Websites, web apps, and mobile apps are the three important conglomerates of the Internet world. When you open your browser, you are bound to see a page on your screen that would determine the future of someone’s business deals. A lot of workmanship goes behind making your website or app compatible with every user who clicks on the page. It’s more than replacing a button and using attractive fonts.
Any web or mobile device app or website should undergo rigorous testing in an early stage. This is to ensure better compatibility and context. However, ensuring the compatibility on all the devices, browsers, and browser versions can be challenging considering the diversity. So, during these stages, we bring virtual devices to ensure high-end prototyping and unit testing, which can be through an emulator or a simulator.
In this blog, we are going to cover everything you need to call yourself a journeyman in explaining what a virtual device is and why virtual device testing is needed.
Let’s get started!
What are Virtual Devices?
To put it in a nutshell, a virtual device is a software program mimicking a smartphone or desktop’s abilities and features. This virtual device lets testers run their app and get an understanding of the functioning of an app on real devices. In case of any bugs, testers have the liberty to rectify them then and there. Modern developers leverage virtual devices for websites and app testing in ‘near-to-native’ environments when the product is developing.
Do check out what Regression testing is? Its importance and types, and how to perform it.
Types of Virtual Devices
Virtual devices have been in practice since the Internet age. Since the 1990s, video game enthusiasts and geeks have found them adorable to the core, when they can emulate and simulate their favorite games and play whenever they want on their PC.
As a matter of fact, the widely accepted virtual devices are of two types:
Emulators
Simulators
Emulators: An emulator is a piece of software that imitates the behavior of (and in some cases, exact functionality of) another program by either providing an executable version of the other program’s machine code or by re-implementing its functionalities.
In a technical sense, emulators are hardware-independent because they can be executed on machines that do not match their native hardware specifications.
Simulators: A simulator is a program or application that attempts to simulate, or mimic, the behavior of a real-world process or system. Before moving on, we need to analyze how simulators work. There is a Fatal Flight Training Report showing that from 2000 to 2015, nearly 240 airplanes crashed during flight training. This has resulted in 432 fatalities. A few reasons for this tragedy include loss of control inflight (LOC-I), midair collisions, and so on.
What’s an alternative plan to overcome this challenge? That’s where iOS simulators, a form of a virtual device, came into play, where trainers map real-world scenarios in a virtual environment and provide training to new pilots without even actually letting them fly in the sky even once. This can prevent many hazardous scenarios.
**Hey, are you looking for Allow CORS? It adds the (Access-Control-Allow-Origin: *) rule to the response header and swiftly performs cross-domain Ajax requests in web applications.**
Benefits of using a Virtual Device
Virtual devices form a part of website, web, and mobile app testing basics and fundamentals. We have several benefits when we use virtual devices. A few of them are listed below:
Get more provisions
It would take a lot of time to replace your physical server when a disastrous event strikes. It would only take you a few minutes to replicate a virtual environment.Cut some costs
There were days when organizations spent a huge portion of their IT budget to acquire physical servers to host web and mobile applications. With virtualization on the go, organizations have started to buy robust hardware to manage virtual systems since they are cost-effective.DevOps efficiency
Your production environment isn’t impacted by maintenance operations much. There wouldn’t be any requirement for downtime during maintenance. VMs let you perform development processes and simplified web testing and applications.Eco Friendly operations
When you have very few servers, you will save more power. The operational expenses would get reduced with a lesser carbon footprint produced by the data center.Increase your productivity
The productivity of IT teams would be top par since they should only look at maintaining the host machines. On the other hand, it would be hard for teams that are not into virtual environments yet.
Does it sound impressive? It’s time for you to start mobile app testing with Emulators and Simulators.
Why Test on Virtual Devices?
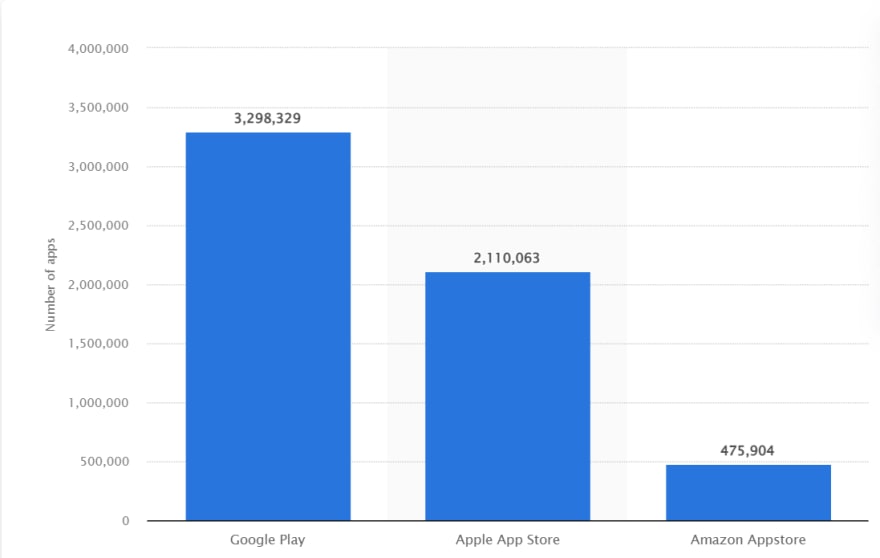
According to Statista, these are the number of Android and iOS apps as of 2022:
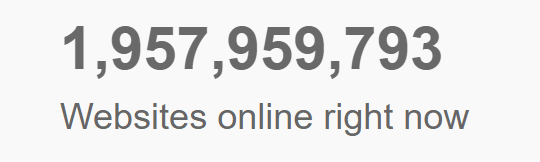
We have nearly 1.95 billion websites as of June 2022, with more than 2 billion web apps.
Ahem…The numbers are increasing every second, minute, and hour! Don’t be surprised when you visit live Internet stats and see the numbers growing. There is a new website every second (Or maybe we can say millisecond).
As the number of mobile apps, web apps, and websites starts growing every year, don’t we need a stellar app testing solution to test them? That’s where a virtual device would come into play!
Also, check out Hex to RGB Converter Online-Free online tool to convert your HEX color values to RGB color values.
Difference between Virtual Devices (emulators & simulators) and Physical Devices
You need to focus more on the importance of cross browser testing to build a strategy through which you can run your tests. When you choose the mobile devices to conduct testing, there would be three options: emulators, simulators, and physical devices.
When you use emulators, you can mimic the hardware of a device, whereas it’s not allowed for simulators, which allow only the software replication.
To explain this better, let’s look at the example of flight simulation we used earlier. When you use an iOS simulator, the plane’s mechanics, journey, flight surroundings, and operations are mimicked using a computer program. This just gives you an idea of how it would feel when you fly after your training. Let’s assume that scientists have invented a “flight emulator.”
Theoretically, it would allow you to visit the destination you need by flying in real-time. If this happens, there wouldn’t be much difference between an actual flight and an emulator right? Again, more complexities would arise, just like when you train someone on a real airplane. Similarly, you need to pick up emulators and simulators based on your chosen application.
On the other hand, if you opt for a physical device, you can expect many features that may not be supported by emulators and simulators (Sensor, MDM Support, Battery, Memory storage, and so on). But you need to be aware of the time and cost you would need to invest, which is more than emulators and simulators.
We use Android ‘emulators’ since you can easily mimic Android’s hardware and software (It’s open-source!). On the other hand, we use iOS ‘simulators’ since we have permission to simulate or imitate only the software of the iOS and macOS platform.
Ensure that you use the best emulators and simulators to test your Android and iOS apps.
Emulator vs Simulator vs Physical Device- Comparison Chart
| CAPABILITY | ANDROID EMULATOR | IOS SIMULATOR | PHYSICAL DEVICE |
|---|---|---|---|
| Application Under Test | .APK file | .APP file | .IPA file |
| Real Device Hardware Imitation | Partial | Not Allowed | Allowed |
| Accessibility | Using Android SDK/ Android Studio | Using Apple Xcode environment/ XCTest | Using Android SDK/ Apple Xcode environment |
| Push Notifications | Allowed | Not Allowed | Allowed |
| Support for MDM | Not Allowed | Not Allowed | Allowed |
| Device Settings | Allowed | Not Allowed | Allowed |
| Support for Background Apps | Depends on the App | Depends on the App | Allowed |
| Camera | Not Allowed | Not Allowed | Allowed |
| Calls/Messages | Limited support through screen mock | Not Allowed | Allowed |
| OS Version testing | Basic image | Supported | Supported |
| Support for Non-native browser | Not allowed | Not allowed | Allowed |
| Support for Sensors including GPS, Microphone | Not allowed | Not allowed | Allowed |
| Face recognition | Not allowed | Not allowed | Allowed |
| App Store installations | Allowed partially for non-NDK apps | Not allowed | Allowed for both Android and iOS |
| Support for MDM | Not allowed | Not allowed | Allowed |
| Flaky test | Chances are high | Chances are high | Chances are low |
| Cross-browser testing | Allowed | Allowed | Not allowed |
| Cost | Expensive | Less Expensive | More Expensive |
| Cloud support | Allowed | Allowed | Allowed |
| Security features like 2FA | Not allowed | Not allowed | Allowed |
| Support for GPU abilities | Not allowed | Not allowed | Allowed |
| Accuracy | Low-Medium | Low-Medium | High |
| Battery, memory check | Not allowed | Not allowed | Allowed |
How to test websites, web apps, and mobile apps using Virtual Devices?
Testing your websites, web apps, and mobile apps isn’t as hard as you think when you have the right tools and experts to guide you. It’s always best to have an eye on your budget and think about the outcome you would like to see and your project deadline before you choose the tool.
