WebdriverIO is Javascript based test automation framework built over nodeJs. It is an open-source project developed for the automation testing community. WebdriverIO is extendible, compatible, feature-rich, and easy to install. This is considered a Next-gen test automation framework which supports both desktop browsers and mobile apps. Which makes this WebDriverIO tutorial a favourable option for Selenium automation testing. It supports BDD and TDD test framework. The latest version of WebdriverIO is 5.X.
So, before jumping into this WebDriverIO tutorial for Selenium, explore what WebDriver is, its features, how it works, best practices, and more in this WebDriver Tutorial.
Also, try this Selenium online Grid to run your browser automation testing scripts. Our cloud infrastructure has 3000+ desktop & mobile environments. Try for free!
WebdriverIO Architecture
The first and foremost topic that you would learn in this WebdriverIO tutorial is going to be the WebdriverIO architecture. This is what happens when you run a WebDriverIO test script.
NodeJS: NodeJS is an open-source project which helps to run the Javascript runtime environment.
WebdriverIO: WebdriverIO built on top of NodeJS which communicates with NodeJS.
JavaScript: The script is written by the user with the help of the WebdriverIO library.
This flow gets executed when the user runs WebdriverIO test script:
JavaScript written by the user sends a request by WebdriverIO via nodeJS to the Services which is in the form of HTTP command using JSON Wire Protocol. Now, services forward the request to browsers to perform user actions.
Why WebdriverIO is a popular test Framework?
WebdriverIO is a widely used test automation framework in Javascript. It has various features like It supports many reports and services, Test Frameworks and WDIO CLI Test Runners
The Following are the supported reporters’ examples:
Allure Reporter
Concise Reporter
Dot Reporter
JUnit Reporter
Spec Reporter
Sumologic Reporter
Report Portal Reporter
Video Reporter
HTML Reporter
JSON Reporter
Mochawesome Reporter
Timeline Reporter
CucumberJS JSON Reporter
The following are an example of the supported services
Appium Service
Devtools Service
Firefox Profile Service
Selenium Standalone Service
Shared Store Service
Static Server Service
ChromeDriver Service
Report Portal Service
Docker Service
The followings are the test framework supports
Mocha
Jasmine
Cucumber
Additionally, It is very popular among the developers and testers. The daily download is around 84,957 and weekly download is around 414,847 and yearly 1,848,479. So far it has released 243 release versions. Also, there are active community and support for the issue and has 5.3K stars in the Github.
You can take this certification as proof of expertise in the field of test automation with JavaScript to empower yourself and boost your career.
Here’s a short glimpse of the Selenium JavaScript 101 certification from LambdaTest:
Prerequisites For This WebDriverIO Tutorial
Before we proceed further to executing Selenium automation testing scripts in this WebDriverIO tutorial, make sure to have the below things set up.
Installing Node and npm
In order to do the basic setup, you required to have node.js installed. To check node.js is installed or not just type node -v command and run, you should see node.js version.
$ node -v
If the node is installed correctly then you will see node installed version.
When you install nodejs, node gives you a javascript runtime environment. Also, it installed by default npm which is nothing but node package manager. npm helps the user to install a third-party library. You can check npm version installed by typing following command on terminal.
$ npm -v
If you see any error then follow the instruction given on NodeJs official website.
Check out our cloud infrastructure, It has 3000+ desktop & mobile environments. The best selenium testing tool.
Creating A Project Workspace For WebDriverIO
Setup the project folder by creating a workspace folder and we will keep all the files in that. As an example to the WebDriverIO tutorial for Selenium testing, we will call that folder as ‘LambdaTestProject’. Run the following command in the terminal.
mkdir LambdaTestProject && cd LambdaTestProject
Initialize package.json
Create package.json file by typing the following command:
npm init -y
With this command, we have created package.json file where we can add dependencies that we required to run our automation. We have added -y option with the npm init command. When you add -y option then you are skipping all input asking for ‘Yes’ prompts and setup default package.json setting for you. Remember that, the parameter ‘-y’ is optional.
If you do not enter ‘-y’ option then the following option should provide
Install WebdriverIO CLI
Next step in this WebdriverIO tutorial would be the installation of the CLI dependency, we need to run the following command:
npm i --save-dev [@wdio/cli](http://twitter.com/wdio/cli)
As a result of the above command, you can see dependency ( “@wdio/cli”: “⁵.16.11”) get added in the package.json file.
