can be interactive and engaging. They can still have clickable links, buttons, images, videos, etc. With enough skill, you can get a static website to look good.
Examples of static websites are resumes, portfolios, brochures, one-off landing pages, and other informational or read-only sites. These websites are small (three to four pages or fewer), limited in content, and don't require personalized content or frequent updates.
What Are Dynamic Sites?
A dynamic website uses server tools like PHP to dynamically build a webpage when a user visits the page. After providing a specific web address, the server will find many different pieces of information that it then writes into a single cohesive web page. A dynamic website can be compared to a mosaic: it’s a pieced-together web page that the viewer sees.
A dynamic website shows different information to different visitors. A visitor's content can be determined by several factors, such as their location, local time, settings and preferences, or actions they're taking on the website (e.g., shopping habits). This makes for a more tailored and interactive experience.
Dynamic websites demand more involvement on the back end to achieve greater flexibility on the front end. Once the page is built, the HTML file is transported back to the client's browser. Also, dynamic websites engage with server-side scripting languages like PHP, Python, Ruby, server-side JavaScript and client-side languages (HTML, CSS and JavaScript) to build pages on the back end. This process can get quite complex depending on how much data is pulled to construct the page. However, the client is unaware of this process; they only see the web page loaded in the browser, the same as with static sites.
What Does Jamstack Offer?
Jamstack is an approach to front-end web development where the users interact. It allows developers to create static websites that are served to users quickly. Jamstack removes multiple moving parts and systems from the hosting infrastructure, which results in fewer servers and systems that need to be hardened against attack. In addition, the fact that pages and assets are pre-generated files allows read-only hosting, which reduces attack vectors even further. Below are more features that Jamstack offers for websites:
Scalability
A scalable website can support a surge in users and handle traffic properly, whether on a particular day or over time. According to the Jamstack essentials, every business wants to keep growing and adapting its product or service, whether it’s experiencing sustained growth or on the verge of creating the next big thing. So, a website that can cope with a rise in activity could mean the difference between a business’ success or failure. Jamstack websites are built for scalability. So as a business develops, professionals can spend less time thinking about maintaining their website and instead focus on keeping their business ahead of its competitors.
Speed
When it boils down to keeping customers interested, speed is crucial. To provide some context, a 2-second delay in load time can result in abandonment rates of up to 87%. Fewer customers mean fewer sales. With a traditional CMS, the workflow will mirror this. First, a developer writes the program and sends it to a server close to where the website lives. Then, when a person goes to the website, any step they take has to go to and from to this server. However, with Jamstack, the content is static in the form of pre-generated files distributed via a Content Delivery Network (CDN).
CDNs bring everything closer to website visitors/clients, with the files that make up the site being deployed to servers close to where they’re based. Of course, with this reduction in distance comes speed when loading.
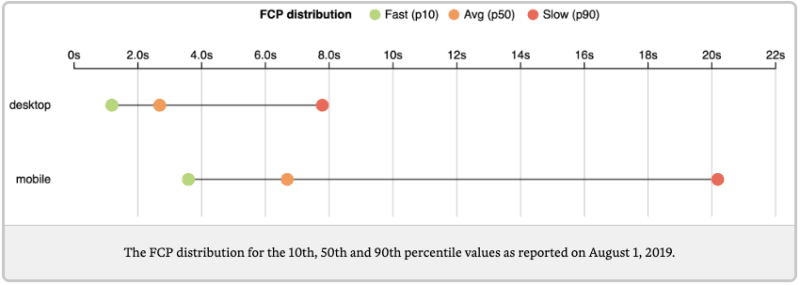
According to the HTTP archive metrics report on page loading, users wait an average of 6.7 seconds to see primary content. This is usually called First Contentful Paint (FCP), which estimates the point at which text or graphics are first displayed on the screen.
Then, when it comes to engagement with a page, users wait even longer. The average time to interact is 9.3 seconds. Time to Interactive (TTI) is when the user can interact with a page without delay.