Testing mobile apps on Virtual Devices
Mobile app testing plays an integral role in the mobile app development lifecycle. Hence we need to choose the different mobile app testing ways that suit us the most.
There are different ways to test mobile apps on virtual devices.
The most common ones include:
Test your mobile apps on Android Emulators and iOS Simulators
Test your mobile apps using cloud-based Emulators and Simulators
Testing mobile apps on Android Emulators and iOS Simulators
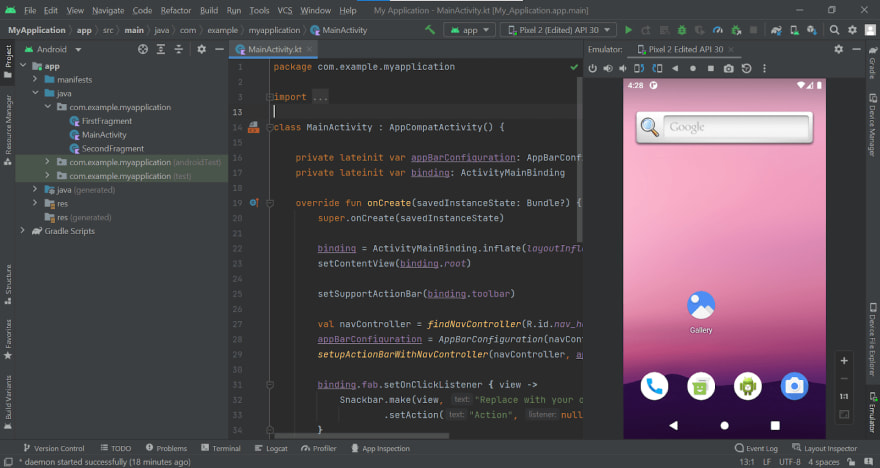
You can use Android emulators such as Android Studio and iOS simulators such as Apple Xcode to test your mobile app. Here is a screenshot of Android Studio:
Using the Android Studio
The Android Studio runs Android Emulator by default. The Android emulator replicates the behavior of Android devices on your system so that you can run Android device test your mobile apps on a number of devices without needing to have a physical device.
These are the steps you need to follow for virtual device testing:
Step 1: Download and install Android Studio.
Step 2: Click Run in the menu options. Choose Run ‘app’ to start working on the app.
To test the Android app, you can run it on an emulator using the following steps:
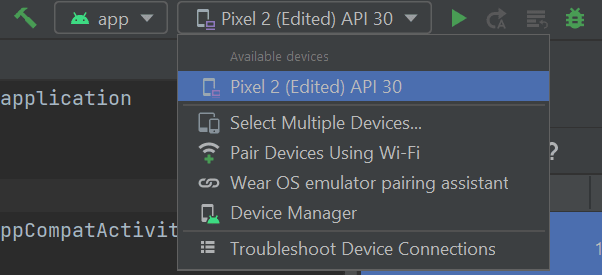
Step 3: Go to Device Manager to create an Android Virtual Device (AVD) in Android Studio, which the emulator can utilize for the app installation and run.
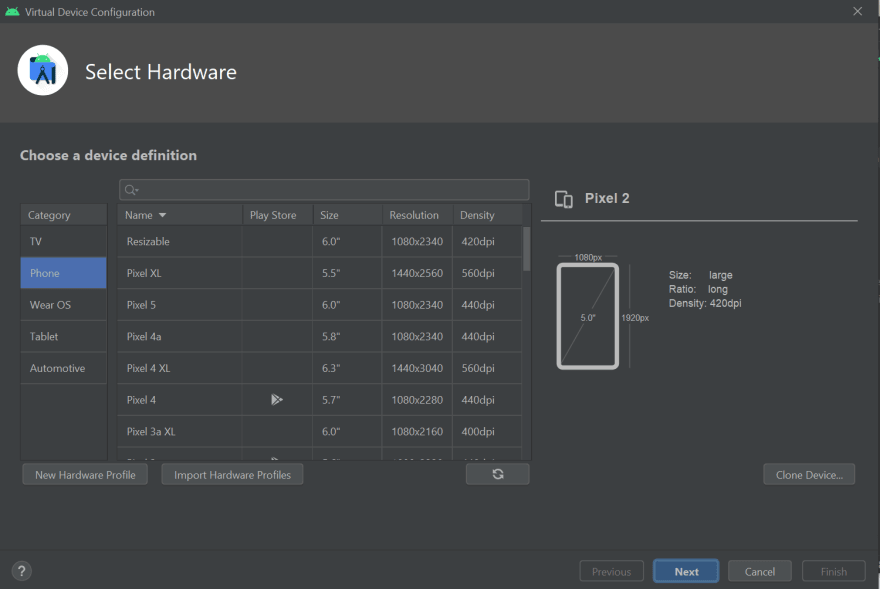
Step 4: Select the virtual device configuration options of your choice.