{
"name": "lambdatestproject",
"version": "1.0.0",
"description": "Webdriver First Script",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@wdio/cli": "^5.16.11"
}
}
Note: If you find any permission error then try to run with the sudo command.
sudo npm i --save-dev [@wdio/cli](http://twitter.com/wdio/cli)
Once, the dependency is added in the package, you need to create a webdriverIO configuration file for executing Selenium scripts through WebdriverIO.
WebdriverIO Configuration
Enter the following command in order to create WebdriverIO config file:
./node_modules/.bin/wdio config -y
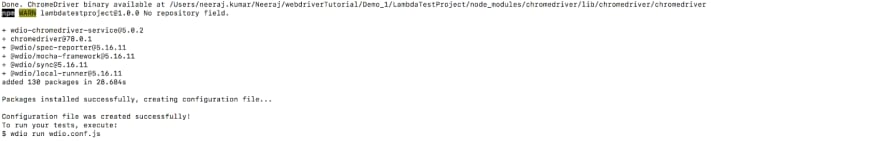
By this command, the following packages are configured automatically, of course, you can change later if you want to.
@wdio/local-runner
@wdio/mocha-framework
@wdio/spec-reporter
@wdio-chromedriver-service
@wdio/sync — chromedriver
Here is the output of the command which says which file needs to run.
Again, here we have used ‘-y’ option so all default options get set up for you. And wdio.conf.js file gets created under your project root folder. We will use this file to configure our project.
By default, this auto-configure set services as the chromedriver, framework as Mocha with BDD options.
The last two lines tell you how to execute the written automation script. If you want to avoid ‘-y’ option then type the following command and you have to give input as shown below:
./node_modules/.bin/wdio config
You can choose displayed options according to your requirements. And, this is the final output after entering the above options.
Create A Test Folder
In every test project, we required to create a folder that keeps all Selenium test cases in one place. Type the following command in the terminal to create a test folder for this WebDriverIO tutorial.
mkdir -p ./test/specs
Note: if you are giving different specs path in above command then you need to make sure that same folder path is mentioned in the wdio.config.js file under specs:.
Create A Test Script File
The next prerequisite for WebdriverIO tutorial will be a Test Script, which is a JavaScript file where we are going to write our Selenium automation testing script.
touch ./test/specs/myFirstScript.js
Open this myFirstScript.js in any of your favorite editors and starts writing your first Selenium testing script.
Verify The wdio Test Runner
WebdriverIO provides a test runner called wdio where you can run your script. It is laid under the /node_modules/.bin directly.
./node_modules/.bin/wdio run wdio.conf.js
It scans your wdio.conf.js file and prepares the Selenium testing suite according to the configuration mentioned in the file. Then it picks the specs file mentioned in the wdio.conf.js and starts executing the script. In our case, we have set specs: [ ‘./test/specs//.js’]* so, it will start all js file present under the ‘./test/specs folder’.
Executing First WebdriverIO Script On Local Selenium WebDriver
Now, that we have all the prerequisites set up for this WebDriverIO tutorial. It is now time to get into the crux of the matter and run our first Selenium automation testing script using the WebDriverIO. As you have already set up your local environment to run your first script using chrome. You can use the below script to start off. Copy the below code and paste in the myFirstScript.js file.
WebdriverIO Example Script
const assert = require("assert");
describe("Lambdatest Demo Test", function() {
it("Lambdatest Demo TestCase", function() {
browser.url("https://lambdatest.github.io/sample-todo-app/");
$("*[name='li1']").click();
$("*[name='li2']").click();
$("#sampletodotext").setValue("Lambdatest\n");
assert.strictEqual(browser.getTitle(), "Sample page - lambdatest.com");
});
});
WebdriverIO Example Script Walkthrough
Let’s understand the given code. In the first line, You have imported the assert library so that we can use assert in our program.
describe() block allows you to keep all your tests under one describe functions. In this case, you have defined describes, “Lambdatest Demo Test”. In another way, you can think of a suite block.
Each describe() can have multiple it(). it() is nothing but your test cases. You can write N number of test cases under describe function.
Now, let’s understand the Selenium testing steps that we have written. First, browser is a globally defined object. You can use driver object as well instead of ‘browser’. browser.url() method opens the URL provided as a parameter.
$() returns the web element to the user and then the user can perform click() operation.
Syntax is $(selector).