Data Security
Websites built on Jamstack are secure. What makes these Jamstack sites so safe, though? Jamstack architectures offer fewer points of attack. All potential relationships to web applications or database servers are disconnected by serving pre-rendered static HTML. Because the Jamstack site is just a collection of static sites, the risk of hacks is reduced significantly.
Jamstack handles dynamic functions with APIs and client-side JavaScript, which are much less exposed than traditional CMS. In addition, Jamstack removes most security threats that a standard architecture is prone to having. So, websites built on Jamstack principles are very secure.
User/Developer Experience
Using Jamstack provides a positive experience for developers. Because as a developer, you get to pick your tech stack, you have virtually unlimited freedom. The overall experience of creating and maintaining apps relies on how several app components of the basic workflow function together. Loose coupling and the advantage of having third-party services perform the cumbersome, labor-intensive tasks make for a smooth developer experience, freeing you up to focus on your app’s business logic and other essential issues. Also, Jamstack sites offer high performance for users.
The Best Jamstack Frameworks
Due to the demand for solutions to website issues, several tools and frameworks have been developed. These Jamstack frameworks address issues and boost efficiency for users and developers:
Gatsby.js
Gatsby.js is an open-source static site generator built on top of Node.js with React and GraphQL. It was developed by Facebook. It offers about 2500 plugins to build static sites established on sources such as Markdown documents, MDX, images, and different Content Management Systems such as WordPress, Drupal, etc. Programmers use it to create quick, static, and durable applications and web pages. Here are some reasons why developers routinely use the Gatsby.js framework:
Advantages of Gatsby.js:
- Large community: Gatsby, developed by Facebook, is built on React; it's pretty popular among developers as React has an extensive community. Also, seeing that Gatsby is built on it, it has access to numerous resources to support its development and maintenance, making it future-proof. Furthermore, Gatsby offers the most sophisticated features possible by adhering to the most current web standards and technologies, like GraphQL and Webpack, in addition to React. It also offers users a vast range of tools to achieve excellent accessibility.
- Extensibility: This framework's ability to support various APIs and data sources allows developers to utilize it across multiple web applications. It collects information from different sources, making it the perfect option for companies who wish to use their website to combine other applications related to their line of business. For example, companies might show quantifiable results of their business performance and outcomes on their website.
- Page metadata: Gatsby controls a website's layout and content. Search engines can interpret a website's content and decide when to display it in search results with metadata like page names, alt texts and meta descriptions. As a result, your website appears among the top-ranking results in Google search results.
Disadvantages of Gatsby.js
- Frequent updates required: You must update the tools and technologies supporting it frequently to stay up to date with a Gatsby.js project, which can be inconvenient.
- Expertise: The wide range of tools Gatsby offers to achieve excellent accessibility require a certain level of expertise to use.
- Learning curve: It might be difficult for users who switched from more straightforward frameworks to understand a new system like Gatsby.
Next.js
Next.js is an open-source web development framework built on React. It was brought about by Vercel, formerly known as Zeit. It enables React apps to have additional functionality, such as server-side rendering and static website generation. The reason for creating Next.js was to provide a straightforward and convenient framework for web development. In addition, Next.js’s server-side rendering makes it excellent for SEO and performance by directly delivering content in seconds.
Advantages of Next.js
- Multiple HTTP verbs supported: API Routes support multiple HTTP verbs for the same endpoint in one file.
- TypeScript: Next.js has an out-of-the-box TypeScript, which facilitates builds.
- Quick delivery: Static site generation ensures that the entire page content is delivered in the first load.
- Efficient deployment: Next.js projects allow for easy deployment when building. Developers only have to connect their account to GitHub and import repositories written in Next.js. After that, automatic deployments can be set up.
Disadvantages of Next.js
- Limited plug-in support: Next.js doesn't support too many plug-ins that are easily adaptable in comparison to other frameworks, like Gatsby.
- Routing limitations: Next.js has routing issues because a file-based router limits what Next.js can do in routing through nodes.
Jekyll
Jekyll is a static site generator. It's written in Ruby by Tom Preston-Werner, GitHub's co-founder. It’s distributed under an open-source MIT license. Jekyll takes text written in your favorite markup language and uses layouts to create a static website. Developers can tweak the site's look and feel, URLs, the data displayed on the page, and more.
Advantages of Jekyll
- Faster interaction: With Jekyll, your server doesn't need to talk to a database upon a page request, making it a lot faster.
- Security: The lack of a database makes the site very resistant to security breaches.
- Low cost: With Jekyll, there is less maintenance, leading to little or no money spent. Jekyll's websites can be hosted for free on GitHub.
- Blogger friendly: Jekyll provides features beneficial to bloggers and writers, e.g., markdown. It is blog-aware.
Disadvantages of Jekyll
- Requires third party: Third-party software/service is needed because it lacks the server-side language/scripting to support things like contact forms.
- Difficult for users to update: Updating Jekyll can be quite a task for non-developers.
- Limited themes & plugins: There are just a few available themes and plugins.
- Less popular: It has a small community as it's not very popular among developers.
Hugo
Hugo is one of the more popular open-source static site generators. With its spectacular speed and flexibility, Hugo makes building websites easy. It is a static site generator produced in Golang. Steve Francia initially created it in 2013. Hugo has seen a significant increase in features and performance thanks to current lead developer Bjørn Erik Pedersen and other supporters. Hugo is an open-source project licensed below the Apache License 2.0. Unlike systems that dynamically build a page with each visitor request, Hugo makes pages when you create or update your content.
Advantages of Hugo
- Stability: Hugo is more stable and spends less time rendering, which favors larger websites.
- Accessible community: It has a great developer community and is well documented, so learning is easy.
- Simple customization: It makes the customization of themes easy.
- Local caching: Hugo takes caching, which prevents unnecessary delays in user page loading, a step further with the rendering of all HTML files on each computer.
- Flexible hosting: Because Hugo sites are entirely comprised of HTML files, the sites can be hosted in Dropbox, GitHub pages, etc.
Disadvantages of Hugo
- No CMS: Hugo lacks a CMS, so users cannot easily edit content in a WYSIWYG admin area.
- Limited themes: It has very few themes as options.
- Uncommon: Hugo is not popular.
Nuxt.js
Nuxt.js is a free, open-source JavaScript library based on Vue.js, Node.js, Webpack and Babel.js. In addition, Nuxt is inspired by Next.js, a framework of a similar purpose based on React.js. According to Wikipedia, the framework is described as a "meta-framework for universal applications." Its priority is to assist Vue developers in taking advantage of unique technologies quickly, simply and in a tailored approach.
Also, Nuxt.js integrates the power of Vue.js with server-side rendering features, which increases its value. Developers can build complete Vue.js client-side rendering applications, comprehensive static generated applications and monolith applications. In addition, Nuxt.js abstracts the most complex configuration in managing asynchronous data, middleware, and routing.
Advantages of Nuxt.js
- Hot reload: Hot reload is a unique feature added to Nuxt.js to resolve the time-consuming change-refresh software development method.
- Code splitting: Nuxt has a code splitting feature, which makes applications fast.
- Easy to use: Nuxt.js makes it easy to create server-side rendering applications with Vue.js.
Disadvantages of Nuxt.js
- Plugin issues: Some random plugins don't work on the server side.
- Custom library issues: Getting custom libraries to work with Nuxt can be challenging.
- High-traffic app limitations: It primarily deals with the case of high server strain, which limits the building of large and high-traffic applications.
Conclusion
Above, we’ve highlighted some of the advantages and disadvantages of various Jamstack frameworks. They’re all fantastic frameworks with different solutions to issues faced by developers and users. Therefore, from the above article, you should be able to determine which one will best meet your needs based on how the frameworks function, their benefits and drawbacks. Of course, this is dependent on the type of website you want to build, whether static or dynamic. Visit here to learn more about Jamstack and take a deep dive into more of the fantastic features it provides.