Step 5: Install the Intel Hardware Accelerated Execution Manager (HAXM).
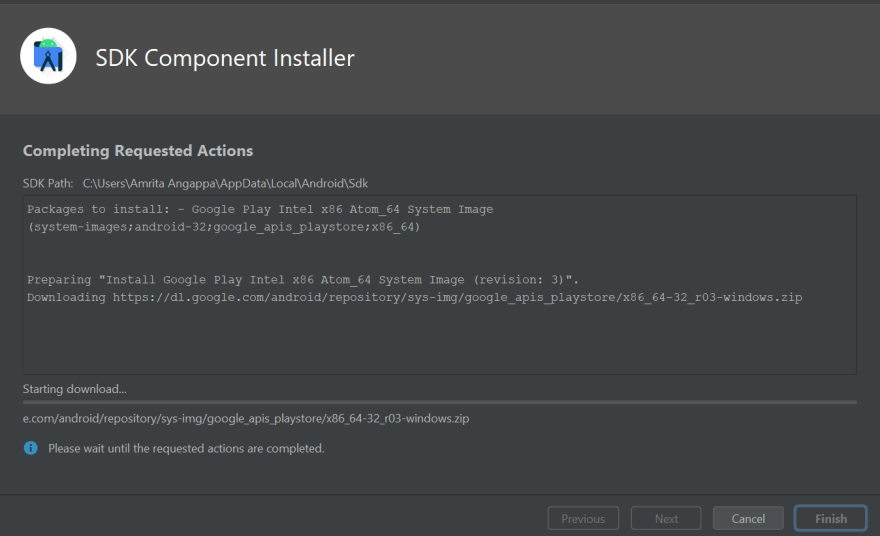
Step 6: After you install the Intel HAXM (either manually or through Android Studio), you can download and install the SDK Component Installer. Once you are done, click finish.
Step 7: Choose the right AVD to run the app successfully.
Step 8: After you have created the AVD, you can find it in the list of virtual devices on the right corner of the screen. Choose it to run the test.
Step 9: **Click on the **Run icon to run the Android emulator. Now you can debug the app!
Using the Apple Xcode environment
Xcode provides you with the needed ability where you can write different tests at various abstraction levels. You can use it to test if your project would enhance the robust process, bug reduction, and increase the speed and product acceptance for marketing, sales, and distribution. This way, you can improve overall user satisfaction.
To install Apple Xcode:
Step 1: Create an Apple ID or log in if you have one.
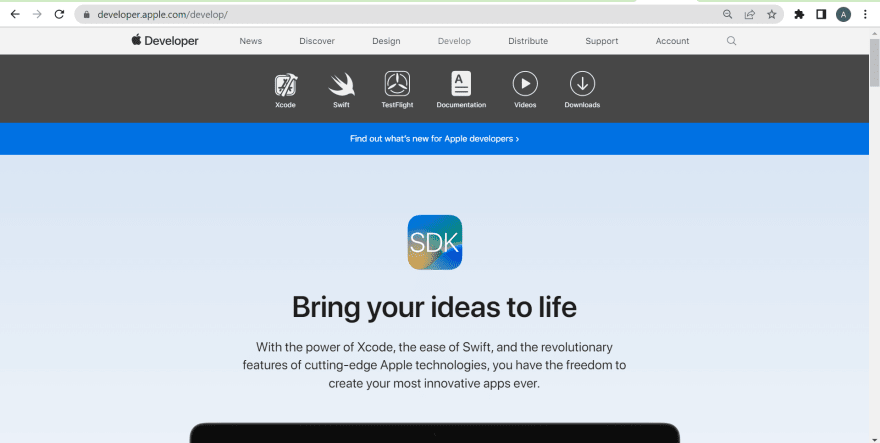
Step 2: Go to the Apple developers page.
Step 3: Click on Develop option at the top.
Step 4: Select Xcode.
Step 5: Click on Download.
Step 6: The latest version of Xcode(Xcode14) is in beta mode. From the list of options available, choose the Xcode version of your choice.
You can use the XCTest framework, which is the testing framework of Xcode, to include many faster, isolated unit tests while covering the logic of the app. Then you can easily include integration tests to demonstrate that those smaller parts are well integrated. In the final stages, you can bring in UI and performance tests to ensure that the app satisfies the user’s needs.
Testing mobile apps on cloud-based Emulators and Simulators
LambdaTest is the most popular cloud-oriented cross browser testing platform offering you an upper hand over real device cloud for native app testing and virtual testing with Android emulator online and iPhone simulator online. It allows you to perform mobile app testing exceptionally with emulators and simulators.
Other reasons include:
Leverage single click approach for the .apk app and .zip files. All you need to do is upload the file belonging to the mobile app. Then, follow what you need to do.
