The year 2020 brought many changes in our lives. The pandemic of COVID-19 has changed the definitions of normal not only in work but how the lives of many individuals work across the globe. Many businesses suffered a considerable loss, bringing their numbers down significantly during this time. However, one business flourished inadvertently due to global lockdowns — the online eCommerce industry.
According to the report, 67% of people reported that their shopping trends had changed post-COVID. Not just mainstream products such as clothing, McKinsey says that even the online grocery market has moved three to five years ahead due to COVID.
A similar trend was seen when Amazon reported its revenue and sales in March 2021. While its net sales increased by 44%, its profit rose by 220%, which was a huge bump compared to past years. All this makes us wonder about the prominence of the eCommerce market in the online world and its associated elements.
In this blog on WooCommerce testing, we pick one eCommerce player dominating the eCommerce web world today and mix it with the most important module associated with it. If you have never heard of WooCommerce testing, don’t worry about it. We have crafted this post for absolute beginners and will take you through its importance, its rise over the years, and how you can make sure that it never disappoints your user.
What is WooCommerce?
WordPress is the most popular CMS currently in use today. It helps more than 42% of the world’s total websites power their web pages and help people build their dreams. WordPress does that with the help of two strong pillars — the themes and the plugins. While the themes represent how the WordPress website will look to the end-user, the plugins take care of how it will work.
For instance, I can develop a theme with a responsive design and show popular blogs on the landing page with thumbnail images. But it is just a representation to the user. I have still not created the logic where it will check the number of views and sort it out accordingly on the landing page. This will be done while constructing the plugin. WooCommerce does the same job.
WooCommerce is a WordPress plugin that focuses on the eCommerce area. With WooCommerce, it takes only a few minutes to upload and get your eCommerce website up and running (locally if hosting is not yet done by the owner). Depending on the theme installed, you may get a beautiful eCommerce website for your customers like this:
In this Data driven testing tutorial, let us deep dive into what data driven testing is, its pros & cons, its types, data driven testing in an agile environment, benefits, and their best practice.
WooCommerce was released in 2011, and its growth has continuously increased over time. WordPress’s official plugin website introduces WooCommerce as the “world’s most popular eCommerce solution,” citing the market usage trends.
Also, if you plan to install WooCommerce for your next project, your website will be one of the five million already using this plugin. As per the report, WooCommerce is estimated to be the powerhouse of more than 4% of the top million HTML pages. But just being an eCommerce plugin for WordPress could be the sole reason for its immense popularity? I have my doubts about that.
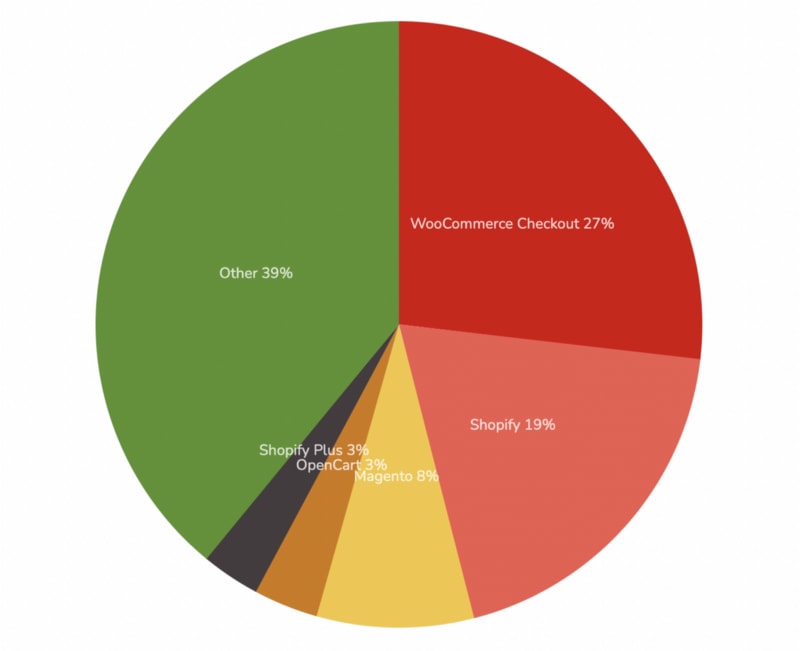
WordPress has more than 59 thousand plugins. Having just one plugin in the eCommerce category would be quite rare. Even from my web dev experience, I can recall some alternatives such as Shopify and Magento. So, what is it that makes WooCommerce stand apart from its competitors and helps it gain the top position in the market?
Benefits of WooCommerce Testing for your next website
Web applications powered by the WooCommerce plugin surpassed $20 billion in sales in 2020. This was made possible due to the following benefits it offers to its developers and users.
