Pieces for Developers was built from the ground up to serve as a centralized place to save all types of materials and resources related to a developer's work-in-progress journey. Code snippets, scratch files, screenshots, UML diagrams, links, and more. Paste something from your clipboard, drag & drop, or save it directly in IDE via our plugins.
With Pieces, you can save code snippets, scratch files, screenshots, UML diagrams, links, and more. Paste something from your clipboard, drag & drop, or save it directly in your IDE via our JetBrains plugin and other products.
Saving useful and reusable materials with Pieces elevates workflows and productivity for developers as well as their teams. Check out how to search and share with Pieces in our Global Search, Sort via Suggestions, Reference and Reuse Saved Materials and share article! Snippets come from all over the place - Stack overflow, Slack and Teams, your IDE and so many more places. We know it's hard to keep track of snippets, let alone what they are and all the context behind a snippet. With Pieces, you can keep track of all of your saved materials in one place and use them at any point in your workflow.
Read more to find out about Pieces OCR in JetBrains and our epic snippet discovery that scans and ingests an entire code base and gives you the most useful and recurring code for code standardization.
Stay in Flow with Single-Click Save
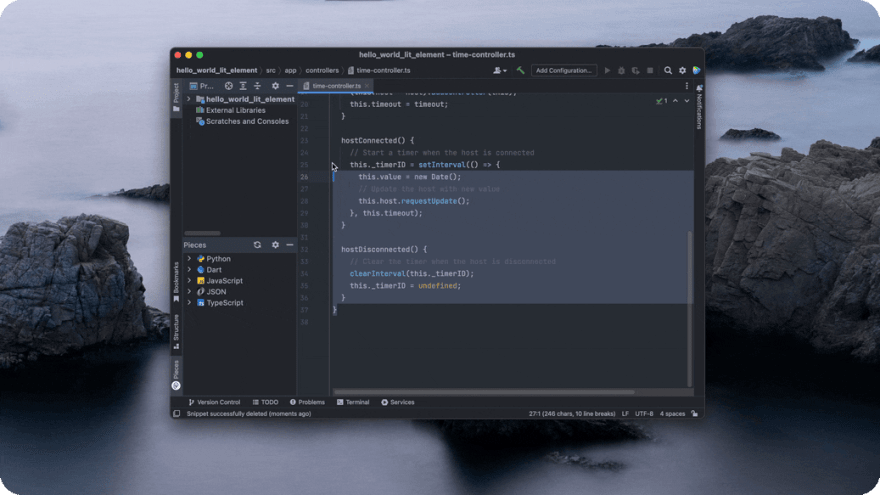
We are making a continuous effort to provide our users with frictionless ways to save key workflow materials. Stay in the flow with our JetBrains Plugin and simply select a code snippet or a resource in your file tree, right-click, and select "Save to Pieces". #### Save all types of resources. It's better to have a resource available and not need it than need it and not have it!
- i.e. Boilerplate/Reference Snippets, Common Bash/Powershell Commands, CI/CD Configurations, HTTP Requests, Screenshots, Architecture/UML Diagrams, Text Notes, and so much more.
With single-click save, all of your code is stored exactly as you saved it. Formatting and syntax are preserved. When you save a material in JetBrainse, Pieces begins a material-specific enrichment process and maintains all relevant formatting and information attached to the saved code snippet. Pieces automatically classifies and syntax highlights over 35 programming languages in less than 200 ms and completely offline.
Suggested Save and On-Device Pattern Engine
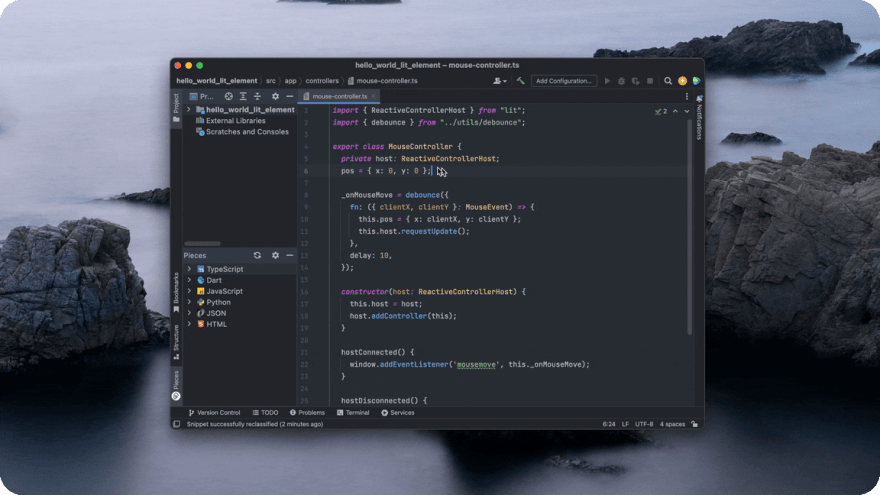
It's often the case that you only realize you should have saved a resource at the moment you realize you didn't save it. To help with this phenomenon our JetBrains Plugin learns from your workflow behaviors and can proactively save things for you.
Our offline-first and on-device Pattern Engine runs in the background and can pick up on your workflow patterns, recognize snippets that you're frequently reusing; and from there, if you don't have similar snippets already saved, our platform will automatically save these high-reuse snippets for you.
Drag and Drop to Manage your Snippets
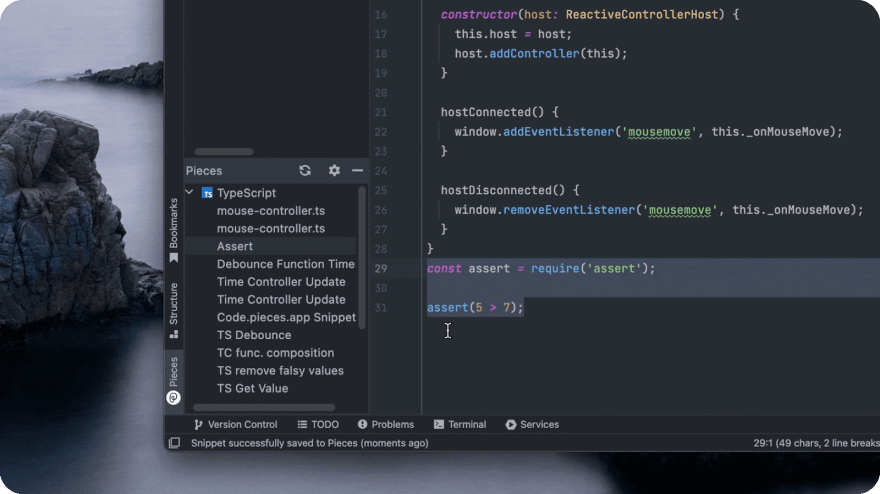
Saving, reclassifying, and reusing code in the Pieces for Developers | JetBrains Plugin is pretty simple, but it's even simpler when all you have to do is drag a snippet around your JetBrains IDE. There are three specific features supported by Drag and Drop:
Create a Snippet: Highlight some code in your editor and drag it to the Pieces window to save it as a new snippet. Pieces automatically associates all of the usual context with the new snippet, but if you want to ensure that it's classified as a certain language, just drag it to that section of the List View.
Reuse a Snippet: Finally, it just got super simple to place a snippet exactly where you want it in your editor. Just drag a snippet from your Pieces list to wherever you want it to be, then keep on coding.
- Reclassify a Snippet: Along with classifying a new snippet, dragging an existing snippet from one language to another will automatically reclassify it. These changes are reflected in the Pieces desktop app, as well!
In-Project Snippet Discovery
Pieces for Developers is the first developer tool in the world to ingest an entire code base and return hyper-specific, highly-reusable code snippets entirely offline and on-device.
Running Snippet Discovery on a local source repository has huge benefits:
- Discover highly reusable snippets resulting in less time spent re-writing the same code from scratch over and over
- Driving code standardization within and across projects
- Discover reference snippets and share them with your team or use them to onboard new developers faster than ever
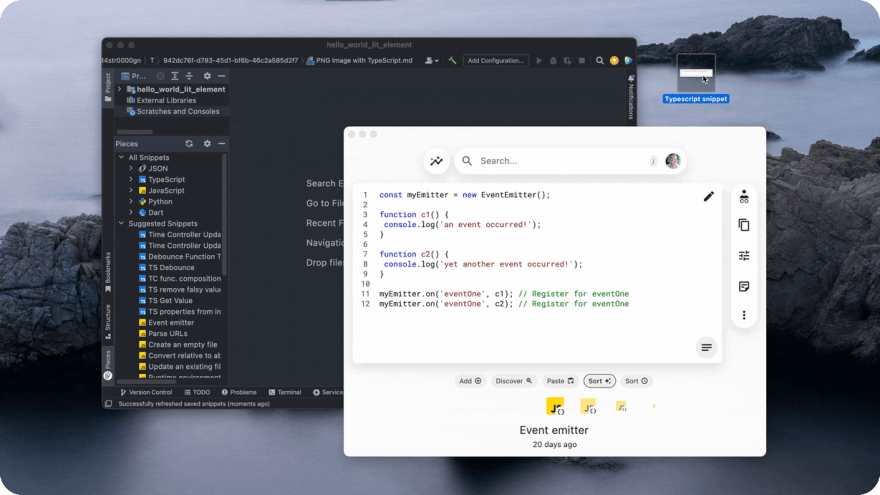
Image-to-Code OCR
One of the core features of our Flagship Desktop App is the ability to extract usable code from screenshots and other images with our code-specific OCR engine.
Whether you capture code from an online article or tutorial or often receive screenshots of code from your teammates, Pieces for Developers will transform that material into easily editable code both in our Flagship Desktop App and in our Pieces for Developers | JetBrains Plugin.
Saving useful, relevant material right inside your IDE is monumental for developers' workflows. With the Pieces for Developers JetBrains plugin, you can save and find those relevant snippets in your IDE. This makes it easier to collaborate with teams or jump back into your flow at any time or place. Keep following along with our Pieces for VS Code feature series with Context Awareness Engine, Useful Metadata, and AI Auto-Enrichment.
Pieces is just getting started with cutting-edge, powerful, and secure products across developers' workflows. Check out more of our products!
Download our JetBrains plugin here!