Welcome to Day 6 of #30DaysOfPWA! New to the series? Three things you can do to catch up:
- Read the kickoff post below for context.
- Watch the GitHub Repository for updates.
- Bookmark #30DaysOfPWA Blog for resources.


Welcome to #30DaysOfPWA
Nitya Narasimhan, Ph.D for Microsoft Azure ・ Feb 14 '22
This is a shortened version of this canonical post for the #30DaysOfPWA.
What We'll Cover Today
- What is the Web Capabilities project?
- What is Project Fugu? |
- What are some capabilities I can try?
- What is feature detection? How do I use it?
- Explore capabilities support in sample PWA.
Let's Recap
So far, we've learned what Progressive Web Apps are, and explored the core open web technologies (Service Workers, Web App Manifests, HTTPS) that deliver desirable PWA characteristics like network-independence, installability and safety.
But wait, there's more. Platforms keep evolving rapidly, and PWAs need to keep up with their platform-native counterparts in capabilities. Today we'll look at the final piece of the puzzle: web capabilities.
What are Web Capabilities?
To answer the question, we need to look at the motivation.
Device platforms today evolve faster than the web platform can. Native apps can keep pace, delivering richer experiences driven by new device hardware or features. But web apps are limited in their ability follow suit because they need those capabilities to be implemented for native software first so the browser can then proxy them into a web platform feature. This creates the experience gap between web and platform-native app experiences that progressive web apps try to fill.
So, what if those device-specific capabilities could be exposed to the web platform through standardized interfaces that all stakeholders agree on? Now, web apps gain access to the same device capabilities as platform-native apps, and they do this without losing their core web identity and characteristics.
This is the promise of the Web Capabilities Project, also known as Project Fugu.
What is Project Fugu?
Project Fugu is a collaborative initiative with one driving vision: "web apps should be able to do anything that platform-native apps can".
Contributors include representatives from Google, Intel, Microsoft, Samsung, and other stakeholders vested in the success of the web platform.
Why "Fugu"?
It's the Japanese word for pufferfish (also the project logo) - a delicacy that can kill you if prepared incorrectly. This article explains that the Chromium team chose it to reflect their deep belief that if they violated the core tenets of the web (user security, privacy, trust) it would adversely impact the project's ability to thrive.
How does Fugu work?
It's a multi-stage process where proposals for new capability APIs are made in the open and evolved iteratively with feedback from all key stakeholders. The standardization process is as follows:
- A new capability is suggested by filing a feature request.
- The capability goes under consideration with explainers written and feedback solicited.
- Work is started on a formal API spec to iterate on.
- The capability enters developer trials under experimental flag, not for production.
- The capability enters origin trials, is validated in larger audiences.
- The capability is shipped as stable API stable in latest browser.
The Fugu Tracker provides real-time updates about each capability API's status in this pipeline.
What capabilities can I use today?
Look through the Shipped list on the Project Fugu API tracker and click on an API to learn what it can do and how well it is supported on various browsers (including on mobile Android and iOS platforms).
Here are some examples from that list:
| Capability | Description |
|---|---|
| App Shortcuts | Lets a web application register shortcuts for common tasks. These would typically be added to the app launcher icon (for a progressive web app) enabling the user to quickly run key tasks. |
| Web Share Target | Web Share Target allows websites to receive shared data (text, URLs, images) and register to be choosable by the user as targets from sharing contexts, including (but not limited to) Web Share. |
| Periodic Background Sync | Periodic Background Sync is an extension of Background Sync that allows websites to register tasks to be run in a service worker at periodic intervals with network connectivity. |
| URL Protocol Handler Registration | Enable web applications to register themselves as handlers of custom URL protocols/schemes using their installation manifest. |
| Windows Controls Overlay (for Installed Desktop PWA) | When the window controls overlay is enabled for installed desktop web apps, the app's client area is extended to cover the entire window--including the title bar area--and the window control buttons (close, maximize/restore, minimize) are overlaid on top of the client area. |
You can also check the browser documentation to learn about experimental features and origin trials for exploration. Here's a list of those features for Microsoft Edge.
We'll look at many of these in more detail in Week 2 when we focus exclusively on the advanced capabilities that PWAs can access today.
Let's See Capabilities in Action!
Want to see how capabilities are used in PWA? Check out the Sample PWAs section and look at the features supported by each. Install the app and explore them to see if you can use that capability on your chosen device and browser. Then look through the source to understand how the capability was used in the context of this app.
| Sample PWA | Capabilities demonstrated |
|---|---|
| Webboard | Shortcuts, Web Share, Share Target |
| Dev Tools Tips | Web Share, URL Handling, Background Sync, Periodic Background Sync, Notifications |
| My Tracks | Windows Control Overlay, Protocol Handling, Shortcuts, File Handling |
| My Movies | Background Sync, Notifications |
| BPM Techno | Shortcuts, URL handling, File handling, Protocol handling, Share Target |
| 1DIV | Windows Control Overlay |
Note that all browsers may not yet implement a shipped API - so check the documentation for the capability API to understand how you can detect support for that feature.
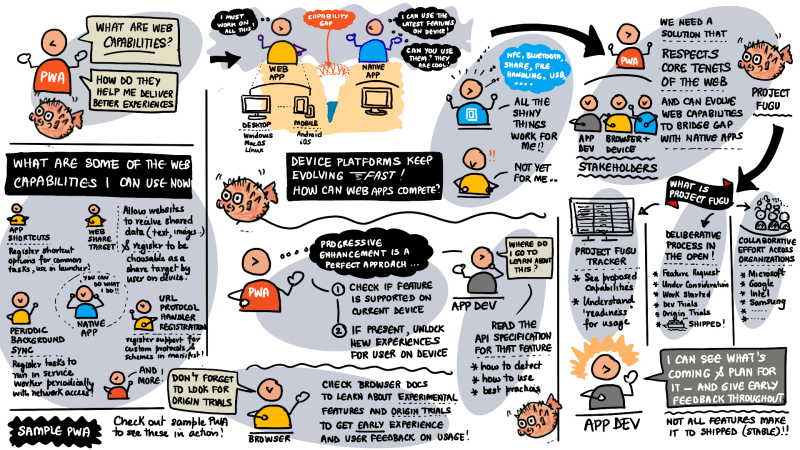
Visual Summary
That was a lot - so here's a visual summary:
The main takeaways are:
- Web Capabilities are a multi-organizational initiative to help web apps do anything that native apps can do.
- Project Fugu provides an API tracker to learn about current capability proposals and their status.
- Capability proposals are handled in the open, with status going from feature request, to under consideration, started, dev and origin trials - before final shipping.
- You can explore sample PWAs to understand how these capabilities are used (experience) and integrated (code).
And do look out for a full week of deep dives into advanced capabilities next week!
Learning Resources
- Unlocking new Capabilities for the web - the process.
- Project Fugu: Status - the blog
- Project Fugu: Tracker - the dashboard
- Project Fugu: Chromium - the proposals
- Sample PWAs - Microsoft Edge capabilities
- Experimental Features + Origin Trials - Microsoft Edge
Exercise
Pick one of the sample PWAs:
- Identify the new capabilities it supports
- Look up those capabilities in Fugu API tracker and learn what they do.
- Check to see which browsers they are currently supported on.
- Install the PWA on supported browsers, try using the capability.
- Explore the code - can you see how feature was detected, then used?
Want to read more content from Microsoft technologists? Don't forget to follow Azure right here on dev.to: