You either make a super fast website/application or you use loaders. I think most of us fall into the second category.
Now the question is: what loader should I use? the "loading" text, the 3 dots, a progress bar, the Batman symbol??
You no more need to bother yourself searching for loaders. Find below a collection of 100 different CSS loaders. From the simple one to the more fancy one, you will find the most suitable for your project.
Each loader is done using a single element. Yes, only one <div>, nothing more. You don't have to copy a ton of code. Add a class to your div and start loading!
css-loaders.com
Table of content
- The Classic
- The Infinity
- The Dots
- The Bars
- The Spinner
- The Continuous
- The Progress
- The Wobbling
- The Shapes
- The Pulsing
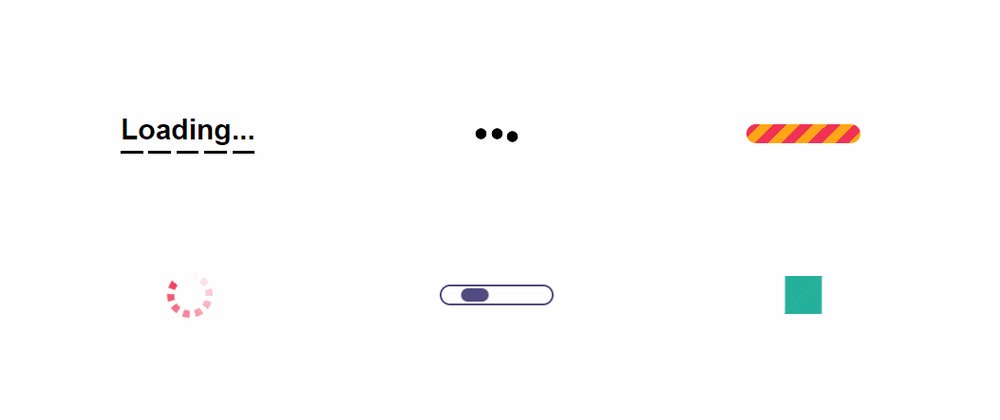
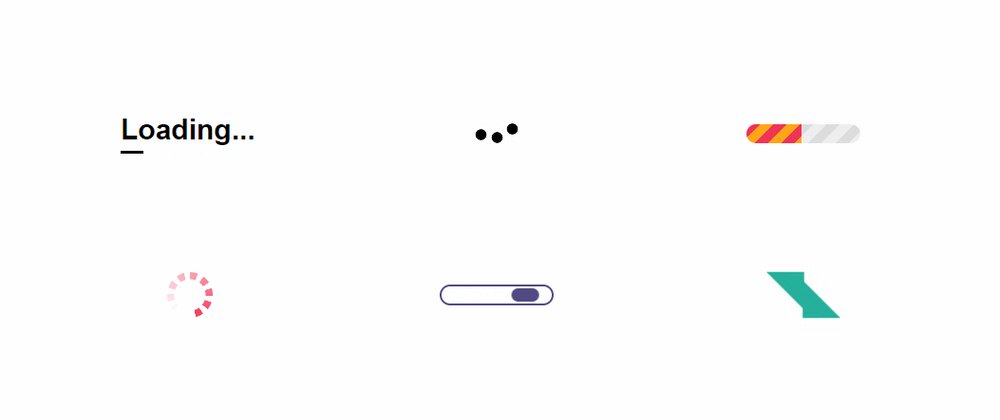
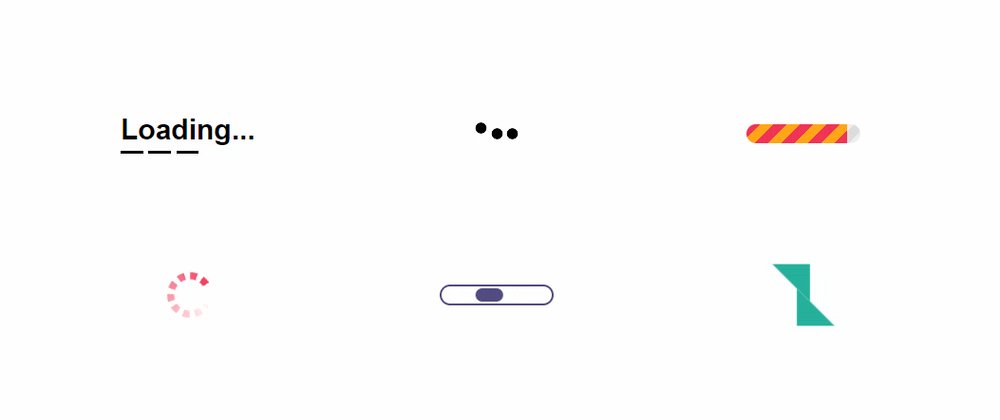
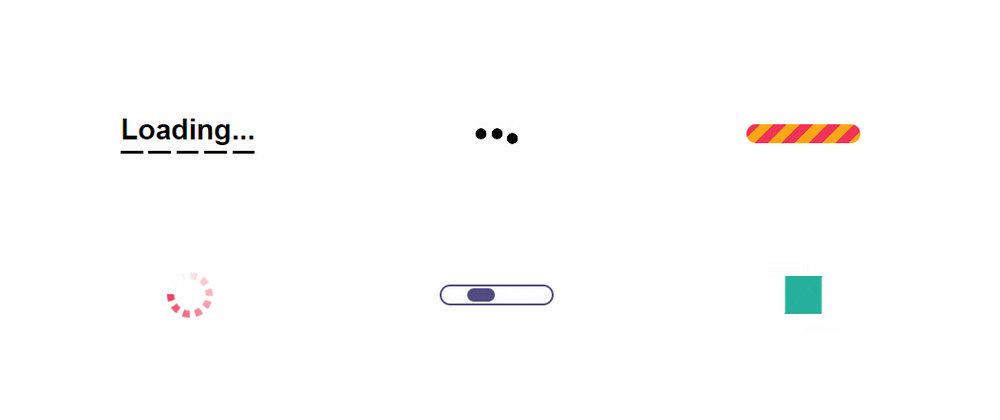
The Classic
The Infinity
The Dots
The Bars
The Spinner
The Continuous
The Progress
The Wobbling
The Shapes
The Pulsing
That's it!
I hope you liked this first collection of CSS loaders. Yes, it's only the first one and more will come! stay tuned and follow me if you don't want to miss the next collection. 👍
Before you leave don't forget to check the underline/overlay collection I made. More than 100 different animations as well: