Pieces for Developers was built from the ground up to serve as a centralized place to save all types of materials and resources related to a developer's work-in-progress journey. We wanted our users to be able to pick up from wherever they left off, whether they were in the browser, in their IDE, or with their team collaborating, so saving code snippets was top of mind.
With Pieces, you can save code snippets, scratch files, screenshots, UML diagrams, links, and more. Paste something from your clipboard, drag & drop, or save it directly in your IDE via our VS Code Extension and other products.
Saving useful and reusable materials with Pieces elevates workflows and productivity for developers as well as their teams. Check out how to search and share with Pieces in our Global Search, Sort via Suggestions, Reference and Reuse Saved Materials and share article! Snippets come from all over the place— Stack overflow, Slack and Teams, your IDE and so many more places. We know it’s hard to keep track of the snippets, let alone what they are and all the context behind a snippet. With Pieces, you can keep track of all of your saved materials in one place and use it at any point in your workflow
Stay in Flow with Single-Click Save
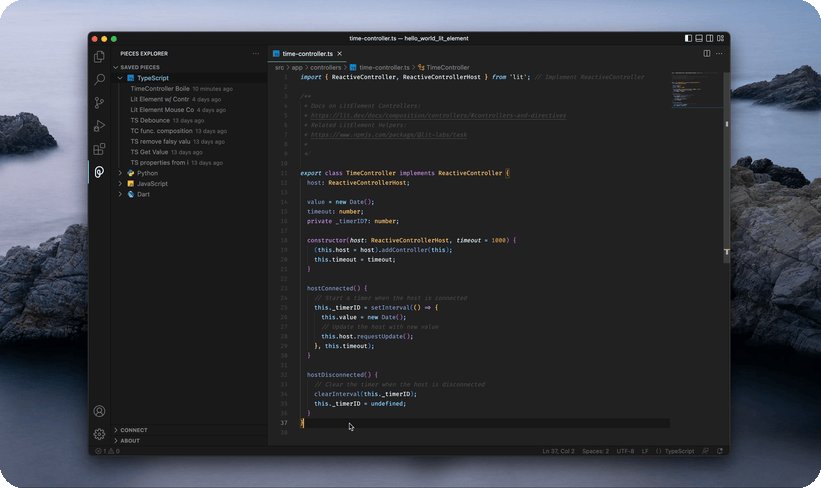
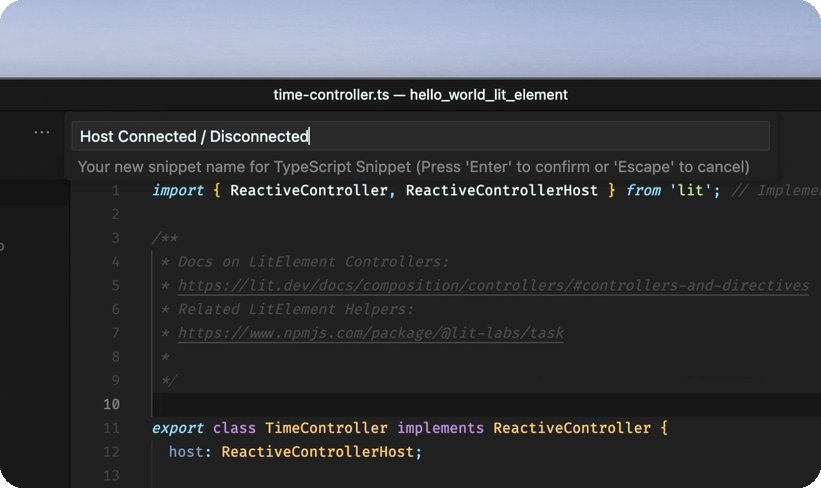
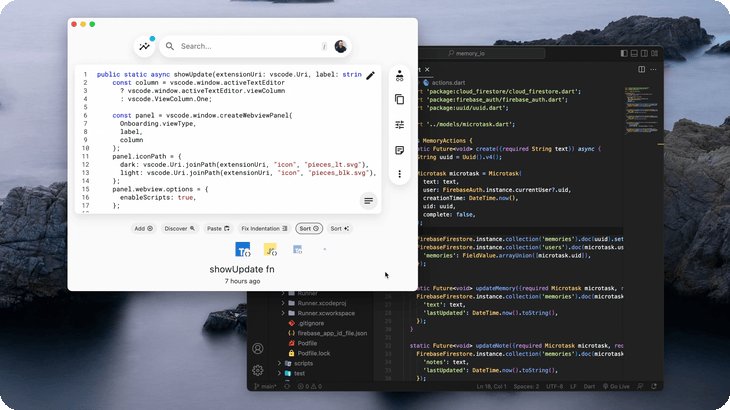
We are making a continuous effort to provide our users with frictionless ways to save key workflow materials. Stay in flow with our Visual Studio Code Extension and simply select a code snippet or a resource in your file tree, right-click, and select "Save to Pieces".