Get access to an Android emulator for app testing and an iOS simulator for app testing to increase the overall probability of a successful real device run.
Test your app over 50+ geolocations by simulating the IP geolocation and GPS location when you test the mobile app.
Get access to over-the-top bug logs on the dashboard with a single click. Get detailed insights on bug insights and logs when you create that perfect app.
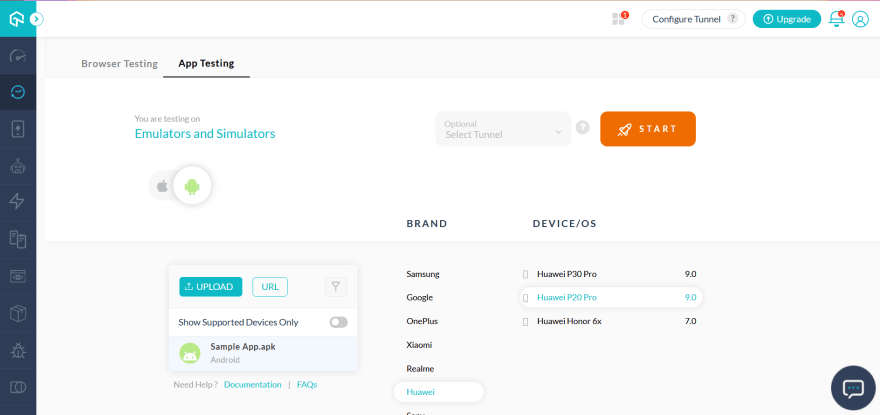
Follow these steps to emulate mobile apps for live testing:
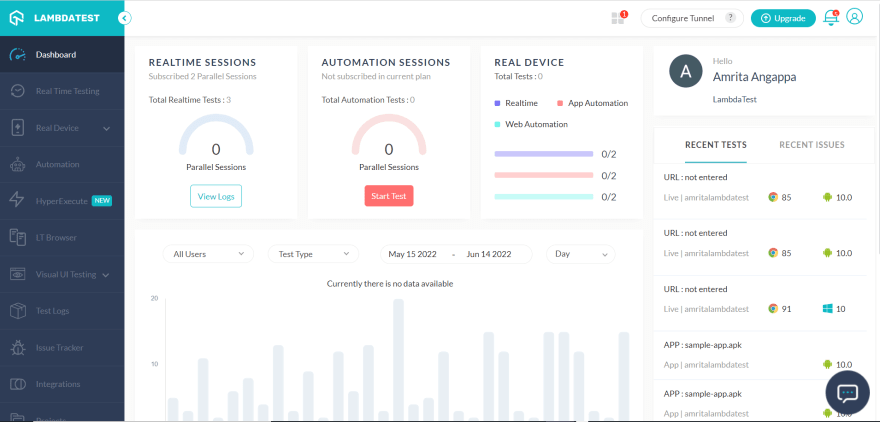
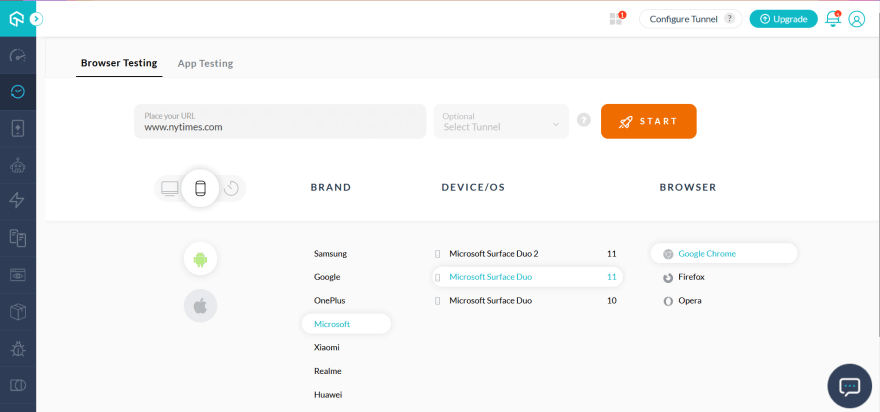
Step 1: Sign up and log in to the LambdaTest account. Choose Real Time Testing from the left sidebar.
Step 2: All you need to do next is go to the App Testing option and upload the app. Then, choose the BRAND, DEVICE/OS, and click START.
