Joseph, who has been working as a Quality Engineer, was assigned to perform web automation for the company’s website.
The end goal of the web automation tests was to create an automated regression test suite that could be run on the CI/CD pipeline and provide faster feedback for the builds.
As Joseph began working around on the tests, the first test was to register the user on the company’s website. The register page of the website had multiple fields like textboxes, checkboxes, radio buttons, and dropdown fields.
You can also watch this video to learn how to select multiple checkboxes in Selenium WebDriver Java.
Though Joseph successfully wrote the tests for many fields, he was stuck while automating the dropdown field.
He applied his knowledge to a certain level; however, he couldn’t move ahead as the tests did not pass, and every time he tried selecting multiple values from the dropdown list, the test failed as it was unable to select the value from the dropdown.
Since different types of dropdowns make the test complicated, we need to check if it is a multi-select or a single-select dropdown to be able to automate it. Also, the browser rendering engines make it more challenging to automate. Hence, he had to Google extensively and referred to multiple Internet solutions to get through his tests.
I think many of us go through such issues day in and day out while working on automation tests. It is very frustrating as well as stressful if we don’t find the solution on time as due to it, our tickets on the board are left to be on hold, and we need to answer daily on the scrum call where we are and by when would we be completing the tests so the ticket could be moved to Done.
Let’s talk about our core topic of web automation, which we discussed above, where Joseph faced automating the dropdown field.
In this blog on handling dynamic dropdowns in Selenium WebDriver Java, you will learn to automate the dropdown field using Selenium WebDriver.
First, let’s understand the dropdown field.
In this System testing tutorial, learn why System testing is important and all the intricacies of the System testing process.
What is a dropdown field?
A dropdown field is a form element that presents a list of options to a user as a dropdown menu. The user can select a single option from the menu by clicking on it. The selected option is then displayed in the dropdown field.
Dropdown fields are often used in forms to allow users to select a value from a predefined list of options, such as a list of countries or a list of product categories. They can be created using HTML and styled using CSS.
There can be two dropdown fields:
Single select dropdown field — The user can select only one value at a time in this type of field. Say, for example, the Gender field in the web form, where either user can select “Male” or “Female.” Check out the screenshot below, which shows a single select dropdown list from LambdaTest’s demo website.
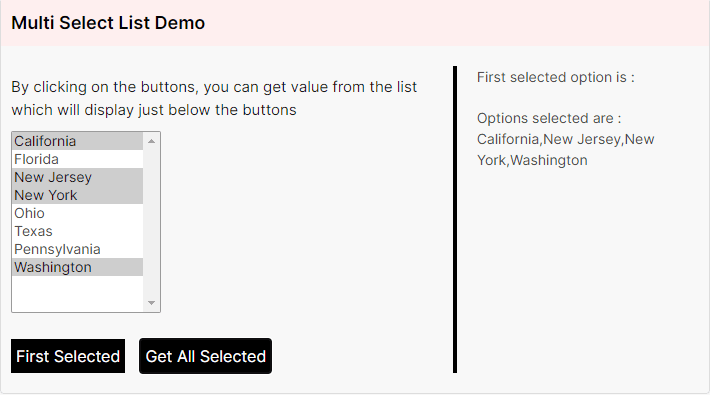
Multi select dropdown field — The user can select Multiple values from this field. Consider an example of a tags field in a blogging website that allows users to select the tags for the posts. He may select a single tag like “Entertainment” or multiple tags like “Entertainment,” “Technical,” “Story,” etc. Check out the screenshot below, which shows a multi-select dropdown list from LambdaTest’s demo website.
Since we are discussing web automation, we will use Selenium WebDriver to run the automation tests and demonstrate different scenarios for automating the Single and Multi select dropdown list.
A complete Manual testing tutorial covering all aspects of Manual testing, including strategies and best practices.
Introduction to Select class in Selenium WebDriver
Select class is provided by Selenium to work with dropdown elements on the web page. This class helps us to select values using different methods provided in it. The Select class is present in org.openqa.selenium.support.ui package. It implements the ISelect and WrapsElement interface.
Syntax:
Select select = new Select(WebElement element);
To use the Select class, you need to instantiate the class and pass the WebElement as the constructor parameter to create an object of the Select class.
You can pass the WebElement to the constructor of the Select class in the following two ways:
- Creating a WebElement and passing it as the constructor parameter for the Select class.