In this example, I have taken a selector as XPath and ID Below is the XPath example with a Name parameter.
Another selector example is ID. if you want to select an element with the help of ID then just add # before id name. So, #sampletodotext is ID selector. Also, You can see the click() method is used to click() on element and setValue() is used to enter a value in the textbox.
Lastly, we have used to Assert.strictEqual() methods to verify browser title. There are many assert methods that can help you to do more assertion in your script.
Test Execution Using Selenium Webdriver On Local Machine
Now, we will have a quick look at how the execution of these WebdriverIO tutorial test scripts that takes place across different operating systems.
Mac Operating System
If you are done with the setup and configuration on Mac Operating system then you do not have to worry about additional setup. Just type following command from your project root directory.
./node_modules/.bin/wdio run wdio.conf.js
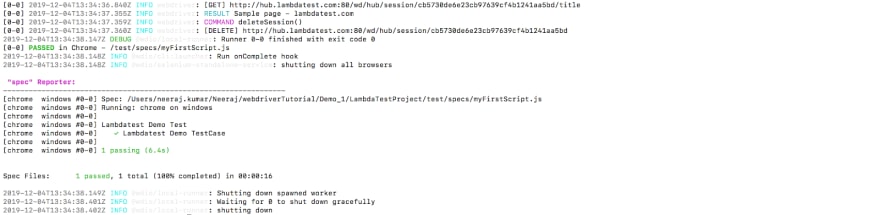
Here is the complete execution result console log. In wdio.conf.js default log level is ‘Info’ so you can see info level details.
Windows Operating system
In order to run the same script on windows 10 operating system then perform the following steps
Open Specify Test Files what is wdio.conf.js under the project root folder
Find the “capabilities” section
Add “platformName: ‘Windows 10’”
Kudos! You have successfully run your first Selenium testing script through this WebdriverIO tutorial. We are now going to look into a more of a practical problem around the automation testing with Selenium and WebdriverIO. When your project demands a wider automated browser testing coverage with fast execution results. In such a case, the local selenium setup will not really be an ideal approach to go ahead with. Let’s understand why?
This Cypress automation testing tutorial will help you learn the benefits of Cypress automation.
Challenges Of An In-house Selenium Setup
We are in a world where agile SDLC is being adopted by a majority of the businesses. As a result, we are witnessing fast releases by major vendors for browser, mobile operating systems, desktop operating systems, and more. Be it WebdriverIO, or any other test automation framework, creating and maintaining a Selenium Grid infrastructure could be a challenging call if the market is bringing updates at such a rapid pace. Here are the disadvantages when you scale using an in-house Selenium testing setup.
More test cases coverage, slow result!
In the long run, a project demands more test case coverage and faster result. It takes a lot of time to execute locally with different browsers combinations and operating system and the team has to wait until execution gives the result.More browsers and Operating systems, along with their version coverage.
Nowadays, product demand more browser and operating coverage as the market user have many options to choose from. In such a case, If you have set up a selenium grid locally, it takes immense effort to maintain that including different browsers and think of setup for the different operating systems and its version. For longer runs, it’s nearly impossible to maintain locally.Expensive call
As you know, the current market user has many browser options and Operating system. To manage the whole setup including script upgrade, execution and fixing will be costly as you need to have a dedicated team to do all these tasks, which would be costlier for a longer run. You would also have to invest a hefty amount in the hardware.Maintenance
Last but not least, maintaining the whole setup is a big challenge. The dedicated team has to maintain script, local servers and set up up and environment upgradation. In such a case, the dedicated team would be spending more time behind the maintenance rather than actual QA work.
So what can you do to overcome these challenges?
Overcoming Challenges Using An Online Selenium Grid
This is where cloud-based Selenium automation testing such as LambdaTest can be a handful. An online Selenium Grid for automation testing can help you scale faster, ship your products with speed, along with a robust pipeline. Here is how!