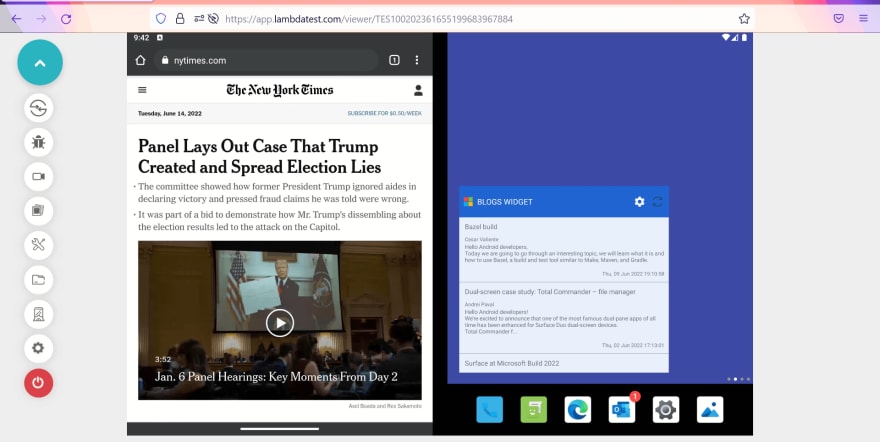
Step 3: This would route you to the needed cloud-oriented emulator/simulator.
All done! It’s time for you to test your mobile apps with your chosen OS and DEVICE combo.
Watch this video to learn about the cloud-based mobile app testing that LambdaTest offers:
Subscribe to the LambdaTest YouTube channel to receive the latest tutorials and videos on test automation, online browser testing, and much more.
Testing websites and web apps on Virtual Devices
There are different ways to test websites and web apps on virtual devices.
The most common ones include:
Test your websites and web apps using a browser emulator online
Test your websites and web apps on Android Emulators and iOS Simulators
Test your websites and web apps using cloud-based Emulators and Simulators
Testing websites and web apps using a browser emulator online
You can leverage the in-built developer tools or online mobile browser emulator that’s present in popular desktop browsers such as Firefox, Chrome, Edge, Safari and so on. This also lets you test the website’s mobile view manually. You can also check our blog on how to use virtual machines for cross browser testing.
Let’s see how we do it in Chrome and Firefox:
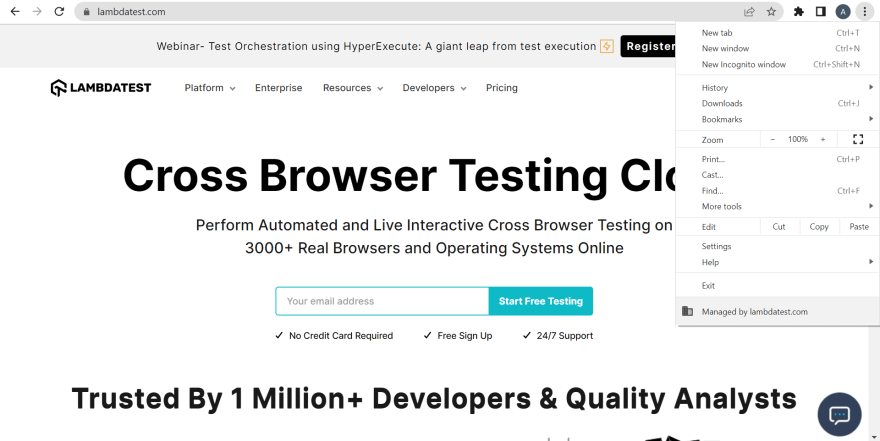
Google Chrome
Step 1: Go to Chrome -> More tools (by clicking on the three-dotted lines on the top right corner).
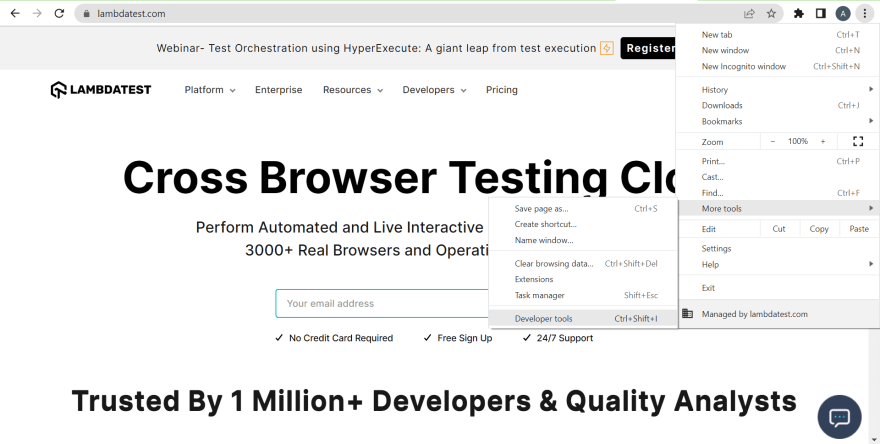
Step 2: Go to Developer tools.