WebElement dropdown = driver.findElement(By.id("dropdown"));
Select select = new Select(dropdown);
Passing the WebElement directly in the Select class’s constructor parameter as follows:
Select dropdownField = new Select(driver.findElement(By.id("dropdown"));
Note: In case the element passed in the Select class constructor parameter is not of SELECT tag, then UnexpectedTagNameException will be thrown.
Here is how the error looks in the console:
org.openqa.selenium.support.ui.UnexpectedTagNameException: Element should have been "select" but was "h2"
Select class provides the following methods using we can perform the following actions on the dropdown elements:
- isMultiple() — Checks if the dropdown allows multiple selections of values. Returns boolean value true if the dropdown allows multiple selections; else, returns false.
dropdownField.isMultiple()
- selectByValue(String value) — Allows selecting the option that has a value matching the argument provided. NoSuchElementException will be thrown if no matching option elements are found.
dropdownField.selectByValue("John")
- selectByIndex(int index) — It will select the option at the given index. This selection is based on the “index” attribute of an element. NoSuchElementException will be thrown if no matching option elements are found.
Syntax:
dropdownField.selectByIndex(2)
- getOptions() — It will return all the options displayed in the dropdown field.
List<WebElement> allOptions = singleSelectDropdownList ().getOptions ();
We will be seeing the implementation of this method in the later section of this blog on how to handle dynamic dropdowns in Selenium WebDriver Java, so for now, just take this as a simple syntax how the getOptions() method will be declared.
- getAllSelectedOptions() — It will return all the selected options from the dropdown list.
Syntax:
List<WebElement> allOptions = singleSelectDropdownList ().getAllSelectedOptions ();
getFirstSelectedOption() — It will return the first selected option from the dropdown list.
Syntax:
dropdownField.getFirstSelectedOption ();
- deselectAll() — It will deselect/clear all the selected entries from the list. If the dropdown field does not support multiple selections, it will throw java.lang.UnsupportedOperationException.deselectAll() will clear all the selected entries in the list as depicted in the screenshot below:
Entries Selected:
In this tutorial on Agile testing, let’s deep dive into the history of Agile testing, its advantages, disadvantages, methods, quadrants, and best practices.
Syntax:
dropdownField.deselectAll();
- deselectByValue(String value) — It will deselect all the options that have values matching the argument.
If the dropdown field does not support multiple selections, it will throw j*ava.lang.UnsupportedOperationException. If no matching option elements are found, it will throw *NoSuchElementException**.
Syntax:
dropdownField.deselectByValue(“Option 1”);
- deselectByIndex(int index) — It will deselect the option at the given index. This selection is based on the “index” attribute of an element.
NoSuchElementException will be thrown if no matching option elements are found.
If the dropdown field does not support multiple selections, it will throw java.lang.UnsupportedOperationException
Syntax:
dropdownField.deselectByIndex(1);
- deselectByVisibleText(String text) — It will deselect the option matching the given text in the parameter.
NoSuchElementException will be thrown if no matching option elements are found.
If the dropdown field does not support multiple selections, it will throw java.lang.UnsupportedOperationException
Syntax:
Now, let’s move towards writing the automated tests and see how we can use Selenium WebDriver’s Select class to select values from the dropdown field.
How to select values from dropdown fields?
Before we begin writing the tests and discussing the code, let me tell you about the tools and the website under test.
The following tools have been used in writing and running the tests:
Programming Language: Java(11)
Web Automation Tool: Selenium WebDriver(4.6.0)
Test Runner: TestNG(7.6.1)
Application Under Test
LambdaTest Selenium Playground is used for writing the demo tests for this blog on how to handle dynamic dropdowns in Selenium WebDriver Java. This website has all the dummy fields like Textbox, Dropdown, Alerts, Checkboxes, Input Form, Data Table, etc., which can be used for practicing and writing automated tests using Selenium WebDriver.
It also gives newbies in automation testing a fair idea of performing testing using Selenium WebDriver and practicing writing automated tests. As this is a demo website, anyone can try their hands on this website and learn Automation Testing.
You can try your hands and learn web automation by using any browser automation testing tool like Selenium, Cypress, WebDriverIO, Playwright, etc.
Test Strategy
We will be using the Select Dropdown List menu on the website and will be writing automated tests for Single and Multiple dropdown fields(Checkout the screenshot below) to select values respectively in the fields.
Single Dropdown field:
Multi Dropdown field:
GitHub Repository: All of the code showcased above is located in this GitHub repository.
Writing the tests
Before we begin writing the tests, let’s add the dependency for Selenium WebDriver and TestNG in the pom.xml. These dependencies will help us use the Selenium WebDriver and TestNG classes and methods in our tests.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://maven.apache.org/POM/4.0.0"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>io.github.mfaisalkhatri</groupId>
<artifactId>selenium4poc</artifactId>
<version>1.0-SNAPSHOT</version>
<name>selenium4poc</name>
<url>https://mfaisalkhatri.github.io</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<selenium.java.version>4.6.0</selenium.java.version>
<testng.version>7.6.1</testng.version>
</properties>
<dependencies>
<!--https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>${selenium.java.version}</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>${testng.version}</version>
<scope>test</scope>
</dependency>
</dependencies>
The two important options that are available in setting up Chrome in LambdaTest Platform are LT_ACCESS_KEY and LT_USERNAME values, which will be passed on run time. We will be discussing this in the later section of this blog on handling dynamic dropdowns in Selenium WebDriver Java when we run the tests.
Let’s begin with writing the tests now.
In the next section of this blog on how to handle dynamic dropdowns in Selenium WebDriver Java, we look at how to select values from a single dropdown list field.
How to select values from a single dropdown list field?
In this demo, we will select values from the dropdown field as shown in the following screenshot:
As seen in the screenshot above, this field has the names of days of the week and allows selecting only one value at a time.
Let’s check the DOM for this field and see it has the < select > tag, so we could use the Select class of Selenium WebDriver to automate this field:
This field has the < Select > tag, so let’s move ahead and create page objects for this field and start selecting the value in this field by using the different methods of Select class as we discussed in the earlier section of this blog on handling dynamic dropdowns in Selenium WebDriver Java.
Here is what our Test class looks like for the Single dropdown tests:
package io.github.mfaisalkhatri.tests.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import static org.testng.Assert.assertEquals;
import static org.testng.Assert.assertFalse;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.DropdownPage;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.MainPage;
import io.github.mfaisalkhatri.tests.base.BaseSuiteSetup;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class SingleDropdownTests extends BaseSuiteSetup {
private DropdownPage dropdownPage;
@BeforeClass
public void setupTests () {
final String website = "https://www.lambdatest.com/selenium-playground/";
getDriver ().get (website);
final MainPage mainPage = new MainPage ();
mainPage.clickLink ("Select Dropdown List");
this.dropdownPage = new DropdownPage ();
}
@Test
public void testDropDownAllowsMultipleSelection () {
assertFalse (this.dropdownPage.checkIfMultiple ());
}
@Test
public void testGetAlLOptionsInDropdownField () {
assertEquals (this.dropdownPage.getOptions (), this.dropdownPage.expectedValues (
new String[] { "Please select", "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday",
"Saturday" }));
}
@Test
public void testSelectDayUsingIndex () {
this.dropdownPage.selectSingleDayIndex (2);
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Monday");
}
@Test
public void testSelectDayUsingValue () {
this.dropdownPage.selectSingleDayValue ("Friday");
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Friday");
}
@Test
public void testSelectDayUsingVisibleText () {
this.dropdownPage.selectDayByVisibleText ("Thursday");
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Thursday");
}
}
Here is the Page Object class:
package io.github.mfaisalkhatri.pages.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import java.util.ArrayList;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.Select;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class DropdownPage {
public boolean checkIfMultiple () {
return singleSelectDropdownList ().isMultiple ();
}
public ArrayList<String> expectedValues (String[] values) {
ArrayList<String> expectedOptions = new ArrayList<> ();
expectedOptions.addAll (List.of (values));
return expectedOptions;
}
public String getFirstSelectedValue () {
btnFirstSelected ().click ();
return getDriver ().findElement (By.cssSelector ("p.text-size-14:nth-child(1)"))
.getText ();
}
public ArrayList<String> getOptions () {
final List<WebElement> allOptions = singleSelectDropdownList ().getOptions ();
final int size = allOptions.size ();
ArrayList<String> options = new ArrayList<> ();
for (int i = 0; i < size; i++) {
options.add (allOptions.get (i)
.getText ());
}
return options;
}
public String getSelectedDropDownText () {
return getDriver ().findElement (By.cssSelector ("p.selected-value"))
.getText ();
}
public void multiSelectByValues (String[] values) {
refreshPage ();
for (int i = 0; i < values.length; i++) {
multiSelectDropdownList ().selectByValue (values[i]);
}
}
public void refreshPage () {
getDriver ().navigate ()
.refresh ();
}
public void selectDayByVisibleText (final String visibleText) {
singleSelectDropdownList ().selectByVisibleText (visibleText);
}
public void selectSingleDayIndex (final int index) {
singleSelectDropdownList ().selectByIndex (index);
}
public void selectSingleDayValue (final String value) {
singleSelectDropdownList ().selectByValue (value);
}
private WebElement btnFirstSelected () {
return getDriver ().findElement (By.id ("printMe"));
}
private WebElement btnGetAllSelected () {
return getDriver ().findElement (By.id ("printAll"));
}
private Select multiSelectDropdownList () {
WebElement multiSelectDropdown = getDriver ().findElement (By.id ("multi-select"));
return new Select (multiSelectDropdown);
}
private Select singleSelectDropdownList () {
final WebElement dropdown = getDriver ().findElement (By.id ("select-demo"));
return new Select (dropdown);
}
}
Setting the base for the test:
Like we set up the base for the single dropdown select tests, in the same way, we will set up the base for this multiselect dropdown field as well using the setupTests() method.