Cost-effective
Running a script with different browsers and its version including various platform would be less costly than running locally setup environment. Nowadays, the cloud-based platform provides an on-demand test environment, session based and concurrent session which is cost-effective. Why? Because the infrastructure provided on the cloud is shared by a pool of users. So instead of making a device lab all for yourself. You can opt to go for a pre-built cloud-based Selenium Grid.More coverage and fast result
With minimal configuration, cloud-based test automation provides many options to run your script simultaneously, you can cover many test cases on multiple browsers and platforms and get faster results.Easy access
With the help of a cloud-based test automation platform, users can access the whole project from anywhere and at any time. You do not have to depend on dedicated access and lab to be accessed, just log in to the cloud-based platform and you are ready to access their resources and your project.More environments and platforms
It is very important to covers many platforms and browsers for the test coverage. Procuring these is very costly. Hence, the cloud-based platform has already set up so that you can take advantage of multiple platforms and environments for your project.Support team
Many cloud-based platforms have a dedicated support team where they will help you to support an environment-related issue. Having a dedicated support team will really help you to save your lot of time behind environment maintenance.Team collaboration
A cloud-based test platform helps the team to work on a single project from any location. Hence tester can run the script from any geographical location and any time with zero changes.Numerous Integrations To Third-Party Tools
Using LambdaTest, you can perform Selenium automation testing with WebdriverIO and enjoy the convenience of multiple third-party integrations for project management, CI CD pipeline, codeless automation, bug tracking, instant messaging, and more.
WebdriverIO Test Execution On An Online Selenium Grid
In this section of WebdriverIO tutorial for Selenium automation testing, we will perform the Selenium script execution over an online Selenium Grid of 2000+ real browsers provided by LambdaTest. Before running your test on LamdaTest, you need to install the dev Dependency. You can install by entering the following command
npm install [@wdio/selenium-standalone-servi](http://twitter.com/wdio/selenium-standalone-servi)ce --save-dev
Now, Suppose you want to run the same script which you have written for the local machine, on LamdaTest you just need to change the Specify Test File that is wdio.conf.js
The below configuration runs on Chrome version 79.0 on windows 10 operating system.
Note: Add actual user name and accessKey from the LamdaTest website.
Most important is the service parameter. You need to set as selenium-standalone otherwise script will not run on LamdaTest. Additionally, you have to change path and baseUrl parameters as shown below.
path: "/wd/hub",
capabilities: [
{
maxInstances: 5,
name: "My First Script - Chrome-Window", // name of the test,
user: "<YOUR_USERNAME>",
accessKey: "<YOUR_ACCESSKEY>",
build: "FirstScript-Demo",
platformName: "Windows 10",
browserName: "Chrome",
browserVersion: "79.0",
video: true,
console: true,
visual: false
}
],
coloredLogs: true,
hostname: "hub.lambdatest.com",
port: 80,
baseUrl: "",
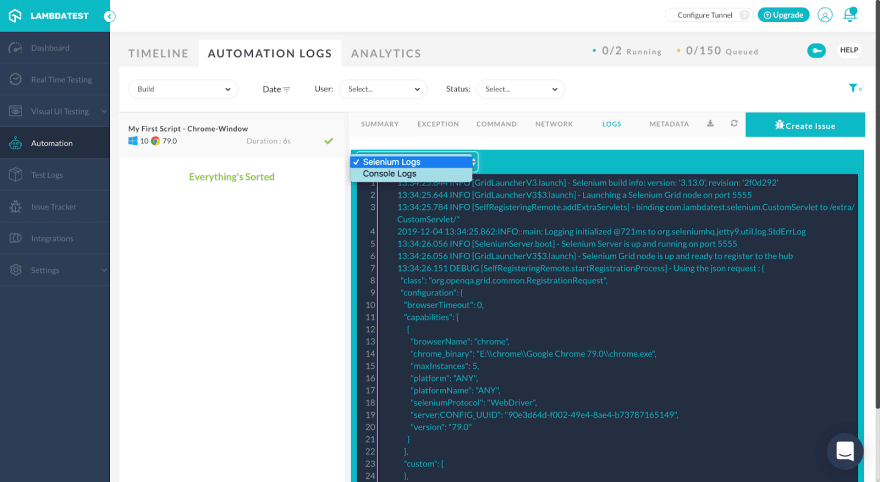
After running ./node_modules/.bin/wdio wdio.conf.js , you can find the test case being executed on your LambdaTest account. If you go to the LambdaTest automation dashboard, you can find all the relevant details around the WebdriverIO and Selenium testing script execution. Here is the local console log:
What Details Would You Get On LamdaTest Dashboard?
Dashboard: In the Dashboard view you can check summary where an overview of your total tests run and concurrent session details and others more information.
TimeLine: In the timeline screen, you can see your automation script build version. You can give build version names in your capabilities.
**Automation Logs: **In the Automation Logs you can see each execution in detail including browser version, Operating system version, execution date and time, videos, screenshots and steps of execution.
