You all liked my previous collection of 100 animations so here I am with another collection. Now you have more than 200 different animations!
Like the previous one, you will find No SVG, No JS, No extra tag, No pseudo element, No keyframes. Only one element and transitions.
Enjoy 👍
Table of content
- The Shape
- The Double II
- The Unexpected II
- The Wavy
- The Shining
- The Shadowed
- The Transformed
- The Infinite II
- The Multicolor
- The Sliding II
- The Fancy II
- The Inverted II
- The 3D II
- The Morphing
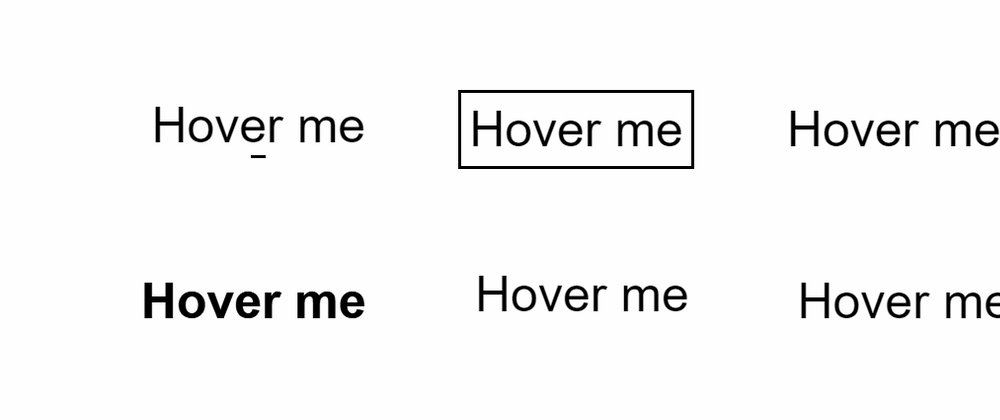
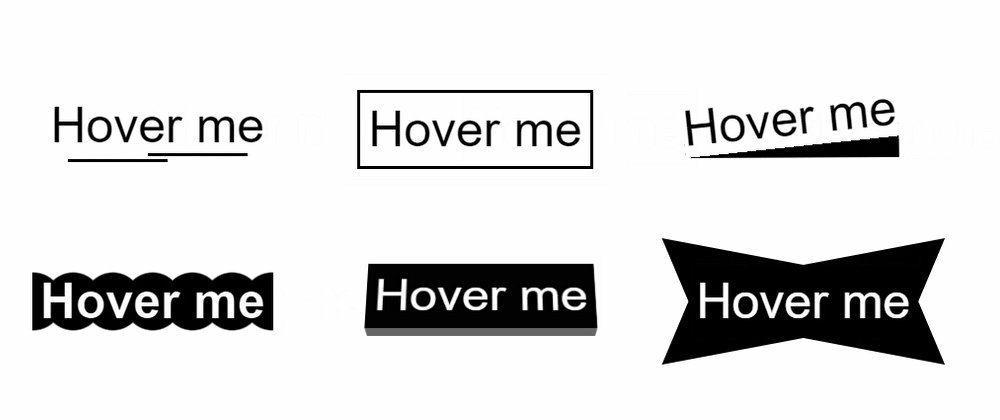
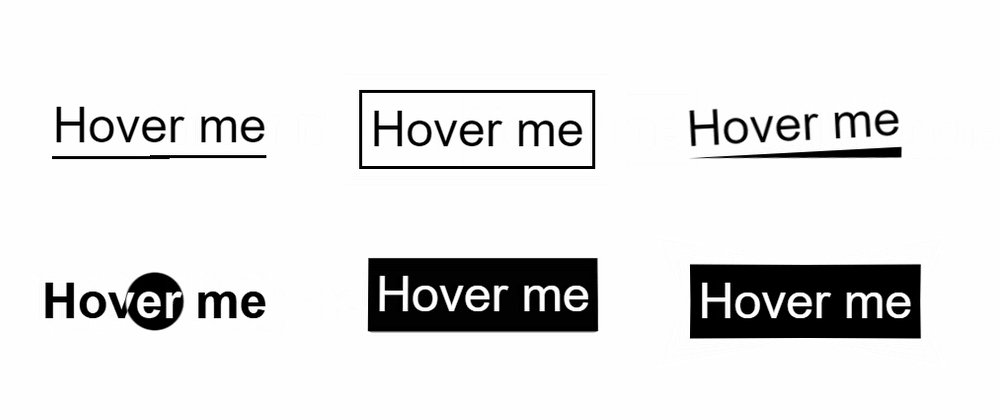
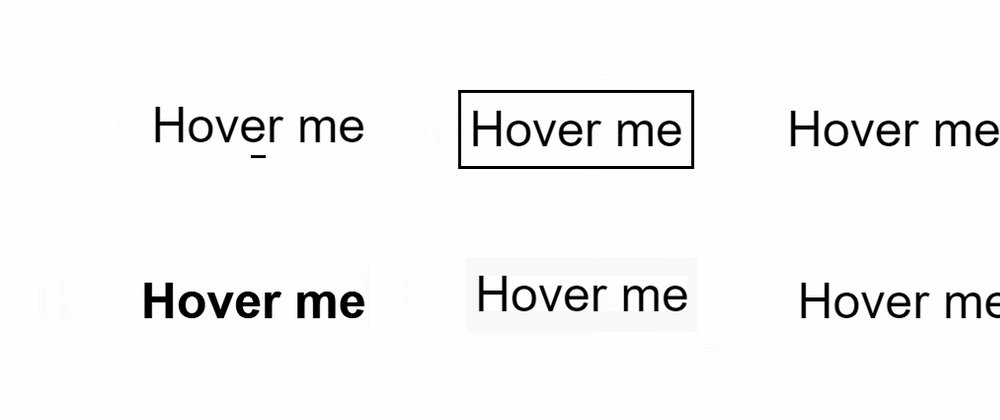
The Shape
The Double II
The Unexpected II
The Wavy
The Shining
The Shadowed
I am using a monospoce font for (6) because it's more convenient to have all the character at the same width
The Transformed
For (3),(4),(6) and (7) the value used inside the clip-path (21.5px and -38.43px) is around tan(angle)xWidth of the element . For the (5), it's a trial & error value
The Infinite II
Keep the hover a long time
The Multicolor
The below is suitable for monospace fonts where we can use the ch unit and all the character have the same width
The Sliding II
The below requires us to know the width of the element so it's also suitable for monospace fonts.
The Fancy II
The Inverted II
The below doesn't work on Firefox due to a known bug
The 3D II
I am using the variable --d to easily control the 3D depth without changing the whole code
The Morphing
That's it
As usual, pick your favorite and see you next collection!
Don't forget to take a look at my CSS loaders collection: