Ready for the 3rd round? let's go!
As usual: No SVG, No JS, No extra tag, No pseudo element, No keyframes. Only one element and transitions.
Table of content
- The Curved
- The Irregular
- The Unexpected III
- The Zig Zag
- The Double III
- The Arrow
- The Circular
- The All Sides II
- The Fancy III
- The Inverted III
- The Buggy
- The Morphing II
- The Broken
- The Arcade
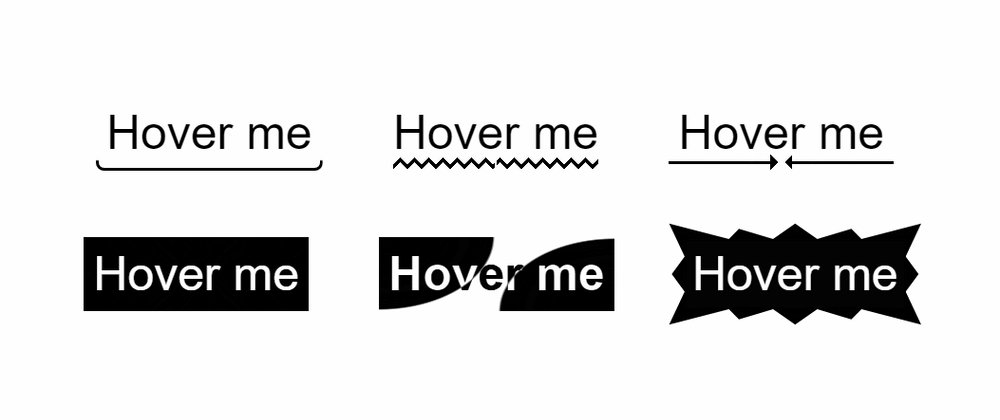
The Curved
The Irregular
The Unexpected III
The Zig Zag
The Double III
The Arrow
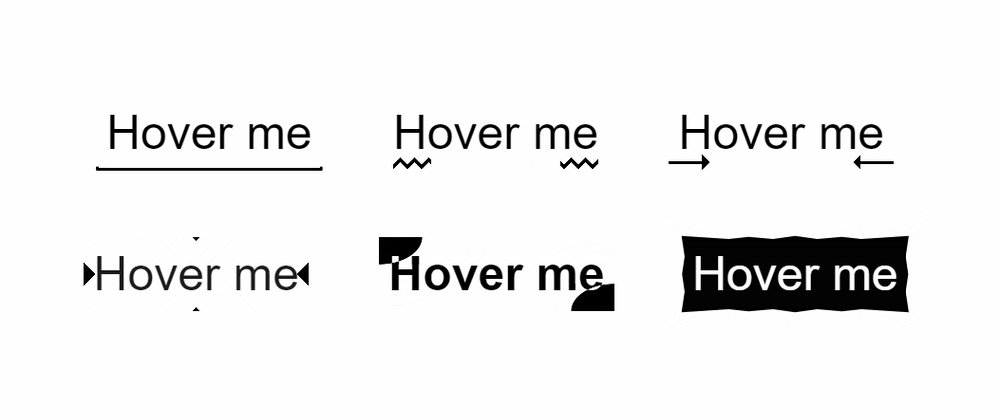
The Circular
The All Sides II
The Fancy III
The Inverted III
The below doesn't work on Firefox due to a known bug
The Buggy
I don't know what happened with the below ones. There is no underline/overlay, they are simply buggy ...
The Morphing II
The Broken
The Arcade
That's it
You are probably wondering until where I can go with such collections? All depend on your reactions ❤️🦄!