Enter Accessibility (A11y)! Many developers ignore it, some are even unaware of it, but app accessibility is as important as any other feature. Your audience may include people who do not use the internet the same was as others, which could make it challenging or even impossible to use your beautifully crafted Flutter apps.
According to the World Health Organization, there are over 1 billion people with disabilities around the world. This can make it challenging to carry out daily tasks and perform actions that others often take for granted. In our context as Flutter developers, we want to make sure that everyone can interact with digital services, apps, games, etc.
Building accessible apps should be one your main goals. App accessibility is about building products that are accessible to everyone, no matter their abilities. Making your app accessible may also help to broaden your user base, as allowing more people to engage with your application increases your DAU count.
Flutter is a cross-platform framework that makes it possible to reach millions of users across the world. By implementing accessibility options in a friendly and consistent way, we can make sure that developers— as well as users— have the same experience no matter which platform they are using.
Flutter accessibility is pretty simple, as it's designed to be accessible out-of-the-box while providing first-class framework support for solving accessibility problems by adding to what the underlying operating system offers.
We’ll see how we can tackle some of these common app accessibility problems mentioned below in Flutter and provide a better experience for everyone.
Text Scaling
People who have vision problems may find it difficult to read text in your app when it's the default size. They often rely on screen readers or enlarging the text with the accessibility options on their devices. Be aware of this text scale factor to make sure that the text within your app scales properly based on accessibility settings.
In Flutter app development, if you’re using a Text widget to display text, then the changing text size calculations are handled by the widget itself. It has a textScaleFactor property which is multiplied by the set/default font size to calculate the text's new font size.
The Flutter textScaleFactor is obtained from the MediaQuery.of(context).textScaleFactor, which represents the textscaleFactor set by the underlying operating system or user through accessibility options. By default, it’s 1.0.
For example, if the textscaleFactor is 1.5, the text will be 50% larger than the specified font size.
Note that if you’re using a RichText Flutter widget, it won't support automatic text scaling. You’ll need to explicitly pass the textscaleFactor from the MediaQuery to the RichText widget’s textscaleFactor parameter.
Finally, always make sure your UI layout is proper for scaling text. If your UI doesn’t look good or is almost useless above a certain font size, then you need to update your layout. For more information, check out this very interesting article that discusses Restricting system textScaleFactor.
Be aware that limiting text scaling may create problems for some users, so choose carefully!
Note: Contrast is the difference in luminance or color that makes an object (or its representation in an image or display) distinguishable. — Wikipedia
The contrast ratio (CR) is defined as the ratio of the luminance of the brightest shade to that of the darkest shade that the system is capable of producing. This ratio is within a range of 1 to 21 (commonly written as 1:1 to 21:1), where increasing numbers mean higher contrast. — Wikipedia
Contrast
People with vision impairments may also face issues using your app if there’s not enough contrast between different parts of your app. Many visual impairments cause issues with reading text at a low contrast. Even people with normal vision will face this issue if there’s not enough contrast between text and its background.
The W3C recommends the following contrast ratios (CR) depending on the situation:
- 4.5:1 — If text is less than 18 points (24px) if not bold, and less than 14 pt (18px) if bold.
- 3:1 — If text is at least 18 pt if not bold and at least 14 pt if bold.
The following image shows you different contrast levels for text with its background. The example on the left has a CR of 1.96:1, below the accessibility standard, which makes it hard to read. The other two have an acceptable CR, so we can easily read the text.
As Flutter follows Material Design guidelines, most parts of your apps will have high enough contrast between text and their background unless you’ve added custom theming, in which case you need to make sure the CR is high enough.
You can use online tools like contrast-checker and contrast-ratio to see if the CR of your colors meets app accessibility standards.
Also, some users may prefer a higher CR than the default. They can turn on this option through the accessibility settings on their device.
In your app, you can add a check for this option through the highContrast property of MediaQuery. Based on the result, update your background colors to provide higher contrast.
Note: This flag is currently updated on iOS devices that are running iOS 13 and above.
Tap Targets
When you’re developing for mobile or any touch screen interfaces, you need to make sure that the tappable area for a button or any action is large enough that it can be tapped properly.
