Galen Framework is a test automation framework which was originally introduced to perform cross browser layout testing of a web application in a browser. Nowadays, it has become a fully functional testing framework with rich reporting and test management system. This framework supports both Java and Javascript.
Are you wondering about what cross browser layout testing is? Well let me clarify, so you develop a fast-functioning website using Google Chrome. Everything is working as per intended functionality for you. The UI is neat and you feel a sense of accomplishment. Now, you show this to your product manager, stakeholder or any other user who has his/her default browser set to Mozilla Firefox/ Safari/ Opera or any browser other than Google Chrome then you are surprised to notice the UI deviations in website rendering. This implies that your website isn’t cross browser compatible as it is working abruptly when accessed through different browsers. The practice to ensure that the layout of a website looks and runs seamlessly across various browsers is called Cross Browser Layout Testing. We are living in an era where responsive design is turning into a necessity for every website. If you are looking to address the following challenges for Responsive Site Layout in multiple devices for eg., Mobile, Desktop etc., then Galen Framework is one of the best open source framework to choose:
Is your text aligned correctly?
Is logo aligned properly at top left pane?
Is Width and Height of Textbox or any other UI object size is correct?
Are you able to play with color Scheme?
All GUI show up appropriate in different browsers in different devices
In this article, we will take a look on how to set up test automation environment for Galen Framework with IntelliJ and then go ahead with the script. I would also show you how to generate reports for your automation test cases along with few troubleshooting tips to help you in getting started on browser automation with Galen Framework for cross browser layout testing. Let’s dive right in.
This questionnaire intends to provide a list of some of the most frequently asked Jenkins interview questions to assist job seekers in preparing for interviews.
Step1: Setting up the Environment:
The only pre-requisite required would be the installation of JDK 8 in your machine. For installing JDK 8 (minimum JDK version), visit the official website to download by clicking **here.
After download, installation is simple, just click and continue to finish.
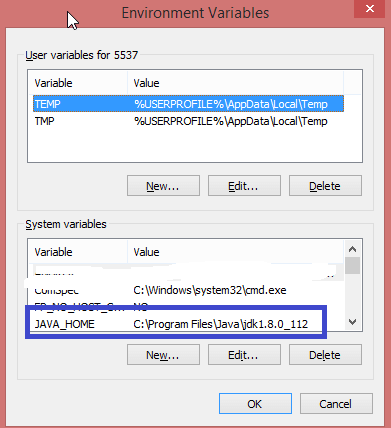
Once the installation is complete, you would have to provide a set up the path. Here is how you can do so!
Go to windows button and look for “Environment Variables”. Once that is done, you need to select the option to “Edit System Environment Variables”. After that, click on the “New” button for adding “JAVA_HOME” as your installation path.
After that, find “Path” in variable section and double-click. In variable value, add “ %JAVA_HOME%\bin” in the path to make sure specified version of java is accessible in the machine.
Now, in order to validate if JDK is properly installed or not! Mention the below command in your cmd(Command Prompt):
java -version
Kudos! You just installed JDK successfully on your machine.
Explore our comprehensive guide on GUI Testing, uncovering its vital role in software development. Learn about its different types, best practices, and steps for effective implementation to enhance your software’s user interaction.
Step 2 — Download IntelliJ and Setup Maven Project
IntelliJ is a free, open-source Java IDE(Integrated Development Environment) for developing Java-based computer software. You can download Community version of IntelliJ from here.
After download, installation is easy, just click next and finish with a default value.
In Windows -> Search “IntelliJ”-> A window will open to “Create New Project”.
Click on Create New Project, select Maven and click ‘Next’ button.
Enter GroupId, ArtifactId and leave version default and click ‘Next’ button.
Leave the project name and select the location where your project is to be located. Click on ‘Finish’ button
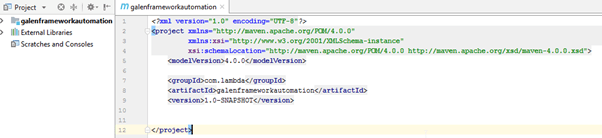
The created project displayed in IntelliJ as below snapshot. Please make sure to enable auto import.
Add Maven Dependency in IntelliJ by following the steps
Go to Maven repository https://mvnrepository.com/ and search for Galen framework
Select the latest Galen Framework Support for Java Test Framework.
Select the latest version which lists in the top and copy the Galen Framework dependency which is highlighted in the below snapshot.
Copy the above Maven dependency in pom.xml in your project. Once copied, it’s dependencies and transient dependencies are downloaded from the Maven repository. For eg., Dependency like Galen Framework and transient dependencies like Selenium, along with some common libraries.
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.9.10</version>
<scope>test</scope>
</dependency>
And, the maven project structure looks like below snapshot.
Looking to manage your tests more efficiently? In this blog, explore a variety of test case management tools and select the one that suits your team’s needs.