Providing a complete eCommerce solution
A major benefit of WooCommerce is its offerings to the user. When we install WooCommerce on our WordPress website, it does not care what type of products we choose to put up on the marketplace. Whether a physical item or subscription-based digital content, WooCommerce provides a full-fledged platform for each type of business.
Test your Puppeteer test scripts online. Deploy a quality build faster by running automated checks across over 3000+ browsers and OS combinations with the LambdaTest cloud. Try for free.
In addition, WooCommerce also comes with features such as “manage order” sections, “shipping” sections, and managing your inventory that helps in quick implementation and alterations of back-end-related information.
A long list of supported extensions
WooCommerce comes with built-in features for its users, as discussed in the previous point. However, if, as a business owner, you wish to add new features according to your choice that are not available in WooCommerce, you can do that by installing extensions.
WooCommerce extension is a marketplace where people can choose and install additional extensions to enhance the functionality of their WooCommerce web applications.
For example, Google Analytics is a tool by Google to understand the website’s analytics. It answers questions about which geographical area most of your users come from and which platforms these users use the most. It is a very important tool to reiterate your plans according to your audience and provide them with a better experience. This can be attached to your WooCommerce website using the Google Analytics extension.
Responsive in nature
A responsive nature is the fluid nature of a web application to mold itself according to the screen size automatically. Apart from scaling up or down the dimensions of web elements and the web page completely, many things change when we talk about responsiveness.
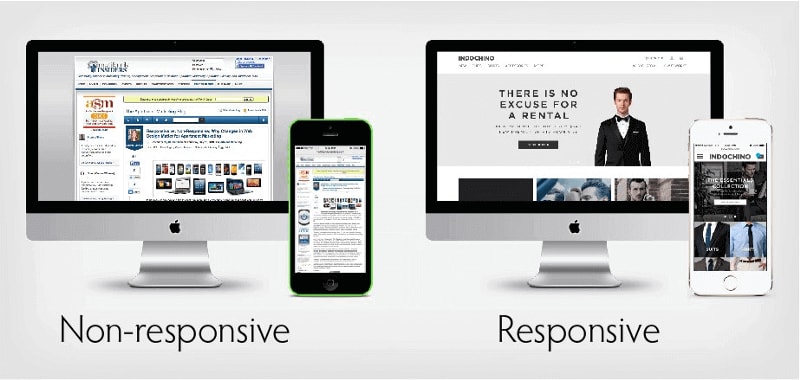
For example, considering the font size of the content, it needs to scale up on smaller devices but not too much because of the distance between a mobile device and the user, which is very less than between a desktop screen and the user. Sometimes, we would want to upload different images on different screen devices, which is also a part of responsive design. The image below projects the difference clearly:
In this XCUITest tutorial, learn about XCUITest framework and its benefits for mobile automation testing. Take a look at how XCUITest works and see how to use it to test your mobile applications.
Fortunately, we don’t need to work this hard when building our web application with WooCommerce. The plugin takes care of the responsive elements from its code, and all the business owner needs to do is install the plugin.
Check the responsiveness of your websites now. Try LambdaTest Now!
Easy security integration mechanism
WooCommerce does not come with an in-built security mechanism to protect your web application from various vulnerabilities such as spam, data breach, etc. WooCommerce offers smooth integration with Jetpack, made by WordPress experts in the security field. Jetpack offers complete security solutions to business owners that also include real-time backups.
SEO Optimized
Search engine optimization is an important process to rank your website higher in Google rankings. If your website is not SEO optimized, it does not matter how good its content, offerings, or product line is. People generally do not remember the website but just Google out their requirements. In such a competitive world, it becomes extremely important to release a web application that is SEO friendly.
WooCommerce testing applications have the advantage of being SEO friendly as WordPress is an SEO-friendly content management system. In addition to it. WooCommerce applies its SEO tactics to keep websites in the competition. However, one small note to share here is to check once before installing third-party themes or themes that do not have reviews. A theme can create a negative impact on the responsive nature of the website as it contains UI elements attached to it.
Support community and popularity
WooCommerce today has around 39 million downloads and is used by more than 30% of all the stores operated on WordPress. This is a prominent mark in the life of WooCommerce testing, ruling the world’s eCommerce market. A direct result of this fame is that the community grows along with it. The more people use the plugin, the more problems they face and the more awareness they get from open communities.
Additionally, WooCommerce testing provides its support system by professionals and expert developers on the Slack channel. As a user, you can use that to resolve your issues while operating on the WooCommerce testing platform.
Companies using WooCommerce
The following established companies use WooCommercetesting to build their presence online.