Save all types of resources. It's better to have a resource available and not need it than to need it and not have it!
- e.g., Boilerplate/Reference Snippets, Common Bash/Powershell Commands, CI/CD Configurations, HTTP Requests, Screenshots, Architecture/UML Diagrams, Text Notes, and so much more.
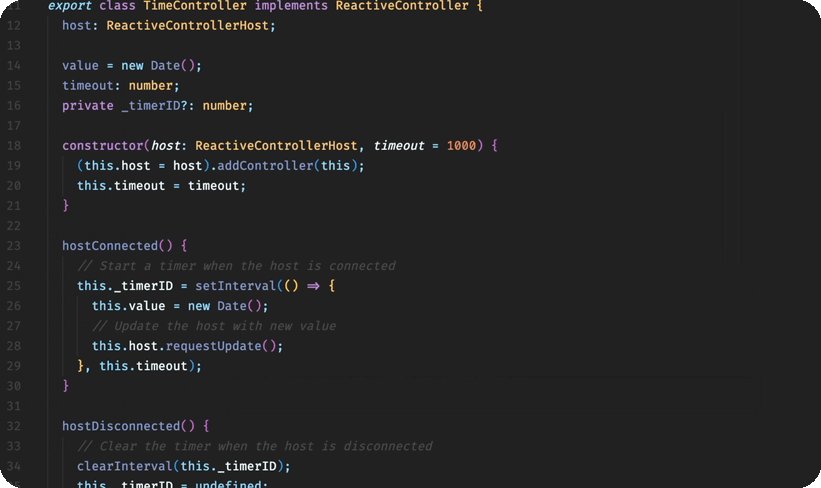
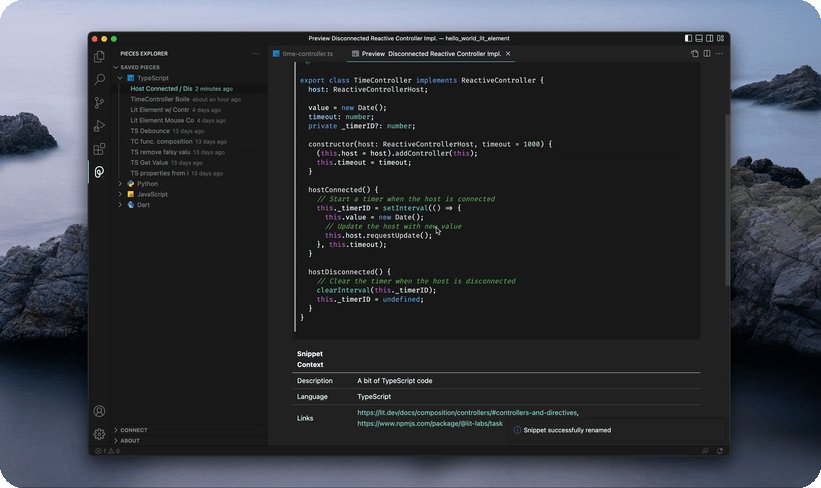
With single-click save, all of your code is stored exactly as you saved it. Formatting and syntax are preserved. When you save a material in VS Code, Pieces begins a material-specific enrichment process and maintains all relevant formatting and information attached to the saved code snippet. Pieces automatically classifies and syntax highlights over 35 programming languages in less than 200 ms and completely offline.
Proactive Save and Pattern Engine
It's often the case that you only realize you should have saved a resource at the moment you realize you didn't save it. To help with this phenomenon, our Visual Studio Code Extension learns from your workflow behaviors and can proactively save things for you.