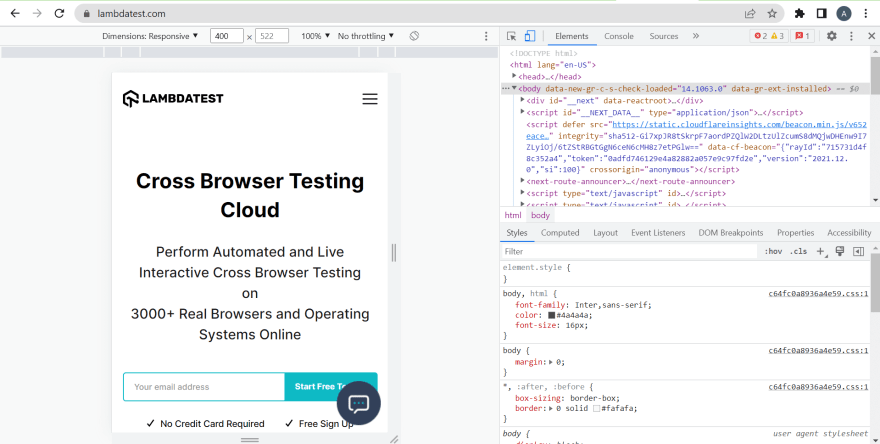
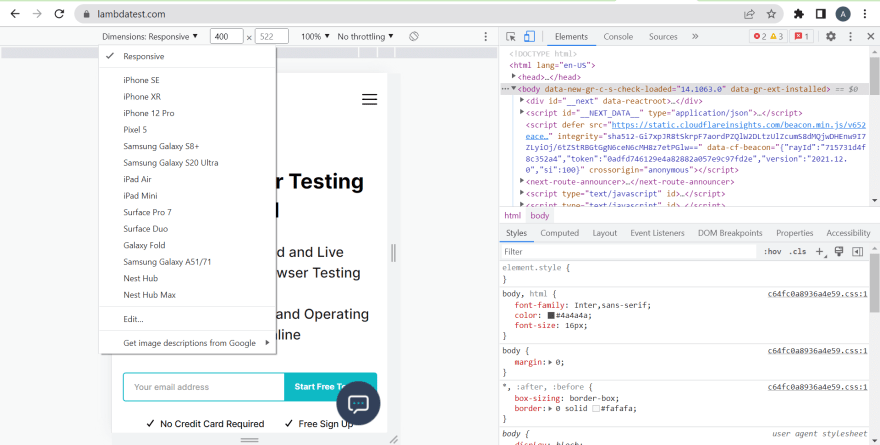
Step 3: Then, click on the Device Toggle bar present before Elements as shown below:
Step 4: You can now choose an Android or iOS device from Dimension: Responsive.
Mozilla Firefox
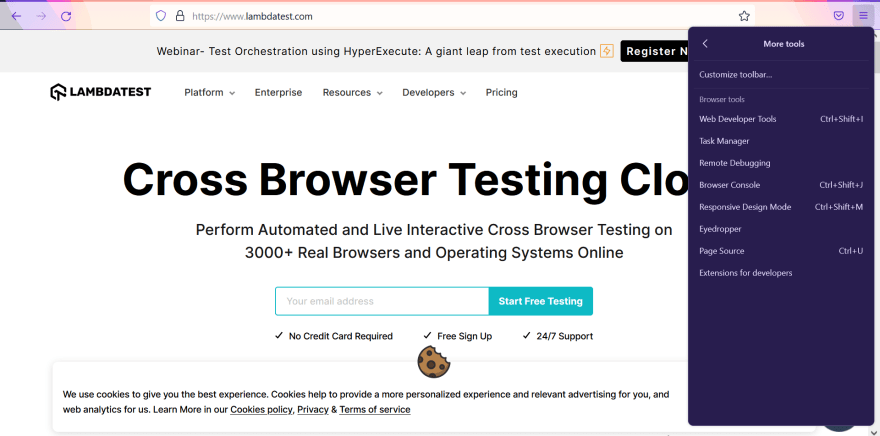
Step 1: Go to Firefox -> More tools (by clicking on the three dots on the top right corner).
Step 2: Go to Web Developer Tools.
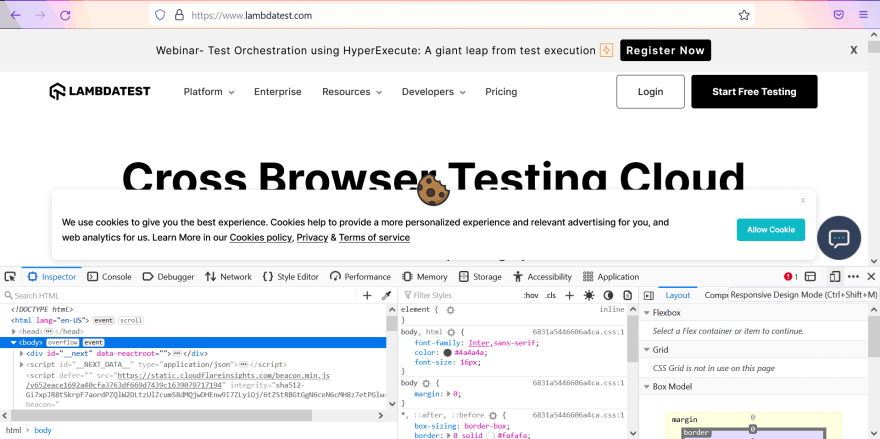
Step 3: Click on Responsive Design Mode.