Exceptions: If you would come across any exception while executing your Selenium and WebdriverIO script on LambdaTest, they would all be listed under the exception tab.
Command: In the command view, you can see each step element status.
Logs: You can view the Selenium log as well as the Console log.
Metadata: Metadata view gives you the supplied meta details and input configuration and browser configuration you passed.
Analytics: In this tab, the user can see the build status by today, weekly and monthly with additional important information.
The intuitive dashboard is not the only feature for which you may choose LambdaTest. Another key feature of great importance is the ability to perform parallel testing with Selenium.
WebdriverIO Example For Parallel Selenium Testing
When your project test script grows and it takes a lot more time to execute and produce results. You need to find a solution to get a faster way to generate results also, many different types of browsers are coming into markets and we have to deal with that. In such a situation, the parallel execution will help us to find the correct solution.
The advantages of using parallels browsers are:
● Speed up the execution
● Browsers and Operating system coverage
In the WebdriverIO there is a property called maxInstances **which helps you to run parallel browsers. Change your current **wdio.conf.js with multiple browsers’ capabilities and run the same script.
The following capabilities will run the Safari browser on the Mac Operating system and Chrome browser on the Windows Operating system.
capabilities: [
{
maxInstances: 5,
name: "My First Script - Chrome-Window", // name of the test,
user: "<YOUR_USERNAME>",
accessKey: "<YOUR_ACCESSKEY>",
build: "MyFirstScript-Demo",
platformName: "Windows 10", // macOS High Sierra & Windows 10
browserName: "Chrome",
browserVersion: "79.0",
video: true,
console: true,
visual: false
},
{
name: "My First Script - Safari-Mac", // name of the test,
user: "<YOUR_USERNAME>",
accessKey: "<YOUR_ACCESSKEY>",
build: "MyFirstScript-Demo",
platformName: "macOS High Sierra", // macOS High Sierra & Windows 10
browserName: "Safari",
browserVersion: "11.0",
video: true,
console: true,
visual: false
}
],
You can add multiple instances based on the target operating system CPU capacity. It advisable to create maxInstances is as required in order to get stable results.
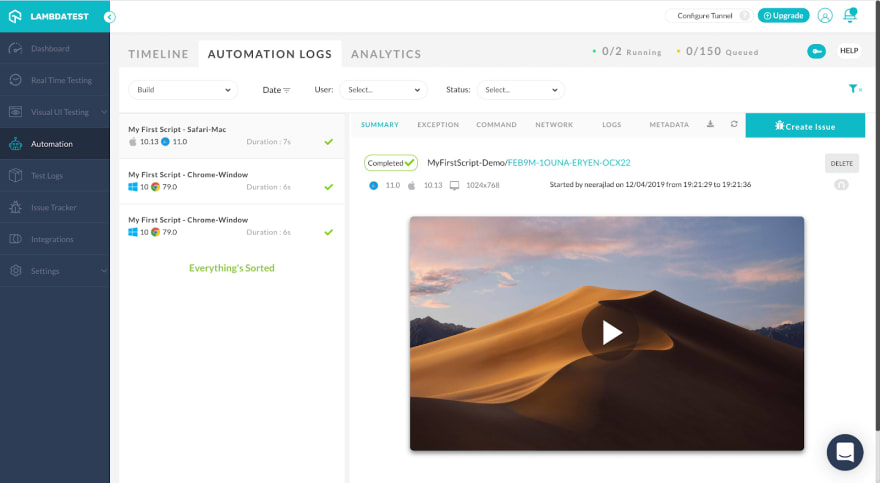
Let’s view the LamdaTest automation dashboard and see the execution details. You can see there are two tests ran under concurrent sessions and details are shown in the below screenshot.
You can see the build name which we have set up in the capability section.
Local console logs:
Run your WebdriverIO tests & start your free testing.
That Is All
I am sure this WebdriverIO tutorial has helped you become proficient in automation testers with Selenium and WebdriverIO examples. Remember, if you are planning to scale your Selenium automation testing suite then it is recommended to go for a Selenium Grid to help you perform parallel testing. However, maintaining a Selenium Grid can be an expensive and strenuous option. Consequently, an online Selenium Grid is a different story that can help you paddle faster through your release cycles. In case you have any questions, feel free to let me know in the comments sections below. I would be happy to answer. Happy testing! 🙂