ClickBank — An affiliate marketplace.
*Zoya’s Pantry *— Online organic health product store.
*Joco Cups *— Reusable cups and bottles online store.
Performing WooCommerce Testing in Payment and Checkout
COVID-19 brought a majority of the stores online. Since everyone was locked inside their homes, the only option we had to buy essentials was through an online medium. Hence, a surge was seen in the digital transaction space post-pandemic, and it has still maintained the continuum. A global report released by the World Bank titled COVID-19 Drives Global Surge in the use of Digital Payments explains this phenomenon with various statistics. For instance, the surge in the digital payment market in developing countries.
Global Findex Database analyses the financial data, payments, savings, etc. The version associated with the 2021 report analyses the increase in bank account holders and digital payments done to make payments online. This amounts to 40% of the population, and in some countries such as China, it goes up to 80%. It is easier to assume that if your website’s payment options are not working, the user would probably abandon it and move to purchase from another one.
A similar issue occurs when the checkout module of the web application is not working. It is even worse since it needs to work in multiple directions, unlike uni-directional payments. It starts from your checkout cart to the payment page, which is generally a third-party merchant website such as PayU. On the other hand, checkout must function flawlessly across all platforms because users may add products from one device while checking them out from a different one.
Such situations make us ask what we can do to ensure that our checkouts and payments function properly. It will not only complete orders and bring revenue to the business but also increase the business reputation spread by word of mouth.
Online mobile emulators from LambdaTest allows you to seamlessly test your mobile applications, websites,and web apps on mobile browsers and mobile devices.
How to prevent WooCommerce checkouts and payment failures?
In this blog on WooCommerce testing, we have the following options to test your checkout and payment methods on your WooCommerce testing web application:
Using Cash on Delivery (COD) as a default alternative.
Using plugins available for WooCommerce and WordPress.
Check payments from WooCommerce.
Third-party payment gateways.
Online cross-browser testing solutions.
Using Cash on Delivery as a default alternative
Cash on delivery is an option where a user does not pay for the product beforehand but only when the product is delivered. It is a good alternative when you think your payments are failing or are not 100% reliable. Cash on delivery is one option that the user prefers even more than online payments.
Since the pandemic, many eCommerce platforms have been popping up in the market. Your web application would also be one among them to compete. The idea of sharing confidential card details or bank details creates trust issues in many people, which is evident in how cash on delivery payments are back to pre-covid levels, i.e., around 65% of customers prefer it. Although, since orders have not been pre-paid, they are at a higher risk of being canceled, and then the eCommerce business has to pay the cost of shipping, etc. To avoid this, you can prevent COD on specific threshold orders just like Amazon does over $1500.
Using plugins available for WooCommerce testing and WordPress
A safer method to avoid online payment failure on your web application is by using the plugins available for WooCommerce testing or WordPress. Like we install any functionality on WordPress, we can follow similar steps to install plugins related to payments on our web application. The rest of the job is taken care of by the plugin itself.
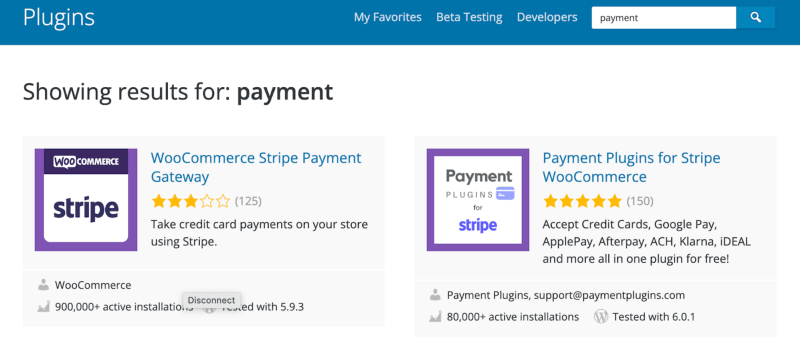
To download and install a plugin on your web application, visit WordPress’s official plugin page or WooCommerce.
Next, search for your payment plugin with the keyword “payment” or something similar. As per popularity, reliability, and trust build is concerned, stripe payment is the most used payment plugin with WooCommerce testing.
Perform browser automation testing on the most powerful cloud infrastructure. Leverage LambdaTest automation testing for faster, reliable and scalable experience on cloud.
You can download the first one and integrate it into your application.
Using “Check” payments from WooCommerce
Online transaction failure is a major concern for businesses and WooCommerce developers. Sometimes, if you are installing a plugin, it might not work as smoothly as you wished it would. To battle this issue, WooCommerce testing has introduced a “check” (or previously called “cheque”) payment feature.