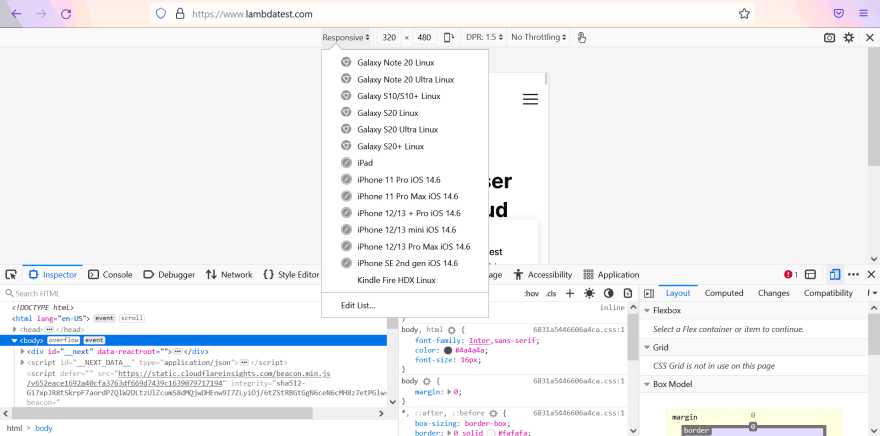
Step 4: Now, you can choose the Android or iOS device.
Testing websites and web apps on Android Emulators and iOS Simulators
You can test your websites and web apps using Android emulators like Android Studio and iOS simulators like Apple Xcode without having to install additional software on your computer. You can refer to our earlier section to install Android Studio and Apple Xcode to test websites and web apps on Android emulators and iOS simulators.
Testing websites and web apps on cloud-based Emulators and Simulators
When you leverage the power of cloud-based Android emulators and iOS simulators instead of in-house products, nothing can stop you. Cloud-oriented testing platforms such as LambdaTest can provide you with an online device farm consisting of 3000+ devices and OS. You needn’t painstakingly set up emulators and simulators on your own and start with virtual browsers.
It offers plenty of real-time features such as real device cloud testing, geolocation testing, integrations with 200+ third-party applications and tools, localized page testing, LT Browser, a tool to conduct responsiveness tests, and a lot more.
Follow these steps to emulate mobile browsers for live testing:
Step 1: Sign up and log in to the LambdaTest account. Choose Real Time Testing from the left sidebar.
Step 2: Choose the BRAND, DEVICE/OS, and BROWSER. Click START.
Step 3: This would route you to the needed cloud-oriented emulator/simulator.
All done! It’s time for you to test your websites or web apps with your chosen browser, OS, device, and location combo.
Challenges of Virtual Device Testing
Virtual device testing isn’t easy when you regularly want to test high-end mobile and web applications. Lots of patience, expertise and skills are required. These are the challenges testers usually face when they test on virtual devices:
Complex manual testing processes.
Inability to emulate and simulate real-time environmental features like battery operations, GPS, memory, and so on.
Memory storage issues might arise.
You might face communication issues with your team. If this happens, you will face difficulties trying to point out the bugs and errors on time.
Using VPN might not help you completely when you want to track the location since it’s hard to keep track of the change logs.
Even though it’s not as expensive as physical devices, it’s still time-consuming and expensive when you have to do virtual device testing manually.
Best practices for Virtual Device Testing
Virtual device testing would become your cup of cake when you follow the industry-preferred best practices, followed by the Dumbledores of testing and coding. These are the practices you need to keep in mind when implementing virtual device testing:
Assess the testing needs and the project size before starting.
You can depend upon virtual device testing when you want to test the user interface and functionality.
Real device testing is implemented in scenarios when you need to check the CPU usage, memory leaks, and network issues.
If you are looking for a cost-effective solution, it’s always best to rely upon real device-on-cloud for native and hybrid apps.
It’s always best to consult a team of experts before you make any decision.
All these challenges can be overcome when you use a real device for testing. The good news is it comes with cloud support where you don’t have to set up any on-premise device lab. LambdaTest allows you to test any Android or iOS app on the Real Device cloud without tedious setup or maintenance costs. Say goodbye to cumbersome testing processes.
Conclusion
Choosing the right emulators and simulators is of utmost importance when you want to test your app or website the way you should. Even though manually depending on emulators and simulators can take away your time and money, depending on cloud solutions can act as a savior for your team. Depending upon the best cloud-testing platform is a must to mitigate the limitations imposed by traditional emulators and simulators. This will also come in handy when launching your product or product update.
Happy virtual device testing!