Run your Jest automation tests in massive parallel across multiple browser and OS combinations with LambdaTest, Read more.
This method will run before all the tests (notice the @BeforeClass annotation of TestNG), navigate the website, and open the Dropdown page. It will also instantiate the Dropdown Page and create an object so we could reuse this in all our tests and don’t have to repeatedly instantiate the DropdownPage object in every test.
Checking if the field allows multiple selections of values
Here is the screenshot of the field, which we will check if it allows selecting multiple values.
Manually, it allows selecting multiple values, as you can see in the screenshot, so it is confirmed with our exploratory tests that this field allows multiple selections of options. Now, we will check the same thing by running an automated test.
Here, we expect the isMultiple() method to return TRUE as this field allows multiple selections. Before we move towards the check, let’s locate the multiselect dropdown field:
This method returns a new object of the Select class, and we will be re-using this method in our Page Object class.
Here is the implementation of the checkIfMultipleDropdownSelectionIsAllowed()
method:
Selecting multiple options by visible text
Our next test will be to select the multiple options by Visible Text. As we discussed in the earlier section of this blog on handling dynamic dropdowns in Selenium WebDriver Java, we will be using the selectValueByVisibleText(String text) method from the Select class.
In this test, we will be selecting multiple values, namely, “New York”, “New Jersey”, and “Washington”. Now, since calling the same method again and again to select the value will result in duplication of code; hence, a new method selectMultipleOptionByVisibleText (String[] values) has been created, which is as follows:
This method accepts the String array as a parameter, consumes its values, and selects the options as passed in the parameter. This loop will keep on iterating as per the length of the array. Notice the refreshPage() method above the loop. This method will refresh the page once before selecting any dropdown field options. This is done as we will be running multiple tests to demo every method of the Select class, so it’s better to refresh the page and clear out all the selected options before proceeding.
Test your website or web app online for iOS browser compatibility using an iPhone tester. Perform seamless cross browser testing on the latest iPhone Simulator with the iPhone tester. Try for free.
We are asserting the multiple values we selected, using the getAllSelectedOptions() method.
We are returning a list of String using this method. getAllSelectedOption() method from the Select class returns a list of WebElements. We are using that method and saving all the options in an ArrayList of String and returning them, so we get the options selected in the dropdown.
Next, we compare these actual values from the values we have created using the expectedValues() method, which takes a String array as a parameter.
This marks the completion of our test, where we selected options using VisibleText.
Selecting multiple options by value
In this test, we will try to select multiple options in the dropdown field by Value, and to do so, we will use the selectByValue(String value) method of the Select class. Since we need to select multiple values, here, again, we have placed the selectByValue(String value) method inside a loop which will run as per the length of the array supplied in the method parameter and select the value one by one as passed in the array.
In this test, we select the following options by values:
California.
Ohio.
Texas.
Pennsylvania.
We will perform assertion using the assertEquals() method and use the getAllSelectedOptions() for actual values and expectedValues() for passing the expected values, as we discussed above.
Select multiple values by index
In this test, we will try to select the option in the dropdown field by index and to do that, we will use the selectByIndex(int index) method of the Select class. Since we need to select multiple values, here, again, we have placed the selectByIndex(int index) method inside a loop which will run as per the length of the array supplied in the method parameter and select the values one by one as passed in the array.