Our offline-first, on-device Pattern Engine runs in the background and can pick up on your workflow patterns to recognize snippets that you’re frequently reusing. From there, if you don’t have similar snippets already saved, Pieces will automatically save these high-reuse snippets for you.
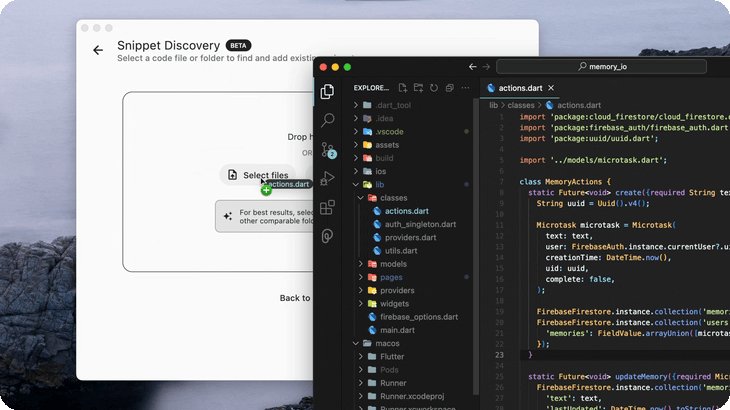
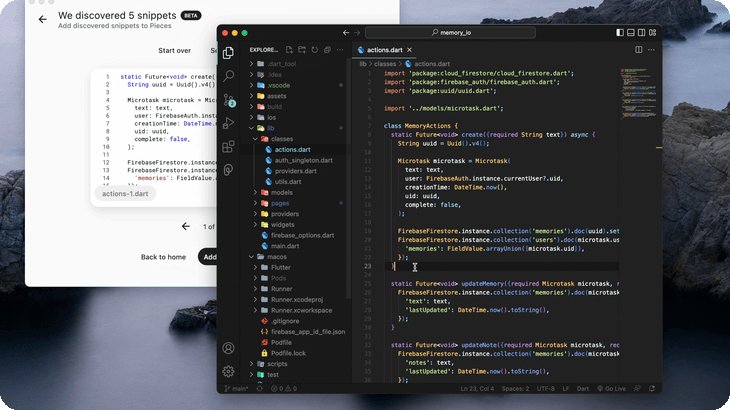
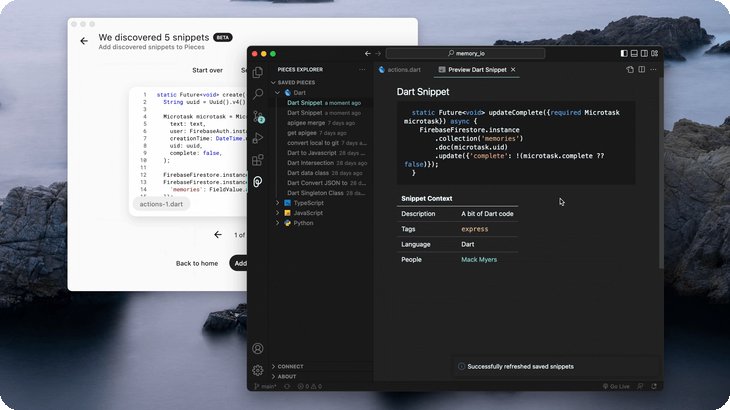
In-Project Snippet Discovery
Pieces for Developers is the first developer tool in the world to ingest an entire code base and return hyper-specific, highly-reusable code snippets entirely offline and on-device.
Running Snippet Discovery on a local source repository has huge benefits:
- Discover highly reusable snippets resulting in less time spent re-writing the same code from scratch over and over
- Drive code standardization within and across projects
- Discover reference snippets and share them with your team or use them to onboard new developers faster than ever
Saving useful, relevant material right inside your IDE is monumental for developers’ workflows. With the Pieces for Developers VS Code Extension, you can save and find those relevant snippets in your IDE. This makes it easier to collaborate with teams or jump back into your flow at any time or place. Keep following along with our Pieces for VS Code feature series with Context Awareness Engine, Useful Metadata, and AI Auto-Enrichment.
Pieces is just getting started with cutting-edge, powerful, and secure products across developers’ workflows. Check out more of our products!