A check payment is a gateway provided by WooCommerce that does not take online payments. Instead, it keeps them in the queue as “order completed.” The business owner has to arrange payment and ship the order from their end manually. It is a method to give a sense of order completion without relying on payments. Due to this nature, it is also an excellent method for test payments.
To enable this method, visit WooCommerce -> Settings -> Payments and enable the Check payment toggle.
Next, click “Set up” to set up the check payment feature.
You can configure your settings here and save them once done.
The check feature will be enabled in your account.
Third-party payment gateways
The safest and most reliable option is a third-party payment gateway. Merchant gateways such as Billdesk and PayU are built just to let users complete transactions on your web application. They are robust and have servers that handle multiple transactions simultaneously at the same time. It is also very rare that these gateways face any downtime, so they are highly reliable.
The only pitfall you would face in integrating a payment gateway is that it can get a bit technical. Payment gateways are extremely secure and must be carefully integrated into the web application. All the endpoints and authorization credentials need to align for a successful transaction to take place. If you are technically sound or can hire a developer to integrate the payment gateway, it could be the best option you would get while releasing a WooCommerce testing web application on the Internet.
Also, note that even though the uptime of third-party payment gateways is high, it does not guarantee a 100% value. Therefore, it is always advisable to integrate multiple payment gateways in your web application.
Online Cross browser Testing Solutions
With the above sections in this WooCommerce tutorial, I hope you can finalize your payment method and integrate it with your web application. A somewhat similar process can be followed for checkout modules too. You can install extensions from WooCommerce or WordPress plugins to enable checkout services the way you like. Adding another section for the checkout section will be repetitive.
Whatever you choose to go through, you need to test the integrated system to see if it is working accordingly. For this, you need an online test infrastructure with all the mobile and desktop browsers installed on their system. For our demonstration, we will use LambdaTest, a cross browser testing platform that hosts 3000+ browsers and operating systems over a real device cloud.
You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials and updates on web app testing.
You can choose any target OS, browser, version, or resolution and perform WooCommerce testing for payment, checkout, or anything between the ends.
Step 1: To start your WooCommerce testing, first, sign up for free on LambdaTest.
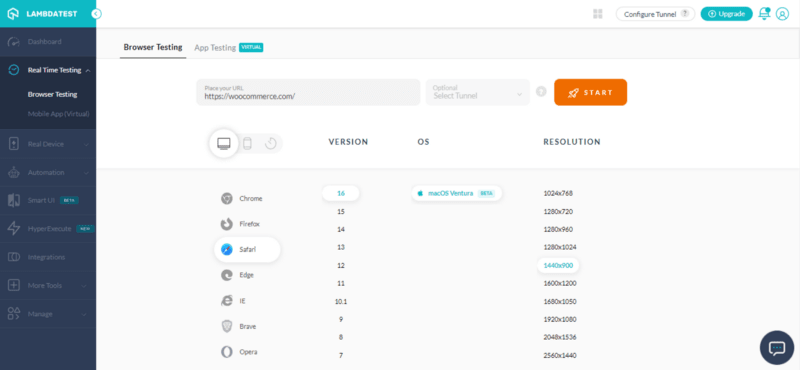
Step 2: Go to Real Time Testing → Browser Testing for online browser testing.
Step 3: Enter your WooCommerce testing website URL and select the target OS, browser, and browser version.
Step 4: Press START to launch the testing session on LambdaTest’s online cloud infrastructure.
Perform browser test automation on the most powerful cloud infrastructure. Leverage LambdaTest automation testing for faster, reliable and scalable experience on cloud.
Now you can start testing WooCommerce’s payment and checkout workflows.
Conclusion
WooCommerce is the most used eCommerce plugin for WordPress websites. In January 2020, it was estimated that around 3.9 million websites use WooCommerce. The theme market has exploded, providing themes for WooCommerce-based websites. WordPress alone hosts 1100+ themes of WooCommerce, and thousands more are on third-party websites. Experiencing a lot of fame in the eCommerce market, WooCommerce testing is today a primary choice for anyone looking to sell anything over the internet.
But popularity attracts competitors and other players in the market. As the Internet presence grows in the eCommerce market, the more options a user will get for the same product with more or less the same value. Hence, we need to perform WooCommerce testing on multiple platforms to increase the chances of success. In this WooCommerce testing tutorial, we picked up the most important module on an eCommerce market — payment and checkout.
A successful payment and checkout is the ultimate goal of launching an eCommerce business online. Keeping this in mind, we introduced various techniques through which you can reduce the payment failure chances or avoid them completely. I hope this WooCommerce testing tutorial will help you develop your WooCommerce business. Thank you for your time.