In this test, we will select the options by passing the following indexes:
0 — California
2 — New Jersey
3 — New York.
Please note that indexes start from 0. To select the first value in the list, we have passed the index as 0.
Finally, we will perform the assertions using the assertEquals() method and use the *getAllSelectedOption()*method to get actual values and compare them with values passed in the expectedValues() method. Checkout the following code for Test:
This test marks the completion of selecting the multiple options from the dropdown list.
Consider a scenario where you want to deselect some values from the list; the question comes, how to do that?
In this section of this blog on handling dynamic dropdowns in Selenium WebDriver Java, we will learn deselecting values from a multiselect list.
How to deselect values from a dropdown list field?
In the earlier section of this blog on handling dropdown in Selenium WebDriver Java, we learned about four methods to deselect the options from the dropdown list. We will go one by one and demo the deselect tests.
Deselecting all the options in the dropdown list
Using this method we can deselect all the selected options from the list. Following is the screenshot of the method we have created:
Pretty simple to understand, right!
Let’s move on to the deselect tests now:
To demo the deselect feature, we will select some options first based on their visible text and then deselect all. To assert that the deselect is working as expected, we will check by getting all selected values, which are expected to return blank, and compare it with blank value as we expect nothing to be selected once deselect all is done.
Deselecting options using index
In this test, we will demo the deselecting option from the dropdown using an index. Remember the index starts from “0” so if you want to deselect the first option you need to provide the index — “0”.
We will select multiple values in the dropdown first so it becomes easier to demo the deselecting case. Checkout line no. 4 and 5 in the above code snippet, we are deselecting by index “3” and “7” respectively. Now, here “3” stands for “New York” and “7” for “Washington”, checkout the below screenshot of the website DOM.
To deselect the options from the list, we will be using the deselectByIndex( int index) method from the Select class to deselect the options from the list.
Once the mentioned two options are deselected using index “3” and “7”, only one option should remain selected in the list, which is ”New Jersey”, and that is what we are expecting in the assertion.
Deselecting the options using value
In this test, we will demo the deselecting option from the dropdown using value.
We will select multiple values in the dropdown so it becomes easier to demo the deselecting case. We will be deselecting the option “New York” after selecting it.
To deselect the options from the list, we will be using the deselectByValue(String value) method from the Select class.
We selected the following options:
New York
New Jersey
Washington
And deselected “New York”, so it is expected that “New Jersey” and “Washington” should remain selected in the field. This is what we are going to check in the assertions.
Deselecting the options using visible text
In this test, we will demo the deselecting option from the dropdown using Visible Text.
We will be selecting the “New York”, “New Jersey”, and “Washington” options in the dropdown first, so it becomes easier to demo the deselecting case. We will be deselecting the option “New Jersey” and “Washington” after selecting them.
So, the option that should only remain selected in the field should be “New York,” and that is what we will check in the assertions.
To deselect the options from the list, we will be using the deselectByVisibleText(String text) method from the Select class.
One last method remains to demo out, and after that, we will conclude this blog on handling dropdowns in Selenium WebDriver Java by running the tests and checking everything works fine.
Checking the first selected option
If we want to check the first selected option in the dropdown list, the getFirstSelectedOption() method from the Select class will help us get the respective value.
This method returns WebElement. However, we have created a method that will help us return the String of that WebElement, which we can eventually use for assertion.
Here is the test where we will select “Florida, “Ohio”, and “Texas” from the field and check that option “Florida” is returned as the first selected option since it is the first option we selected:
This marks the completion of all our tests, now let’s quickly run these tests and check the results.
In the next of this blog on how to handle dynamic dropdowns in Selenium WebDriver Java, we will execute our tests for dropdowns in Selenium WebDriver Java
Test Execution: Handling dynamic dropdowns in Selenium WebDriver Java
There are two ways to run the tests, and in both ways, tests would be running on the LambdaTest cloud platform on the Chrome browser. LambdaTest’s online browser farm offers cross browser testing on over 3,000 real browsers and operating systems. You can use this platform to run Java tests locally and/or in the cloud, and accelerate your Selenium testing with Java by running parallel tests on multiple browsers and operating system configurations. This can help you reduce test execution time and improve efficiency.
A complete WebDriver tutorial that covers what WebDriver is, its features, architecture and best practices.
Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorial around automated browser testing, Cypress E2E testing, Mobile App Testing, and more.