Step 3: Implementing a Spec File
Understanding of How to write Spec file:
Galen spec language is quite flexible and gives you the opportunity to express the exact manner in which you would want your website to behave when accessed through different devices. There are two main parts in the page spec file: Object Definitions and Object Specs.
This spec file is important and a pre-requisites to run your automation based on definition added as expected result, which runs and compare actual result in your application.
Let me write a simple spec file for the website https://www.lambdatest.com/
To create spec file the extension must be “.gspec”
The above spec files and its image is copied under specs directory in the resource folder.
Note: The spec file will understand if an image is present in the same directory. If not, then you would have to explicitly mention the folder name/image file. However, keep in mind that the sub-folder must reside where your spec files exist.
The above spec is just for sample test execution. To more familiarization please visit the site and play with more examples: http://galenframework.com/docs/reference-galen-spec-language-guide/
The ultimate guide to software testing metrics: definition, types, and examples explained for informed decisions. Enhance your testing process now.
Step 4: Writing Code
We need to write code for our automation script to work with Galen Framework. Before you start writing code for browser automation through Galen framework, you need a directory for your program. You can create a directory by going to Java directory under test. Goto test->java directory-> create a directory name called “testsuites” and create a new class.
Here is an example demonstrating browser automation with Galen framework. I will be writing code in order to verify logo present and pixel for LAMBDATEST logo and background colour, font-size for the button that says “START TESTING”.
On the IntelliJ window that you are seeing now, write the following code
**CODE(Self Explanatory):**
SampleUILayoutTest.java
Last week
Dec 27, 2018
M
Muthuraja Ramakrishnan uploaded an item
Java
SampleUILayoutTest.java
package testSuites;
import com.galenframework.api.Galen;
import com.galenframework.reports.GalenTestInfo;
import com.galenframework.reports.HtmlReportBuilder;
import com.galenframework.reports.model.LayoutReport;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.AfterClass;
import org.testng.annotations.AfterMethod;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
import java.io.IOException;
import java.util.Arrays;
import java.util.LinkedList;
import java.util.List;
public class SampleUILayoutTest {
private static final String lambdaTestpage = "src/main/resources/specs/lambdatest.gspec";
private static final String baseURL="https://www.lambdatest.com/";
private WebDriver driver;
private LayoutReport layoutReport;
/* initialize webdriver, make sure you download chrome driver in http://chromedriver.chromium.org/downloads
and drop the exe file under resources folder
*/
@BeforeClass
public void init() {
//declaration and instantiation of Objects/variables
System.setProperty("webdriver.chrome.driver", "src/main/resources/chromedriver.exe");
driver = new ChromeDriver();
//triggers chrome to launch for directing it towards the base url
driver.get(baseURL);
//Maximize the browser window
driver.manage().window().maximize();
}
@Test
public void checkLogoVisibleAndImageVerification() throws IOException {
//Executing Layout check and obtaining the Layout report
layoutReport = Galen.checkLayout(driver, lambdaTestpage, Arrays.asList("desktop"));
}
@AfterMethod
public void reportUpdate() {
try {
//Creating a list of tests
List<GalenTestInfo> tests = new LinkedList<>();
//The object you create will be consisting the information regarding the test
GalenTestInfo test = GalenTestInfo.fromString("Test Automation Using Galen Framework");
//Adding layout report to the test report
test.getReport().layout(layoutReport, "Verify logo present and log image comparison");
tests.add(test);
//Exporting all test report to html
new HtmlReportBuilder().build(tests, "target/galen-html-reports");
} catch (Exception e) {
e.printStackTrace();
}
}
@AfterClass
public void tearDown() {
//Close and Quit the driver.
driver.quit();
}
}
Navigate your Laravel interview questions with ease! Our guide covers over 190 questions to help you land your ideal tech job.
Step 5: Report Generation:
Once you run the above code, the report gets generated under target ->galen-html-reports
Open reports.html which returns the following report
Click on hyperlink label at left side.
You will find the detailed report and failures shown on the summary page. Click on any one of the links, for eg., I clicked on the visible link & it validated the below-presented logo.
Here is another example, as I clicked on css “background-colour” the background colour was verified as black.
Ace your Unit testing interview questions with our comprehensive interview questions and solutions for unit testing, covering topics from syntax to advanced techniques.
Trouble Shooting
After setup the project, in case you get any error in IntelliJ, Please double check by navigating to Right-click on Project->Open Module Settings->Modules->Select JDK version 1.8
We should maintain proper indentation in spec file otherwise it may throw an error. Please visit the website for more details.
That was all you need to know for getting started with browser automation using Galen framework to perform cross browser layout testing of your website or web-app. Feel free to share your opinion of this tutorial in the comment section below. I would appreciate if you have any questions for me or if you share about your experience with Galen framework for cross browser layout testing has been so far? Happy testing!