People with motor impairments may find it difficult to focus or concentrate their muscles on small areas and may find it challenging to tap the button if the tap target is too small. Even people with larger than average fingers may be frustrated by mis-tapping a small tap target.
The Android Material Design guidelines for touch targets recommend a minimum of 48x48 density-independent pixels (dp) for buttons, and Apple recommends at least 44x44 dp. They also recommend adding spaces of at least 8 dp between interactive components to make them distinguishable from the surrounding components; also, make sure to avoid overlapping tap targets.
In Flutter UI, the minimum tap target size is set to 48 dp, in line with the Material Design guidelines. The same size is also used for iOS and all of the other platforms that Flutter supports.
Semantics
People with some forms of vision impairments may access your app with screen readers. Screen readers provide spoken feedback so that people can use their devices without looking at their screens.
Based on a user's gestures or through external controllers like a keyboard, screen readers narrate the semantics of the components, say whether something is tappable or not, and then dictate the results of those actions and other information that may help the user navigate through your app.
On Android, we have a screen reader called TalkBack. On iOS, we have VoiceOver; similar screen readers are available for other operating systems. People can enable them through the accessibility options on their devices.
By default, most Flutter widgets have some semantics. Flutter is smart enough to update those default semantics based on the data you pass to the required parameters of those widgets.
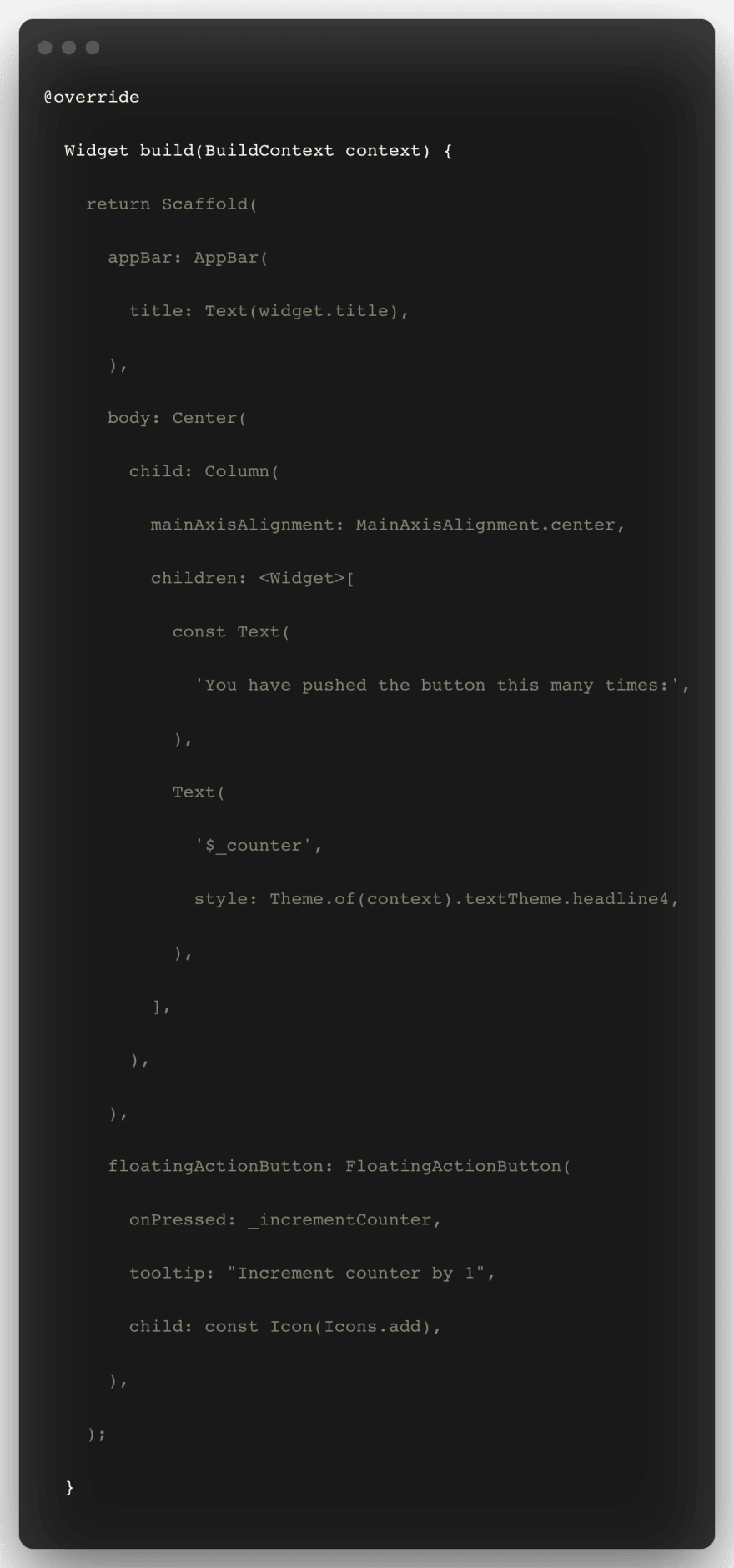
Let’s look at the following example where we navigate through a Flutter counter app with the help of Android's screen reader.
When the app is first opened with the screen reader, it reads the title in the AppBar. As we tap different parts of the app, it gives feedback on the tapped component.
The default results are usually fine, but sometimes the default semantics won’t be able to provide a user with the proper information. In such cases, you can add your own semantics to suit your needs. Flutter provides us with several accessibility widgets that can help us to build more accessible apps.
One of those widgets is Semantics. It allows you to add custom semantics to your Flutter widgets by providing you with various options to provide a description of a widget, its content, and whether it’s a button, slider, or other action component that a user can interact with. Also, you can describe the specific action that takes place if you double-tap, long press, or perform any other gestures on the component.
There’s a lot more to semantics than just the Semantics widget, including MergeSemantics and ExcludeSemantics, which can be helpful in various scenarios. If you want to learn more about the best practices, ways you can use them, or dig a little deeper into the underlying workings of Semantics in Flutter, which we haven’t covered here, check out some of the links to the learning materials I mention at the end of this article.
On App Accessibility: A Note to Developers
Proper app accessibility should never be an optional task. The things some people take for granted can be difficult to achieve for others, and making sure that everyone can enjoy your apps and games is your responsibility as a developer.
Most of the time, we don’t even realize that there are people who are missing out on these experiences and totally neglect the users who would be enjoying your apps if you’d only learned how to make an app accessible.
Adding accessibility options takes more time and effort, but it’s something we can’t neglect. Many people depend on these digital solutions, and a developer's efforts can go a long way toward being truly helpful. You can always start small by improving things in your apps, gradually making them more accessible.
Summary
We discussed some common app accessibility problems and how you can make your Flutter apps more accessible by considering accessibility solutions.
There’s far more to accessibility apps than what we discussed. I’ve shared some links below, which I think you should definitely take the time to explore. They go more in-depth on app accessibility in general and Flutter accessibility in particular. Building accessibility awareness can only make you a better developer and give your apps a wider audience with better UX.
Thanks for reading this article! If you found it helpful, please don’t forget to share it with other devs.
More On Accessibility In Flutter
- Apps for Everyone with Flutter — Lara Martin & Miguel Beltran | Flutter Europe
- Building in Accessibility with Flutter (Flutter Interact ‘19)
- Official Flutter documentation on Accessibility
- A deep dive into Flutter’s accessibility widgets — Salih Guler
Use Pieces to Store Your Flutter Snippets
When developing Flutter applications, you may have tons of widgets you save that you want to reuse later, but you just don't have them in a safe, easy-to-access place. Maybe you're combing through Flutter and Dart documentation, and you want to save examples that come in handy when implementing a new feature or figuring out which widget to use for app accessibility.
Pieces helps you save all of your useful code snippets efficiently through a desktop application and integrations. Using Pieces, you can save any code snippets from StackOverflow with the click of a button using the chrome extension, have your code autosaved from locally-hosted ML algorithms that recognize your code patterns, auto-classify snippets by language, share code with others using generated links, and more! The Pieces suite is continuously being developed, and there’s some groundbreaking stuff that is being put together to share, reuse, and save code snippets.