From the IDE using TestNG
TestNG is used as a test runner. Hence testng.xml has been created, using which we will run the tests by right-clicking on the file and selecting the option Run ‘…\testng.xml’. But before running the tests, we need to add the LambdaTest username and access Key in the Run Configurations since we are reading the username and access key from System Property.
Add Values in the Run Configuration as mentioned below:
-Dusername = < LambdaTest username >-DaccessKey = < LambdaTest access key >
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Lambdatest Selemnium Playground Tests " verbose="2">
<test name="Single dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.SingleDropdownTests">
<methods>
<include name="deselect"/>
<include name="testDropDownAllowsMultipleSelection"/>
<include name="testSelectDayUsingIndex"/>
<include name="testSelectDayUsingVisibleText"/>
<include name="testSelectDayUsingValue"/>
<include name="testGetAlLOptionsInDropdownField"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
<test name="Multi dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.MultiSelectListTests">
<methods>
<include name="testCheckIfDropdownIsMultiSelect"/>
<include name="testBySelectingMultipleValuesByVisibleText"/>
<include name="testBySelectingMultipleValuesByIndex"/>
<include name="testBySelectingMultipleValues"/>
<include name="testDeselectAll"/>
<include name="testDeselectByIndex"/>
<include name="testDeselectByValue"/>
<include name="testDeselectByVisibleText"/>
<include name="testFirstSelectedOption"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite -->
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Lambdatest Selemnium Playground Tests " verbose="2">
<test name="Single dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.SingleDropdownTests">
<methods>
<include name="deselect"/>
<include name="testDropDownAllowsMultipleSelection"/>
<include name="testSelectDayUsingIndex"/>
<include name="testSelectDayUsingVisibleText"/>
<include name="testSelectDayUsingValue"/>
<include name="testGetAlLOptionsInDropdownField"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
<test name="Multi dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.MultiSelectListTests">
<methods>
<include name="testCheckIfDropdownIsMultiSelect"/>
<include name="testBySelectingMultipleValuesByVisibleText"/>
<include name="testBySelectingMultipleValuesByIndex"/>
<include name="testBySelectingMultipleValues"/>
<include name="testDeselectAll"/>
<include name="testDeselectByIndex"/>
<include name="testDeselectByValue"/>
<include name="testDeselectByVisibleText"/>
<include name="testFirstSelectedOption"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite -->
Here is the Screenshot of the test run locally using IntelliJ IDE:
From the CLI using Maven
To run the tests using maven, following steps needs to be run:
Open command Prompt/Terminal.
Navigate to the root folder of project
Type the command: mvn clean install -Dusername= -DaccessKey=< LambdaTest accessKey >.
Following is the screenshot from IntelliJ, which shows the execution status of the tests using Maven:
Once the tests are run successfully, we can check out the LambdaTest Dashboard and view all the video recordings, screenshots, device logs, and step-by-step granular details of the test run.
Check out the Screenshots below, which will give you a fair idea of what the dashboard for automated app tests looks like.
Chrome Browser
The following Screenshots show the details of the build and the tests that were run.
Again, the test name, browser name, browser version, OS name, respective OS version, and screen resolution are all correctly visible for each test.
It also has the video of the test that was run, giving a better idea about how tests were run on the device.
LambdaTest Build details:
Firefox Browser
This screen shows all the metrics in detail, which are very helpful from the tester’s point of view to check what test was run on which browser and accordingly also view the Selenium logs.
Enhance your Selenium with Java skills with the LambdaTest Selenium Java 101 certification. This certification is designed for Selenium testers and developers looking to advance their knowledge and capabilities in this area.Also, you can use the visual testing tool Selenium to find elusive bugs in your webpage.
Conclusion
This brings us to the end of this tutorial on how to handle dynamic dropdowns in Selenium WebDriver Java. I hope you got a detailed understanding of automating the Single and Multiselect dropdown fields using Selenium WebDriver.
In this blog on handling dropdown in Selenium WebDriver Java, we started with understanding what a dropdown field is and then moved on to how to automate the field using Selenium WebDriver’s Select class. We ran different tests and demoed all the methods available in the Select Class.
An important point to note is that we need to check in the DOM if the dropdown field has a Select tag available; otherwise, the Select class won’t work, and UnexpectedTagNameException would be thrown.
I recommend trying your hands and writing the tests yourself to get a better hold on automation testing.
Happy Testing!